네이버 지도 API를 연동하는 법에대해 알아봅시다.
Application 등록
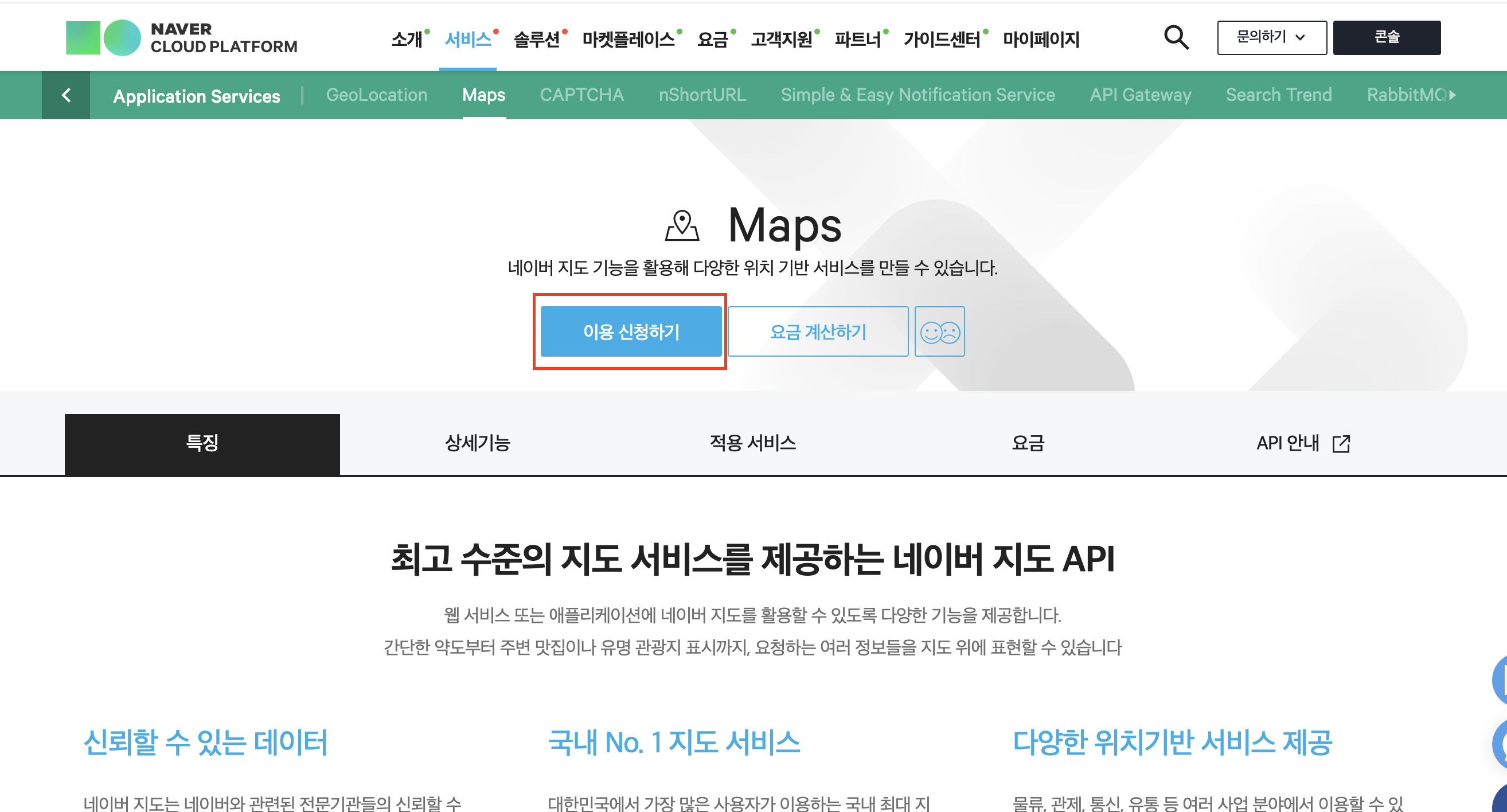
먼저 네이버 클라우드 플랫폼 맵 웹사이트로 접속합시다.
https://www.ncloud.com/product/applicationService/maps
회원이 아니신분들은 회원가입을 먼저 하고, 이용신청하기를 눌러줍시다.

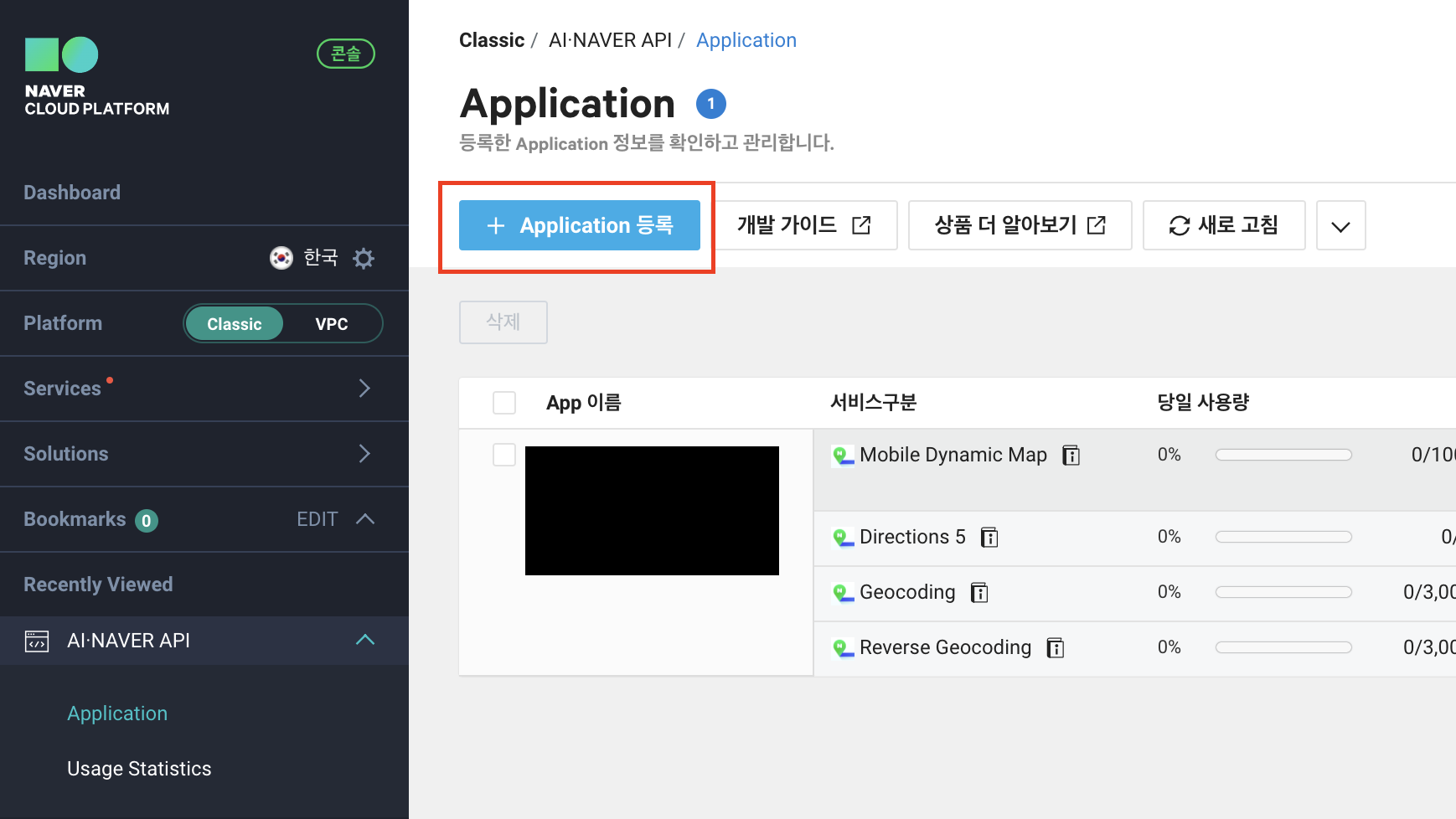
이용 신청하기를 누르면 다음과 같은 콘솔창에 접속하게 됩니다.
이제 애플리케이션 등록 해줍시다.

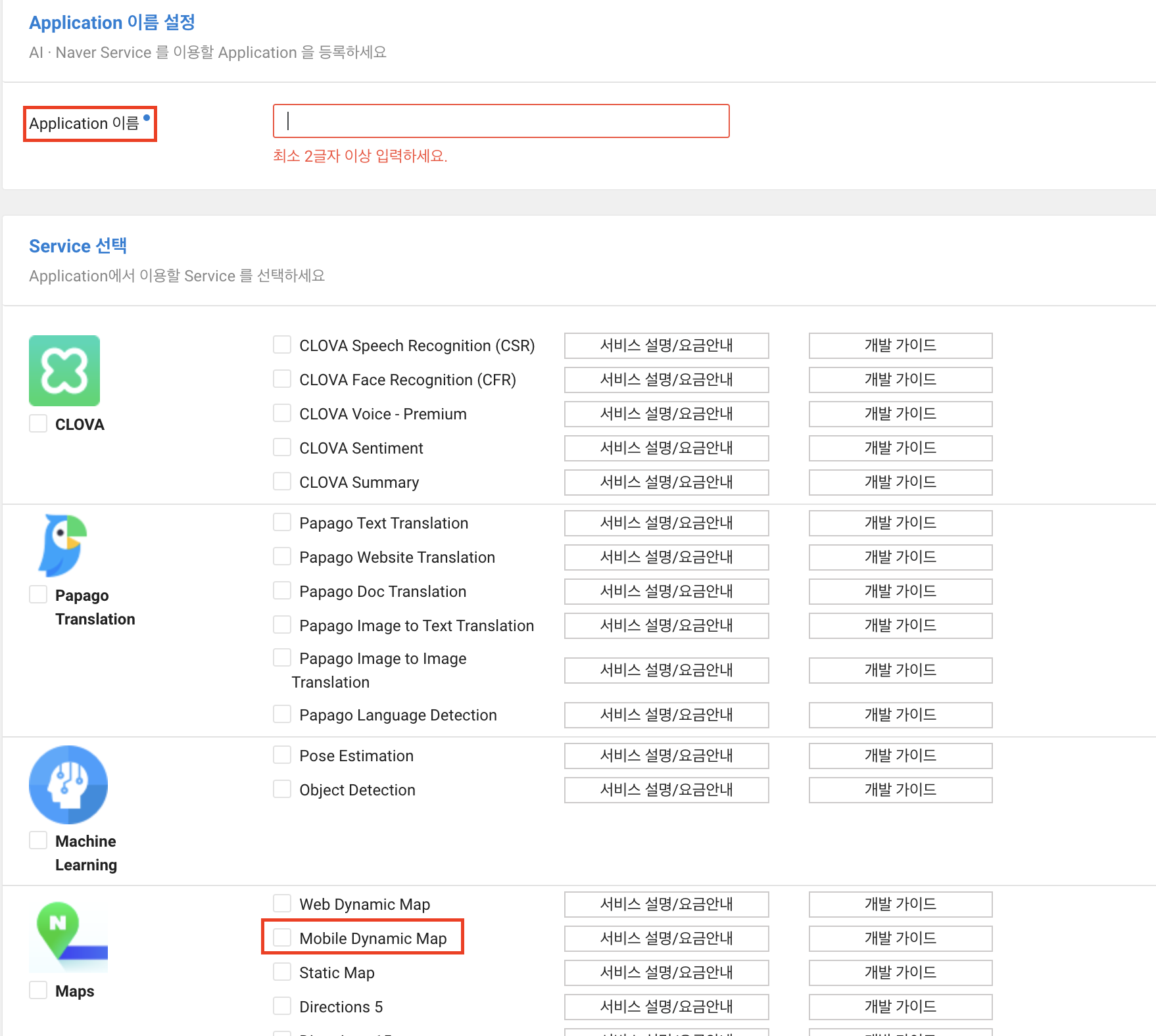
애플리케이션 등록을 클릭하면 다음과 같은 화면이 나올 것입니다.

애플리케이션 이름을 작성해주고, 저희는 네이버 지도를 사용할 것이기 때문에
Moblie Dynamic Map 을 체크하겠습니다.
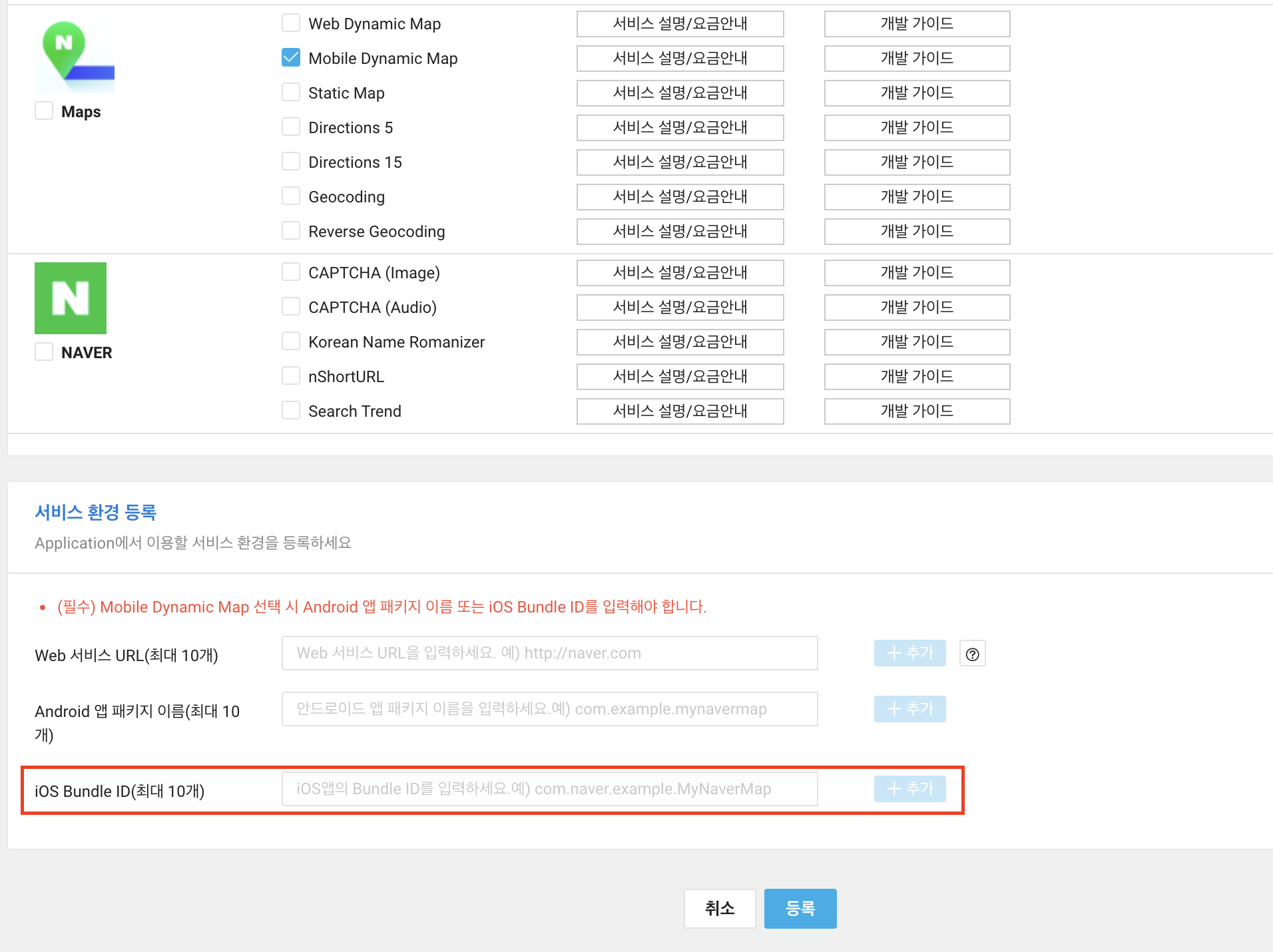
이제 iOS Bundle ID를 등록해주어야 합니다.

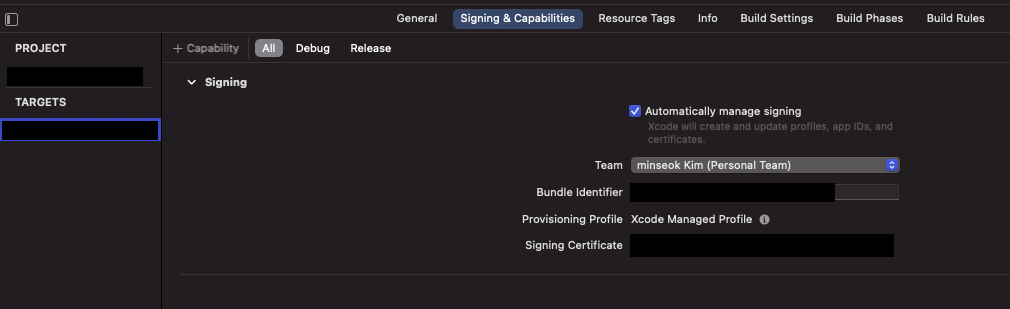
Bundle ID는 해당 프로젝트에서 Target -> Signing & Capabilities 에서 확인할 수 있습니다.

이제 번들ID를 입력하고 등록해주면 애플리케이션이 등록 될 것입니다!
의존성 추가
1. Cocoa Pods 설치
sudo gem install cocoapods2. homebrew 설치
homebrew란 macOS 패키지 관리자로, 터미널에서 명령어를 통해 프로그램을 설치, 삭제, 업데이트를 보다 편리하게 할 수 있습니다.
https://brew.sh/index_ko
위의 사이트에서 설치할 수 있습니다.

/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"3. git-lfs 설치
brew를 가지고 git-lfs를 설치합니다.
github의 경우 100mb 부터 push 시 error가 발생합니다.
git-lfs를 사용하면 대용량 파일을 git repo에 포함시켜야 하는 상황이 있을시에도 git push와 pull이 가능합니다.
brew install git-lfs4. pod 설치
해당 프로젝트 경로에서 pod init을 해줍시다.
pod initpod init을 하게되면 Podfile 파일이 생길 것입니다.
git-lfs 를 설치 했으므로 다음 명령어로 초기화 해줍시다
git-lfs install이제 Podfile을 열고 코드를 추가해줍시다.
vi Podfile다음 명령어로 터미널에서 Podfile을 열 수 있고, 혹은 finder에서 직접 열어도 상관없습니다.
pod 'NMapsMap'위 코드를 PodFile에 작성해줍시다.
터미널로 연 경우 i를 눌러야 입력모드로 전환되고
esc를 누르면 입력 모드가 종료됩니다.
그 후 :wq 를 입력하면 저장하고 파일을 닫습니다.
# Uncomment the next line to define a global platform for your project
# platform :ios, '13.0'
target '내 프로젝트 이름' do
# Comment the next line if you don't want to use dynamic frameworks
pod 'NMapsMap'
# Pods for FindMiddlePoint
end
이제 pod install로 라이브러리를 설치합시다.
pod install --repo-update클라이언트 ID 지정
pod install을 마친 후 .xcworkspace 파일이 생성됩니다.
이제 프로젝트는 이 파일로 열어야 합니다.
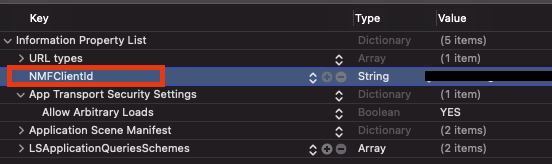
이제 프로젝트를 열고 info.plist 파일을 엽시다.
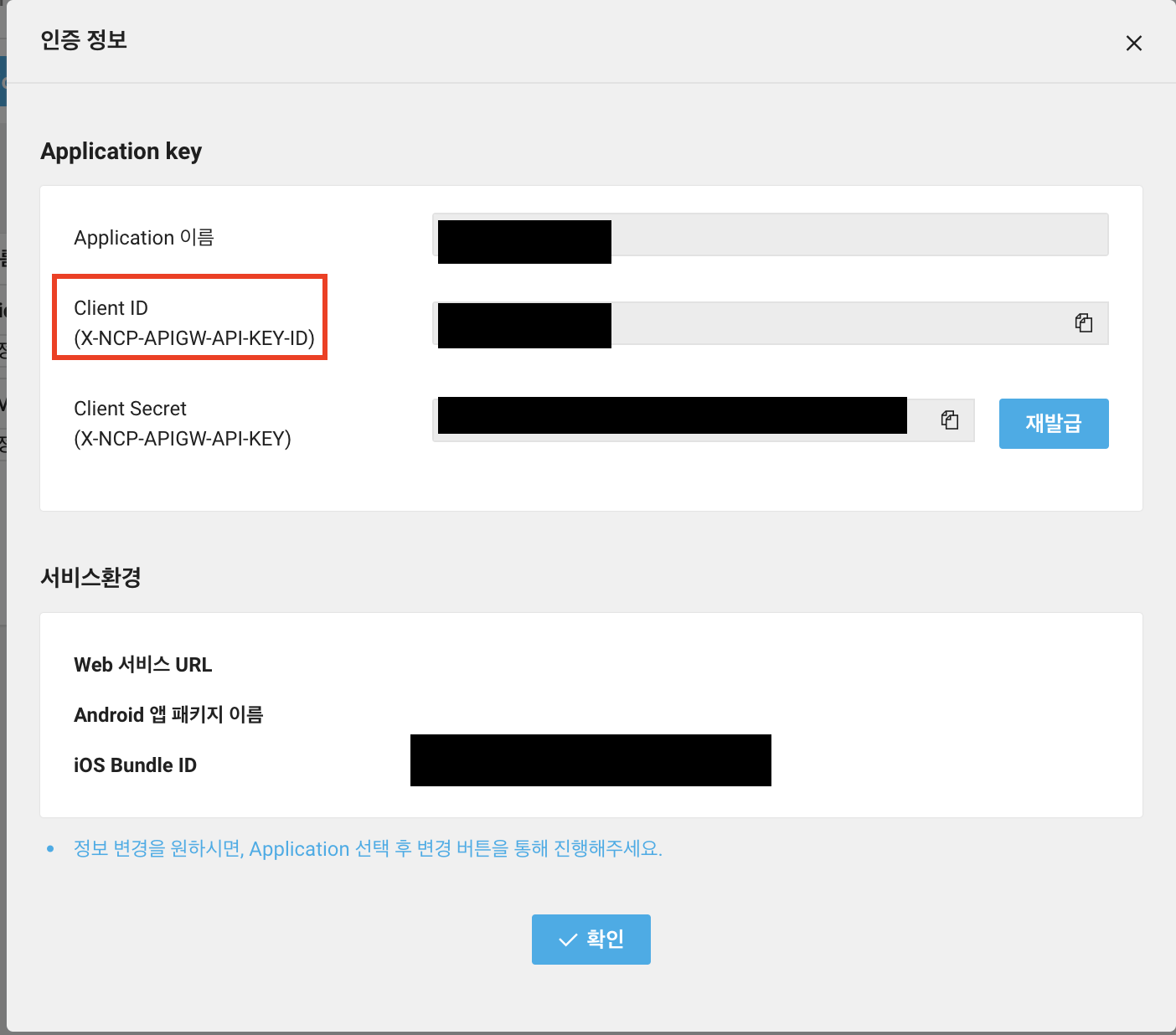
info.plist 파일에서 Key는 NMFClientId, Value는 발급받은 Client ID를 넣어줍시다.
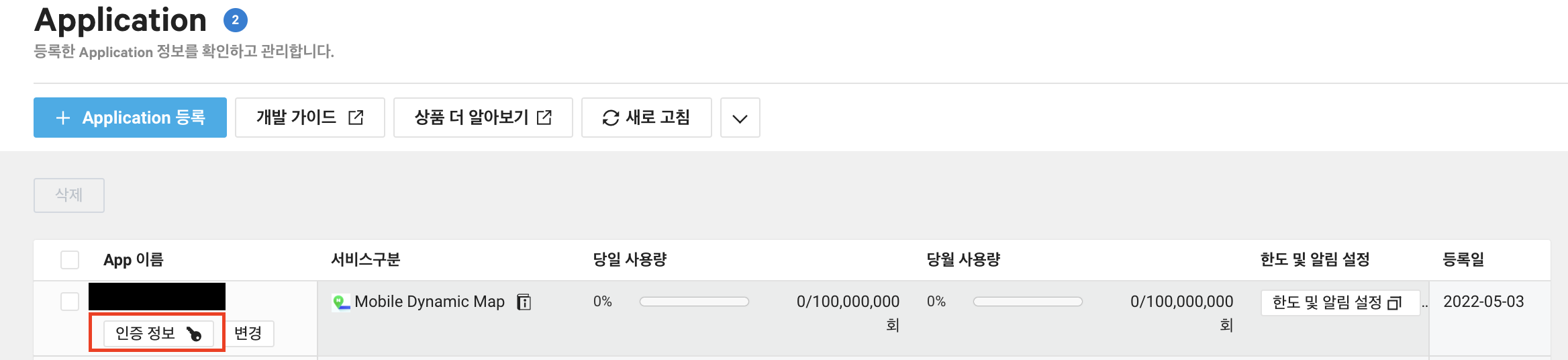
발급 받은 아이디는 아까 애플리케이션을 등록해준 곳에서 확인할 수 있습니다.



또는 info.plist를 소스코드 파일로 열어서 코드를 작성해서 넣어줄 수 있습니다.
<key>NMFClientId</key>
<string>YOUR_CLIENT_ID_HERE</string>지도 표시
클라이언트 ID까지 지정 완료 했다면 NMFMapView 를 뷰 컨트롤러에 추가하면 지도가 화면에 나타납니다.
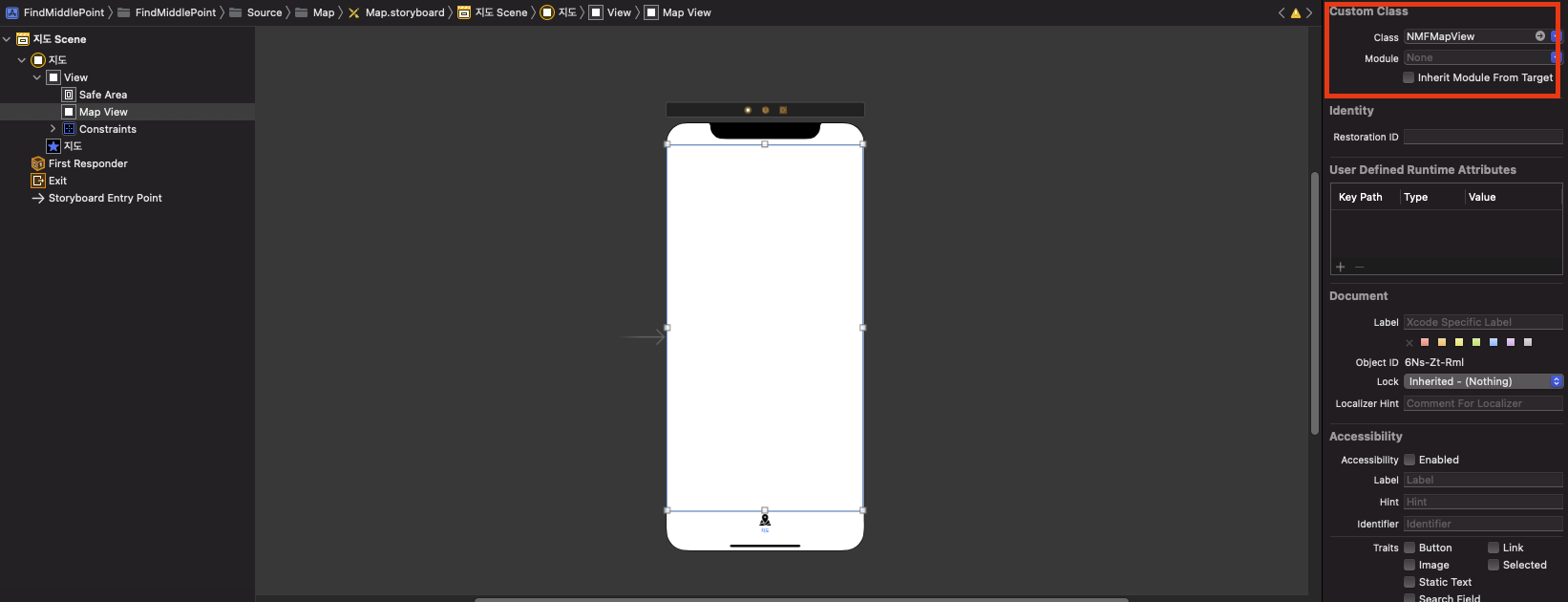
stroyboard를 사용하시는 경우 스토리보드에서 uiView를 만든 후 이 view를 NMFMapView로 변경해주시면 됩니다.

코드로 작성하는 경우는 NMapsMap 를 임포트 한 후에 코드로 작성해줍시다.
import NMapsMap
class 뷰 컨트롤러: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
}
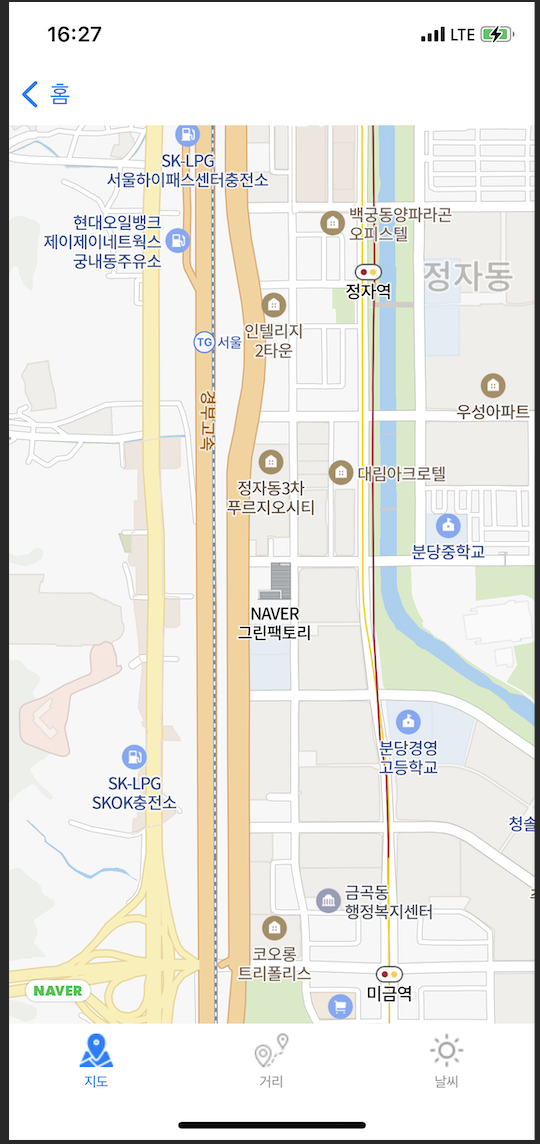
지도가 잘 나오는 것을 확인할 수 있습니다.
이제 이 네이버 지도를 가지고 현재위치 등 마커를 찍는등 다양한 방법이 존재하겠죠??
https://navermaps.github.io/ios-map-sdk/guide-ko/
위 웹 페이지에서 자세하게 설명해주고 있으니 응용해서 원하시는 개발을 하시면 됩니다.
