프로젝트에 React-slick 라이브러리와 input 태그의 multiple 속성을 사용하여 이미지 CRU (Create, Read, Update) 구현하였다.
구현하는 도중 버그아닌 버그(?)를 발견하였다!
먼저 아래는 React-slick에서 제공하는 slider의 소스코드이다.
"React-slick slider 소스코드"
import React, { Component } from "react";
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
}어떤 문제가 있었는가..?
- 이미지를 처리하는 과정에서 한 슬라이드에 3개 이상의 아이템을 보여주고자 했는데, infinite를
true로 설정해줄 때 나타나는 버그였다.
import React, { Component } from "react";
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3,
};
return (
// "내용 들어가는 부분" "강아지 사진 한개를 넣었습니다!"
);
}
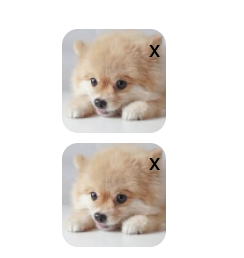
}- 결과물은 아래 사진처럼 나온다!
(하나만 나와야하는데 세로로 두개의 사진이 튀어나왔다!!!?????!!!!왜????)

해결법!
- infinite를
false를 주면된다!
- 하지만, 이렇게하면 슬라이더를 동작할 수 없게 된다.
- 슬라이드 아이템 개수가 한 화면에 표시되는 개수 이하일 경우
false를 주는 조건준다!!
const showMaxCnt = 4;
const arr = Array.from(new Array(3));
const settings = {
dots: false,
infinite: arr.length > showMaxCnt,
speed: 1000,
slidesToShow: showMaxCnt,
slidesToScroll: showMaxCnt,
};- 결과물은 아래 사진!
-
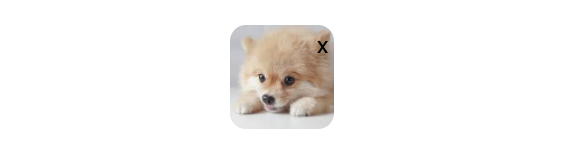
이미지 하나일 때

-
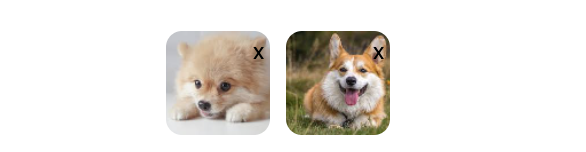
이미지 두개일 때

-
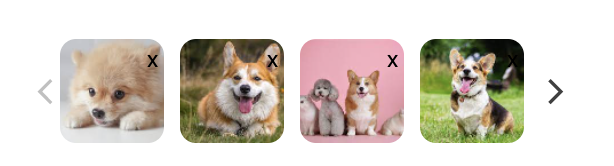
여러 개일 때