
1 Spring MVC - Response
📌 Spring MVC: MVC (Model - View - Controller) 소프트웨어 디자인패턴
| Layer | 역할 |
|---|---|
| Model | 애플리케이션의 정보 및 데이터 |
| View | 텍스트, 체크박스 등 사용자인터페이스 요소 |
| Controller | 데이터와 비즈니스로직 사이의 상호동작 관리 |
-
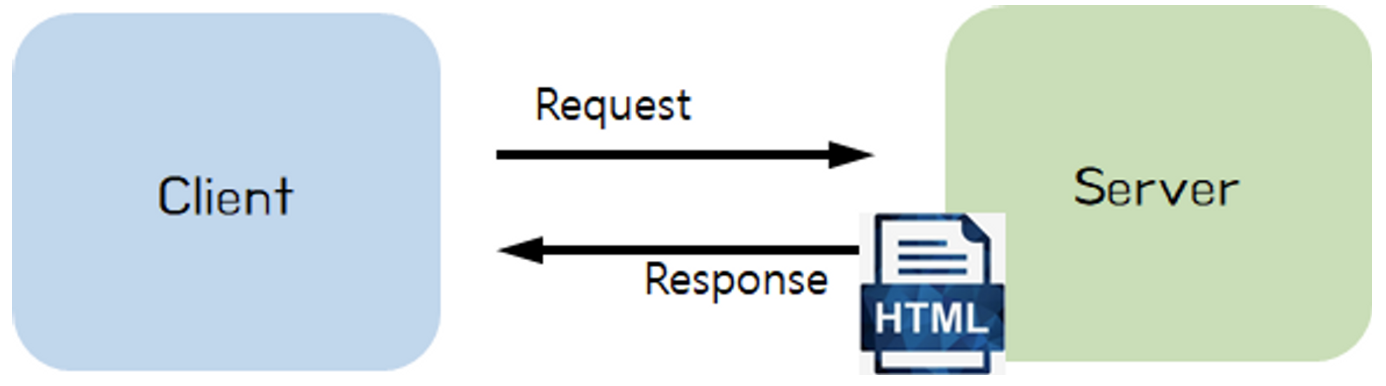
Client Request 하면,
-
Server에서 HTML을 내려줄 때 ➡️
staticordynamic으로 내려줌
1️⃣ static 정적웹페이지

-
Controller-
Client Request → Model로 받아 처리함
(ex. 회원가입을 위한 ID, PW, NAME • • •) -
Client에게 View 내려줌
(정적웹페이지, HTML)
-
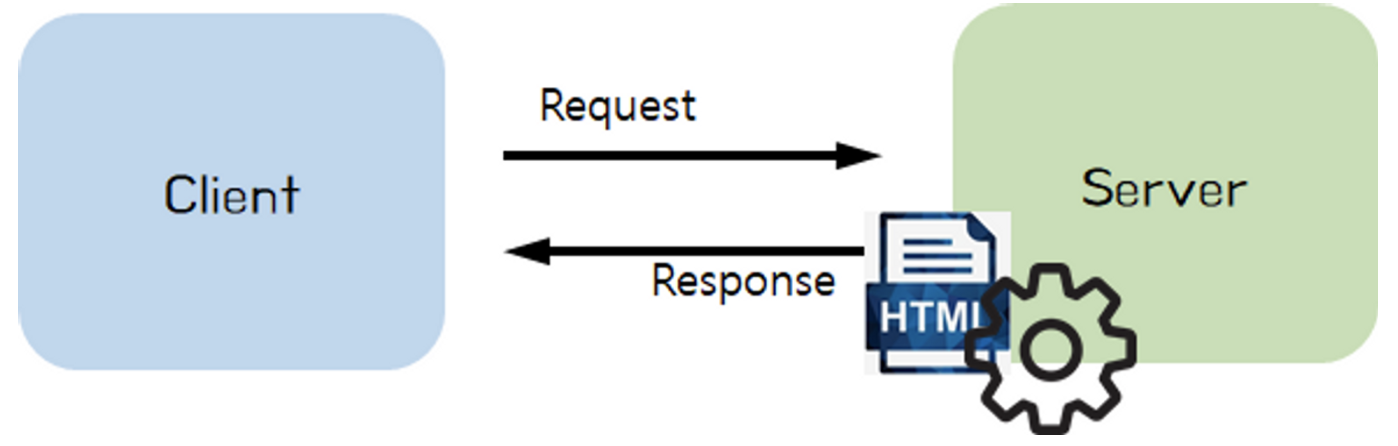
2️⃣ dynamic 동적웹페이지

-
Controller-
Client Request → Model로 받아 처리함
-
Templete engine에 View, Model 전달
-
Client에게 View 내려줌
(동적웹페이지, HTML)
-
-
Templete engine-
View에 Model을 적용함 → 동적인 웹페이지 생성
(ex. 로그인 성공 시, 로그인된사용자Id → 페이지에 추가) -
Thymeleaf 사용 (타임리프)
-
2 MVC패턴project_HelloMVC
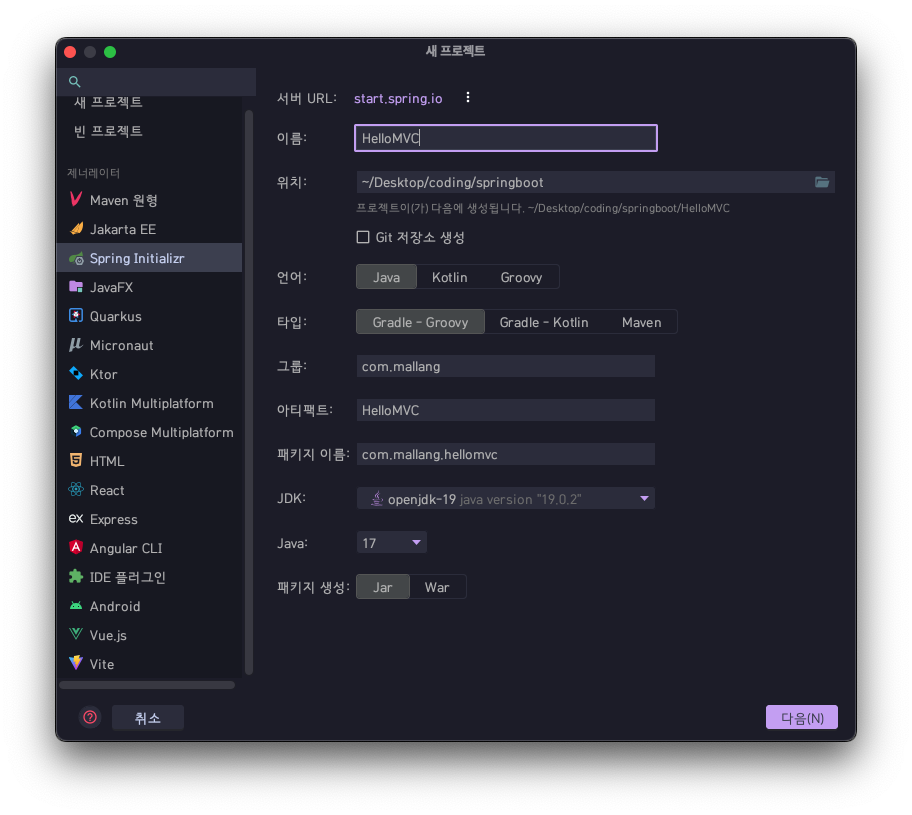
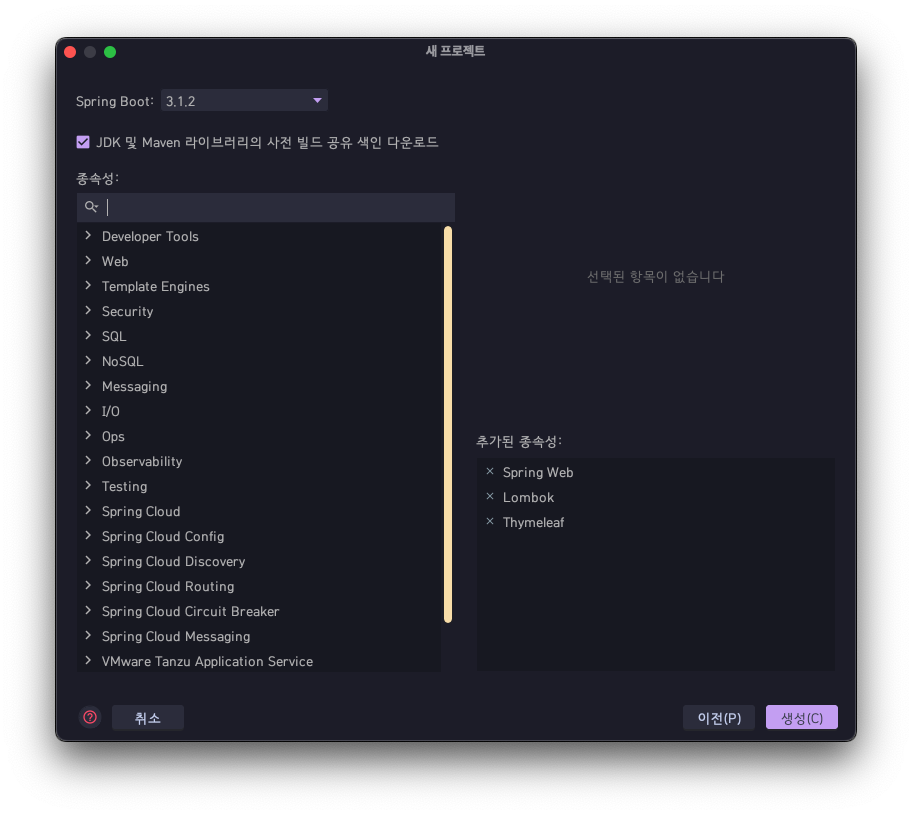
1️⃣ 프로젝트 생성


2️⃣ 정적웹페이지 설계
📍 resources > static > hello.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Hello Mallang</title>
</head>
<body>
<div>
Hello, Mallang 정적웹페이지!!
</div>
</body>
</html>3️⃣ 동적웹페이지 설계
📍 templates > hello.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Hello Mallang</title>
</head>
<body>
<div>
Hello, Mallang templates 페이지!!
</div>
</body>
</html>📍 templates > hello-visit.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello Mallang</title>
</head>
<body>
<div>
Hello, Mallang 동적웹페이지!!
</div>
<div>
(방문자 수 : <span th:text = "${visits}"></span>)
</div>
</body>
</html>📍 controller > HelloResponseController.java
@Controller
@RequestMapping("/response") // 전체 url -> /response로 시작
public class HelloResponseController {
// 방문자수 증가시키는 클래스 변수
private static long visitCount = 0;
// 정적웹페이지
@GetMapping("/html/redirect")
public String htmlFile() {
return "redirect:/hello.html";
}
// 동적웹페이지
@GetMapping("/html/templates")
public String htmlTemplates() {
return "hello";
}
// 정적웹페이지
// 메서드 Return 값 -> View 출력 X
// HTTP Response Body에 쓰여짐
// json 반환
@ResponseBody
@GetMapping("/body/html")
public String helloStringHTML() {
// return값이 html -> 바로 적용되어 나옴
return "<!DOCTYPE html>" +
"<html>" +
"<head><meta charset=\"UTF-8\"><title>By @ResponseBody</title></head>" +
"<body> Hello, Mallang 정적 웹 페이지!!</body>" +
"</html>";
}
// 동적웹페이지
// Thymeleaf방식
// Model <- Client가 원하는 값, hello-visit.html을 반환
@GetMapping("/html/dynamic")
public String helloHtmlFile(Model model) {
visitCount++;
// hello-visit에 visits부분에 visitCount 삽입
model.addAttribute("visits", visitCount);
// Controller는 Model을 이용해 데이터를 가져옴, View에 데이터를 넘김
return "hello-visit";
}
// 메서드 Return 값 -> View 출력 X
// HTTP Response Body에 쓰여짐
// json 반환
@ResponseBody
@GetMapping("/json/string")
public String helloStringJson() {
// 콘솔 <body></body>에 json형태로 찍힘
return "{\"name\":\"말랑\",\"age\":20}";
}
@ResponseBody
@GetMapping("/json/class")
public Star helloJson() {
// star 객체가 json 형태로 반환됨
return new Star("말랑", 22);
}
}📍 entity > Star.java
@Getter
@Setter
// class 모든 필드값을 파라미터로 받는 생성자추가
@AllArgsConstructor
public class Star {
public String name;
public int age;
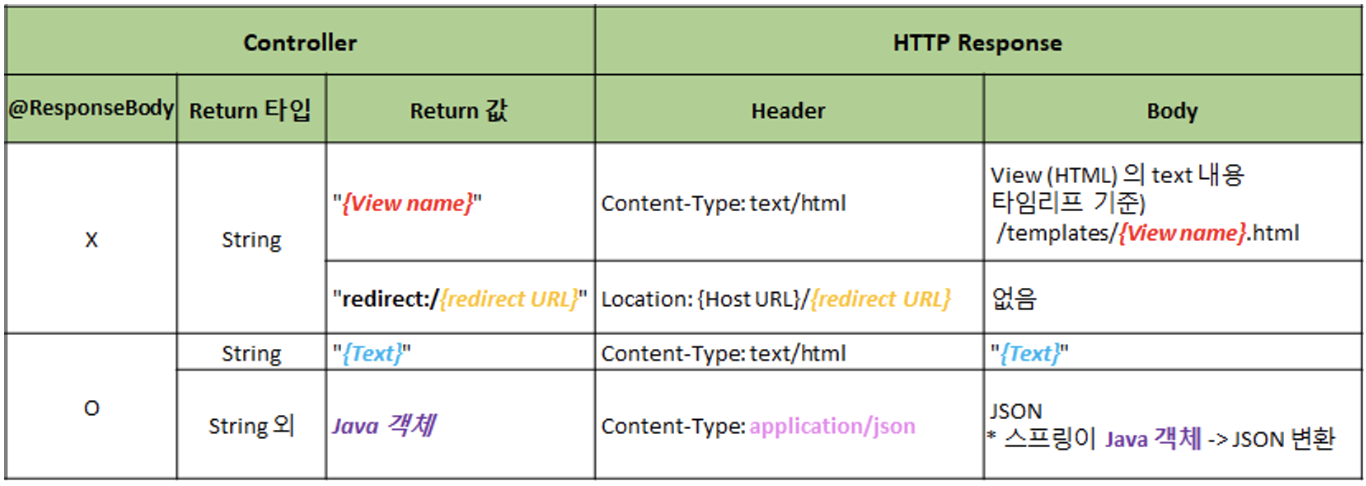
}4️⃣ Controller와 HTTP Response 메시지

5️⃣ @RestController
📌 @RestController: @Controller + @ResponseBody
→ View 대신, JSON 형태의 데이터를 반환
📍 Controller > HelloRestController.java
// @Controller + @ResponseBody -> Json 형태의 데이터 반환
@RestController
@RequestMapping("/rest")
public class HelloRestController {
@GetMapping("/json/string") // 아래 HTML 반환
public String helloHtmlString() {
return "<html><body>Hello @ResponseBody</body></html>";
}
@GetMapping("/json/list") // 리스트 반환
public List<String> helloJson() {
List<String> words = Arrays.asList("Hello", "Controller", "And", "JSON");
return words;
}
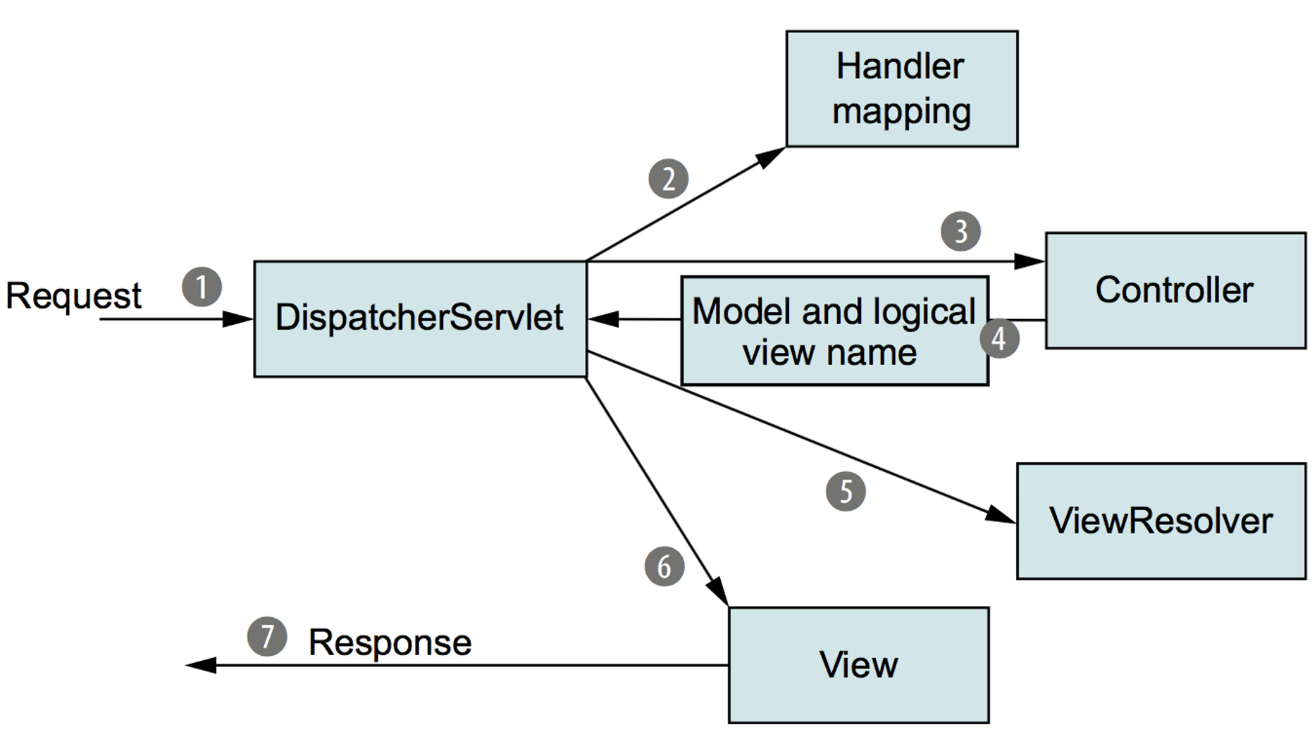
}3 Spring MVC 동작원리

| 단계 | 동작 |
|---|---|
| 1. Client → DispatcherServlet | - ① Client의 요청을 받음 - ② 가장 앞단에서 요청을 받음 → FrontController 라고도 사용함 |
| 2. DispatcherServlet → Controller | - ① API를 처리할 Controller를 찾아 요청을 전달함 - ② Handler mapping : API path + Controller 함수가 매칭되어있음 (→ Handler mapping에서 알맞은 Controller 매칭시켜주는 역할) |
| 3. Controller → DispatcherServlet | - ① Controller가 Client로부터 받은 API Request 처리 - ② Model(View에 적용할 정보들) + View → DispatcherServlet에 전달 |
| 4. DispatcherServlet → Client | - ① ViewResolver → View에 Model 적용 - ② View → Client에게 Response 전달 |
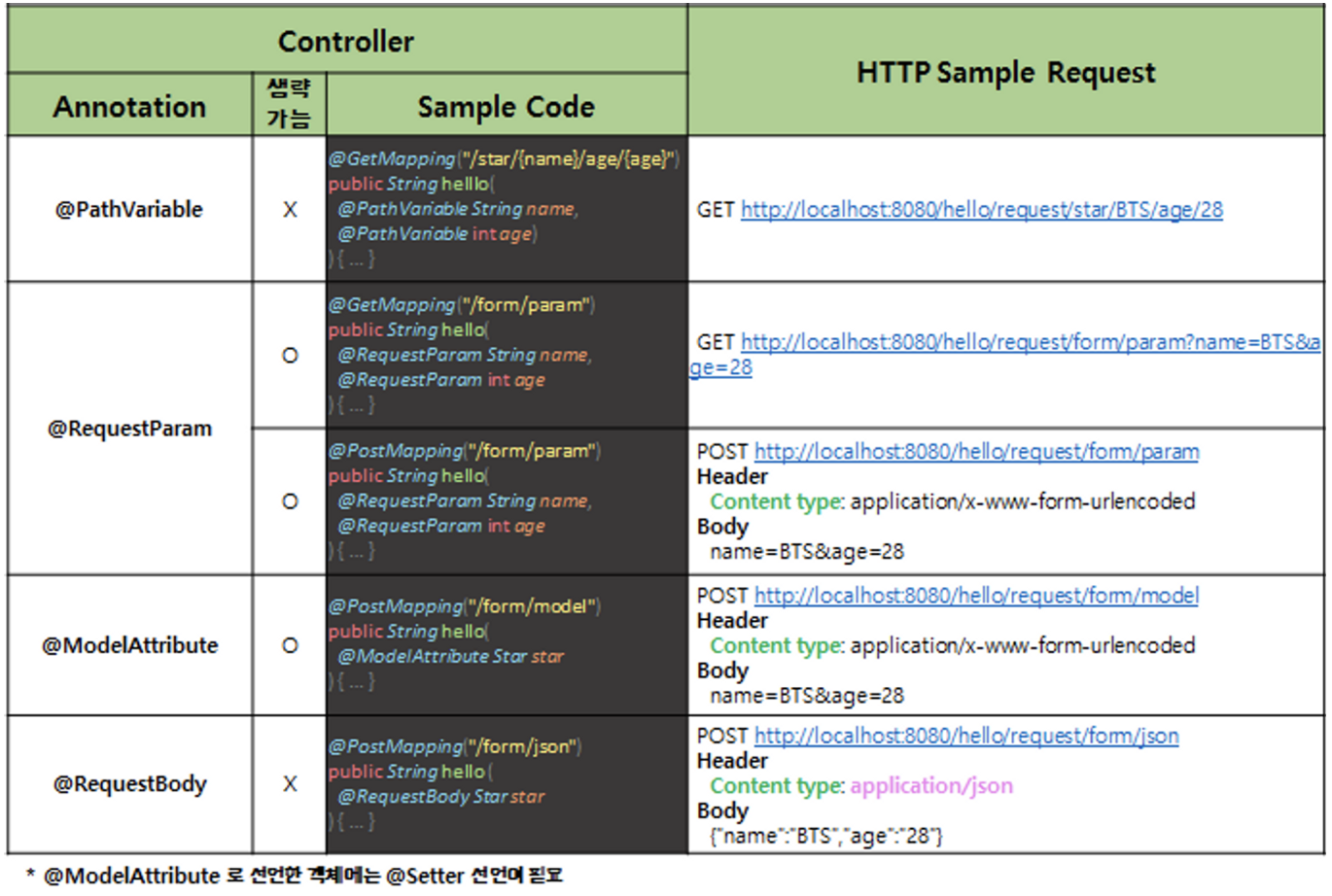
4 Spring MVC - Request

1️⃣ RequestController 설계
📍 Controller > HelloRequestController
@Controller
@RequestMapping("/request") // request path로 시작
public class HelloRequestController {
// hello-request-form html파일 호출
@GetMapping("/form/html")
public String helloForm() {
return "hello-request-form";
}
@GetMapping("/star/{name}/age/{age}")
// View가 아니라, Json형태의 데이터만 반환
// @Controller 사용했기때문에 메서드마다 붙여줘야함
@ResponseBody
public String helloRequestPath(@PathVariable String name, @PathVariable int age) {
// @PathVariable : URL로 전달된 값 -> 파라미터로 받아옴
return String.format("Hello, @PathVariable. <br> name = %s, age = %d", name, age);
}
// param?name=mallang&age=22 (쿼리스트링)
@GetMapping("/form/param")
@ResponseBody
public String helloGetRequestParam(@RequestParam String name, @RequestParam int age) {
// @RequestParam : URL로 전달된 값 -> 파라미터로 받아옴
// Get방식은 URL에 값이 표출됨
return String.format("Hello, @RequestParam. <br> name = %s, age = %d", name, age);
}
@PostMapping("/form/param")
@ResponseBody
public String helloPostRequestParam(@RequestParam String name, @RequestParam int age) {
// Post방식은 URL에 값이 표출되지 않음
// 페이로드에 값이 들어있음
return String.format("Hello, @RequestParam. <br> name = %s, age = %d", name, age);
}
@PostMapping("/form/model")
@ResponseBody
public String helloRequestBodyForm(@ModelAttribute Star star) {
// @ModelAttribute : 한번에 데이터를 객체에 전부 담아 가져옴
return String.format("Hello, @RequestBody. <br> (name = %s, age = %d)", star.name, star.age);
}
@PostMapping("/form/json")
@ResponseBody
public String helloPostRequestJson(@RequestBody Star star) {
// 값이 HTTP Body에 Json형태로 넘어감
// @RequestBody + 값을 받아올 객체
return String.format("Hello, @RequestBody. <br> (name = %s, age = %d)", star.name, star.age);
}
}2️⃣ RequestForm 설계
📍 templates > hello-request-form.html
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Hello Request</title>
</head>
<body>
<h2>GET /request/star/{name}/age/{age}</h2>
<form id="helloPathForm">
<div>
이름: <input name="name" type="text">
</div>
<div>
나이: <input name="age" type="text">
</div>
</form>
<div>
<button id="helloPathFormSend">전송</button>
</div>
<br>
<h2>GET /request/form/param</h2>
<form method="GET" action="/request/form/param">
<div>
이름: <input name="name" type="text">
</div>
<div>
나이: <input name="age" type="text">
</div>
<button>전송</button>
</form>
<br>
<h2>POST /request/form/param</h2>
<form method="POST" action="/request/form/param">
<div>
이름: <input name="name" type="text">
</div>
<div>
나이: <input name="age" type="text">
</div>
<button>전송</button>
</form>
<br>
<h2>POST /request/form/model</h2>
<form method="POST" action="/request/form/model">
<div>
이름: <input name="name" type="text">
</div>
<div>
나이: <input name="age" type="text">
</div>
<button>전송</button>
</form>
<br>
<h2>POST /request/form/json</h2>
<form id="helloJsonForm">
<div>
이름: <input name="name" type="text">
</div>
<div>
나이: <input name="age" type="text">
</div>
</form>
<div>
<button id="helloJsonSend">전송</button>
</div>
<div>
<div id="helloJsonResult"></div>
</div>
</body>
<script>
// GET /star/{name}/age/{age}
const helloPathForm = document.querySelector("#helloPathFormSend")
helloPathForm.onclick = (e) => {
const form = document.querySelector("#helloPathForm");
const name = form.querySelector('input[name="name"]').value;
const age = form.querySelector('input[name="age"]').value;
const relativeUrl = `/request/star/${name}/age/${age}`;
window.location.href = relativeUrl;
}
// POST /hello/request/form/json
const helloJson = document.querySelector("#helloJsonSend")
helloJson.onclick = async (e) => {
const form = document.querySelector("#helloJsonForm");
const data = {
name: form.querySelector('input[name="name"]').value,
age: form.querySelector('input[name="age"]').value
}
const response = await fetch('/request/form/json', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
})
const text = await response.text(); // read response body as text
document.querySelector("#helloJsonResult").innerHTML = text;
};
</script>
</html>