✍️ viewport width height 과 viewbox width height의 개념을 정확히 몰라서 엄청 헤매었던 기억이 있다. (의도 하지 않았는데 반만 보이고 작아지고.... )그 때 고생했던 기억으로 정리해보았다.

<style>
#sample_svg { background-color: blue;}
</style>
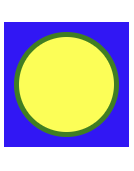
<svg id="sample_svg" width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>viewport
- svg 태그 가 잡고 있는 영역 크기
➡️ 현미경으로 그림을 관찰한다고 하였을 때, 우리가 눈으로 보는 현미경 구멍의 크기 라고 생각하면 됨.
속성
- width : svg태그의 넓이
- height: svg태그의 높이
❗width, height 단위: px
viewbox
- svg 요소의 크기를 확대, 축소, 위치 조정 할 수 있는 속성
➡️ 현미경으로 그림을 관찰한다고 하였을 때, 렌즈의 배율과 이미지의 위치 조절에 따라 그림이 다르게 보이는 상황과 같다고 생각하면 됨.
- viewbox를 설정하지 않으면 이미지가 잘려 보일 수 있다.
➡️ viewbox 설정 하지 않을 경우 기본 값은 svg 요소(circle)의 크기

<style>
#sample_svg { background-color: blue;}
</style>
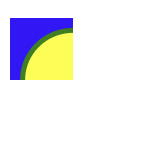
<svg id="sample_svg" width="50" height="50">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>- svg 요소들( ex)circle, rect, line, polygon……)과의 비율 조정이 관건
속성
viewBox =”[min-x] [min-y] [width] [height]”
- min-x: svg가 그려지는 시작점의 x좌표
- min-y: svg가 그려지는 시작점의 y좌표
❗그려지는 시작점은 왼쪽 상단을 기준으로 함.
- width: svg에서 보여주는 영역의 넓이
- height: svg에서 보여주는 영역의 높이
❗width, height 단위: 좌표 비율 (단순한 px개념 ❌)
확대 축소
확대

<style>
#sample_svg { background-color: blue;}
</style>
<svg id="sample_svg" width="100" height="100" viewBox=" 0 0 50 50">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>- svg 태그의 영역은 100px X 100px,
viewBox : width 50, height 50
➡️ 50 X 50 기준으로 보이는 만큼만 보여라
(안의 원은 원의 중심이 50 X 50 로 100 X 100일 경우 가운데 위치하게 됨.)
축소

<style>
#sample_svg { background-color: blue;}
</style>
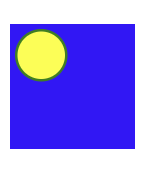
<svg id="sample_svg" width="100" height="100" viewBox=" 0 0 200 200">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>- svg 태그의 영역은 100px X 100px,
viewBox : width 200, height 200
➡️ 200 X 200 기준으로 보이는 만큼 보여라
(안의 원은 원의 중심이 50 X 50 로 100 X 100일 경우 가운데 위치하게 됨.)
위치 조정

<style>
#sample_svg { background-color: blue;}
</style>
<svg id="sample_svg" width="100" height="100" viewBox=" 50 50 100 100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>- svg 태그의 영역은 100px X 100px,
viewBox : min-x 50, min-y 50 width 100 height 100
➡️ 100 X 100 기준으로 보이는 만큼 보이고, 보이는 시작 좌표를 x좌표 50 y좌표 50 씩 이동하라.
(안의 원은 원의 중심이 50 X 50 로 100 X 100일 경우 가운데 위치하게 됨. 위와 같은 경우, 보이는 영역의 시작 좌표가 원의 중심으로 이동 됨.)
