목차
- 지도 연동?! >>> Map
- 싱글 페이지 어플리케이션? >>> SPA - CSR / MPA - SSR
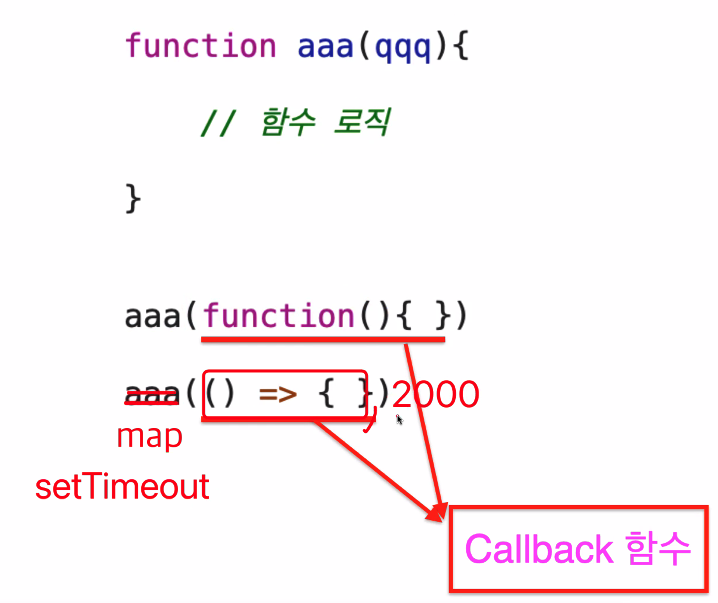
- 콜백함수? >>> Callback / Callback-Hell
- 프로미스? >>> Promise / PromiseChain
- 테스크큐 >>> MacroTask /
싱글 페이지 어플리케이션
- 거대한 한 페이지를 의미
- 페이지 이동이 빠르다!(새로고침 과정이 없다!)
Client Side Rendering - 서버에 접속해서 새롭게 받아오는 것이 아니다. 그러므로 매우 빠르다. 하지만 문제점 존재.
해결안?

(모든 페이지에서 카카오맵을 다운로드 받으므로 비효율적이다)
콜백함수

- promise 앞에 await를 붙여주어여한다! 아무거나에 await붙힌다고 다 되는것이 아니다!
