포트폴리오
1.UGUI 캐릭터 목록 만들기 1 - 기획

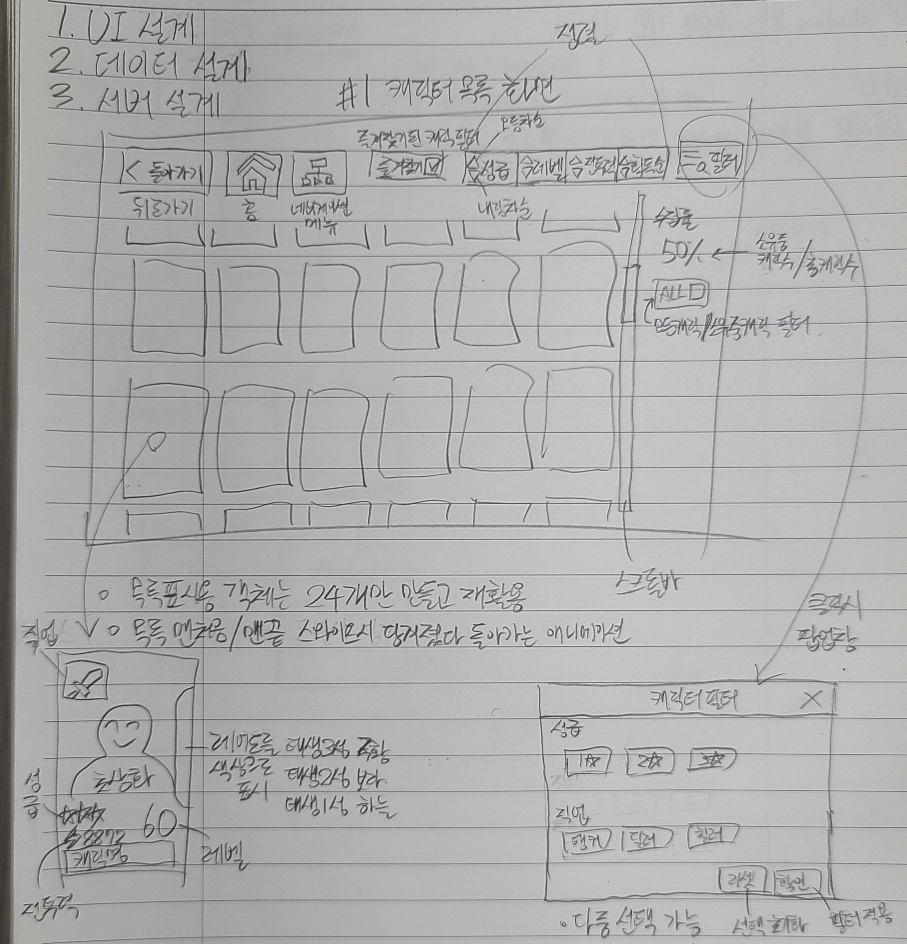
유니티 UI 학습을 위해 실습 삼아 이미 서비스중인 게임의 UI 일부를 재현해보기로 했다. 내가 지금 플레이 중인 게임 <뉴럴 클라우드> 의 캐릭터 정보 UI를 모델로 잡고 기획을 시작했다. 목표 작업 기간은 6월 5일부터 11일까지 일주일로 잡았다.모델로 삼은
2.UGUI 캐릭터 목록 만들기 2 - UI

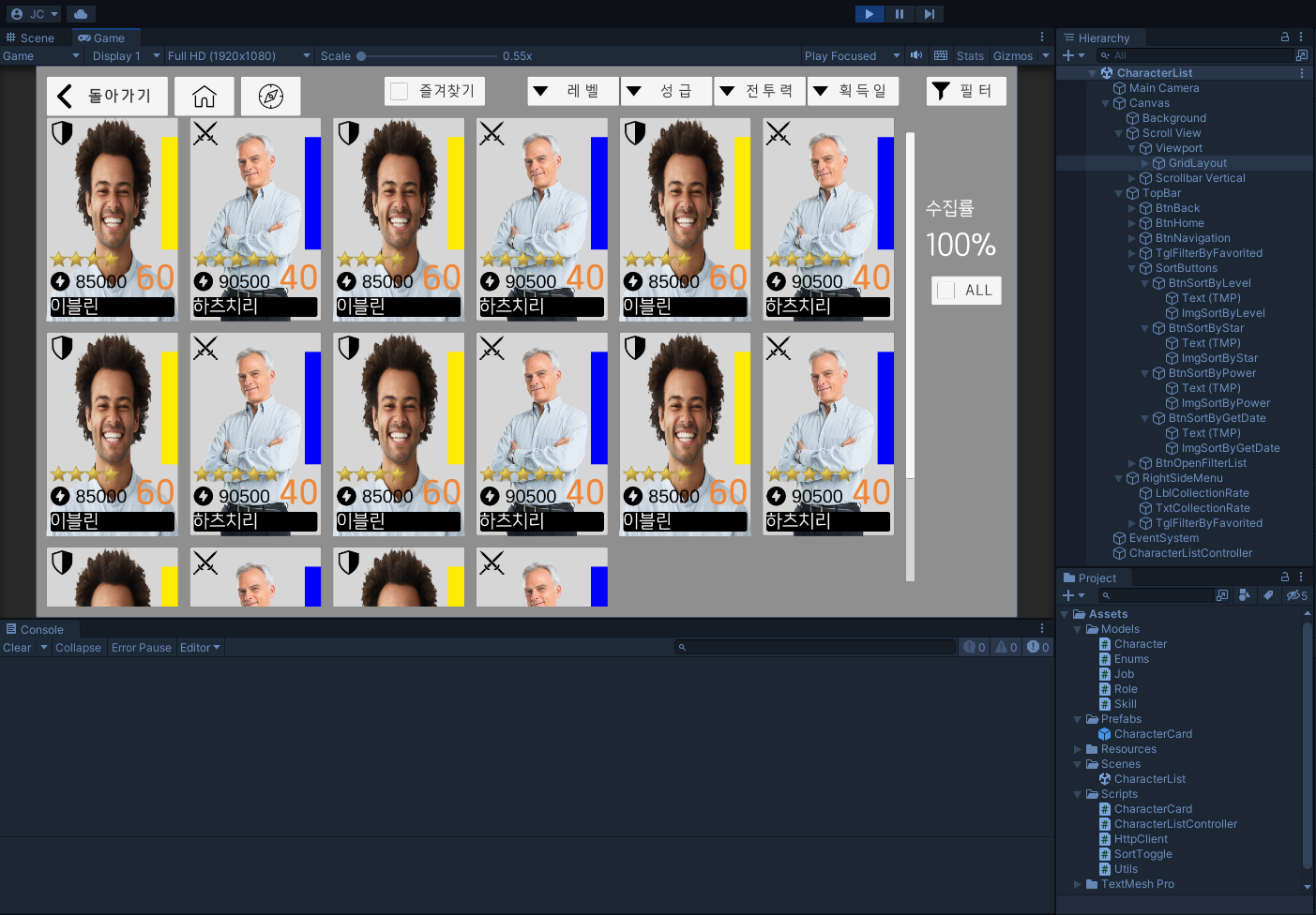
캐릭터 목록 화면 일단 재사용 스크롤뷰는 구현하지 않고 Character 데이터 하나마다 캐릭터 카드 객체 하나씩 새로 생성하는 방식을 썼다. 추후 재사용 스크롤뷰 적용할 예정. 동적 그리드 스크롤뷰 코드는 이 글을 참고해서 작성했다. CharacterListCo
3.UGUI 캐릭터 목록 만들기 3 - 정렬&필터 기능

전체 코드는 깃헙으로기획 단계에서는 크게 신경쓰지 않았는데 막상 구현해보니 굉장히 어려워서 시행착오를 많이 겪은 파트였다.인스펙터와 스크립트를 넘나들며 객체를 제어하는 유니티 방식에 익숙하지 않아서 이런저런 삽질을 많이 했다.처음엔 각 Toggle 오브젝트마다 스크립트
4.슈팅 게임 만들기 1 - 기획

Unity Learn에서 예제로 만들어본 슈팅 게임의 리소스를 이용해서 좀더 게임스럽게 이런저런 시스템을 덧붙여 보기로 했다.Unity Learn 예제(https://learn.unity.com/tutorial/2-4gang-cungdol-panjeong?mi
5.슈팅 게임 만들기 2 - 오브젝트 풀

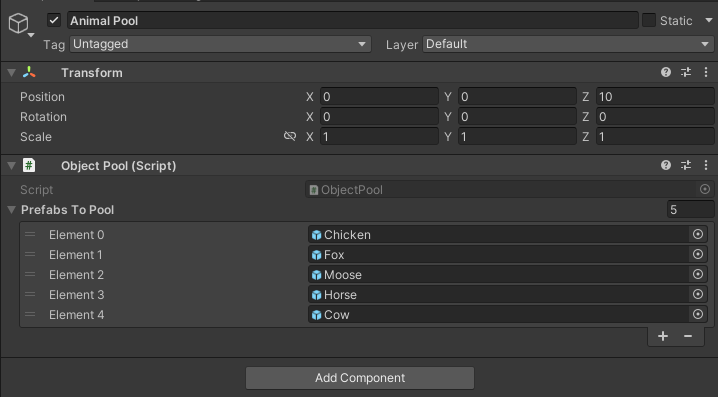
이 프로젝트의 원형인 Unity Learn 예제(https://learn.unity.com/tutorial/2-3gang-mujagwi-dongmul-saengseong?missionId=62ceb5c2edbc2a08dbf5f531&pathwayId=63ca4