- UI 사이즈를 상대적으로 세팅할 때 사용 (예: 가로 길이의 70%, 공백이 위젯의 10%)
- widthFacot, heightFactor를 사용한다 (0~1)
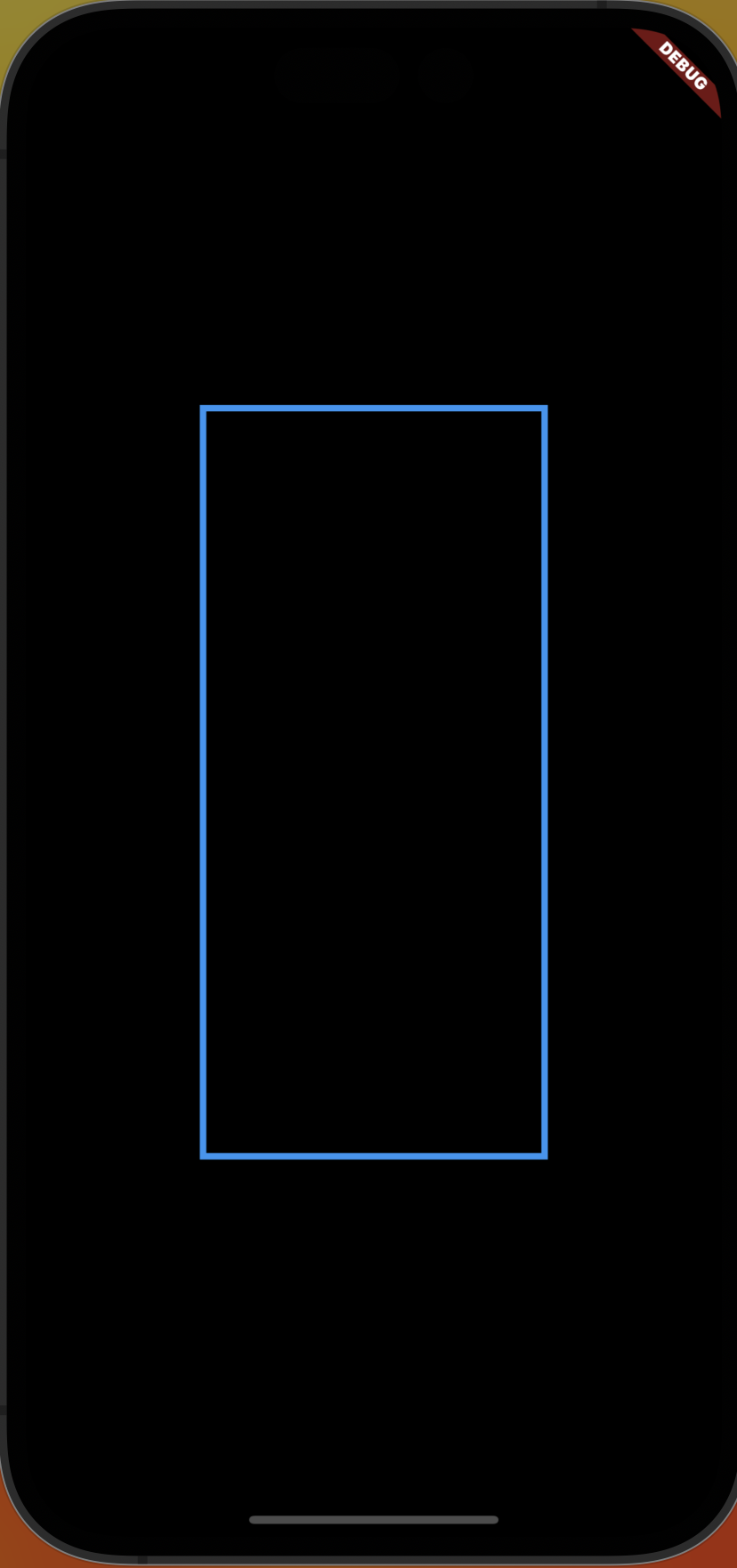
예제 1. 화면 가로, 세로의 50% 크기로 UI 그림
class FractionallySizedBoxExample extends StatelessWidget {
const FractionallySizedBoxExample({super.key});
Widget build(BuildContext context) {
return SizedBox.expand(
child: FractionallySizedBox(
widthFactor: 0.5,
heightFactor: 0.5,
alignment: FractionalOffset.center,
child: DecoratedBox(
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue,
width: 4,
),
),
),
),
);
}
}