돔(DOM)이란?
-
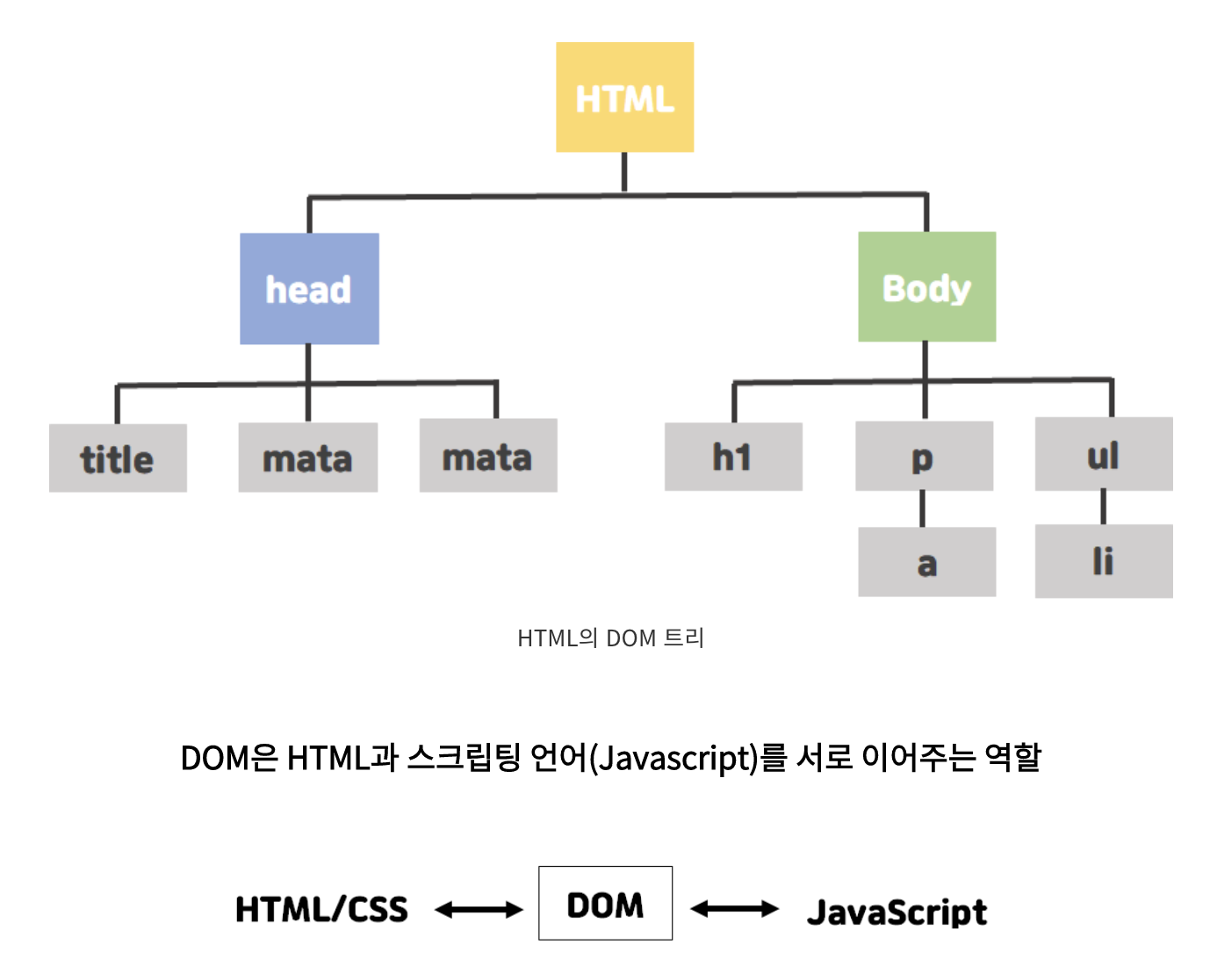
DOM(Document Object Model)은 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.
-
DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다.
-
문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.

자바스크립트는 어떻게 HTML 태그들을 조종할 수 있는 걸까?
- Document라는 전역 객체를 통해 접근
- window라는 객체는 document객체의 상위에 위치
가상 돔 (Virtual DOM )이 나오게 된 이유
-
DOM은 느린가?
-
요즘 흔히 접하는 큰 규모의 웹 애플리케이션(트위터,페이스북)은 스크롤바를 내릴 수록 수많은 데이터가 로딩된다.
-
그리고 각 데이터를 표현하는 요소들이 있다.
-
요소 개수가 몇 백 개, 몇 천 개 단위로 많은 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 조금씩 발생하기 시작한다.
-
즉 느려진다는 말인데, 이것이 정확한 말은 아니다!
-
DOM자체는 빠르다! 읽고 쓸 때의 성능은 자바스크립트 객체를 처리 할 때의 성능과 비교하여 다르지 않다!
단, 웹브라우저 단에서 DOM 변화가 일어나면 웹브라우저가 CSS를 다시 연산하고 레이아웃을 구성하고, 페이지를 리 페인트 즉 렌더링이 일어 나는 이 과정에서 시간이 허비되는 것이다.
그리고 이 렌더링 과정은 상황에 따라 여러번 반복하여 발생할 수 있고,
돔이 추가,삭제 혹은 태그 위치가 변하는 경우 렌더링이 일어납니다.
