생활코딩-웹입문
1.생활코딩 - CSS (1~6)

필자는 생활코딩 HTML강의를 완강 후, CSS를 공부하고 있다.오늘은 CSS의 1부터 6까지 강의를 이곳에 요약하고 기억할 것을 적어 차후 복습에 활용하려 한다.1은 수업 소개여서 넘어갔다.언어의 등장은 아니, 새로운 기술의 등장은 역시 문제에 직면했을때 가능해진다.
2023년 9월 17일
2.생활코딩 CSS : 7~9

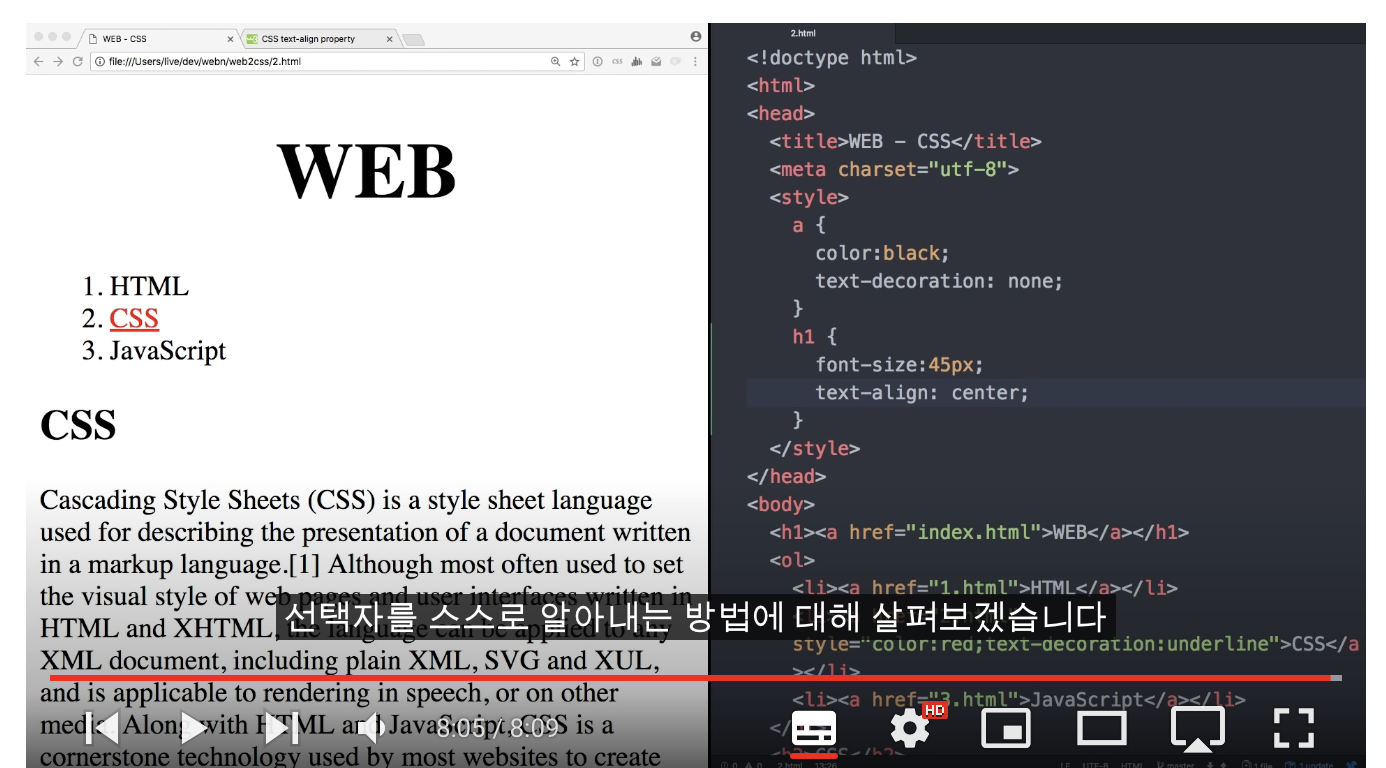
CSS 7 - CSS 선택자의 기본 class="saw" 태그를 만듦, 이것은 html에 속한다. class에는 여러가지 속성이 들어올 수 있고 이는 띄어쓰기로 구분한다. 여러 개의 선택자를 통해서 하나의 태그를 공동으로 제어할 수 있다. 보다 가까이에 있는 명령이
2023년 9월 22일
3.생활코딩:CSS 10~12

CSS 10 : 그리드 소개 목록과 본문이 나란히 위치하는 디자인을 하기 위해 그리드라는 방법을 활용할 수 있다. 어떤 의미도 존재하지 않는데 묶어줘야 할 때가 존재하고, 그런 태그를 사용해야 할 때가 있다. 그때는 div를 이용하면 편리하다. span - inl
2023년 9월 28일