1. sass란?
CSS가 동작하기 전에 사용하는 기능인 CSS 전(예비)처리기 중 하나로 보통 CSS Preprocessor라고 부른다. Less, Sass(SCSS), Stylus 등이 있다. 선택자의 중첩(Nesting)이나 조건문, 반복문, 다양한 단위(Unit)의 연산 등 표준 CSS 보다 훨씬 많은 기능을 사용할 수 있다. 단, 웹에서는 직접 동작하지 않으니 이렇게 작성한 전처리기를 웹에서 동작 가능한 표준의 CSS로 컴파일(Compile)하는 과정이 필요하다.
Sass(Syntactically Awesome Style Sheets)의 3버전에서 새롭게 등장한 SCSS는 CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합(Superset)이다.
Sass는 좀 더 간결하고 작성하기 편리하며, {}나 ;를 사용하지 않아도 되니 코드가 훨씬 깔끔해진다.
.list
width: 100px
float: left
li
color: red
background: url("./image.jpg")
&:last-child
margin-right: -10pxSCSS는 인라인 코드(한 줄 작성)를 작성할 수 있고, CSS와 유사한 문법을 가지기 때문에 코드 통합이 훨씬 쉽다.
.list {
width: 100px;
float: left;
li {
color: red;
background: url("./image.jpg");
&:last-child {
margin-right: -10px;
}
}
}https://heropy.blog/2018/01/31/sass/
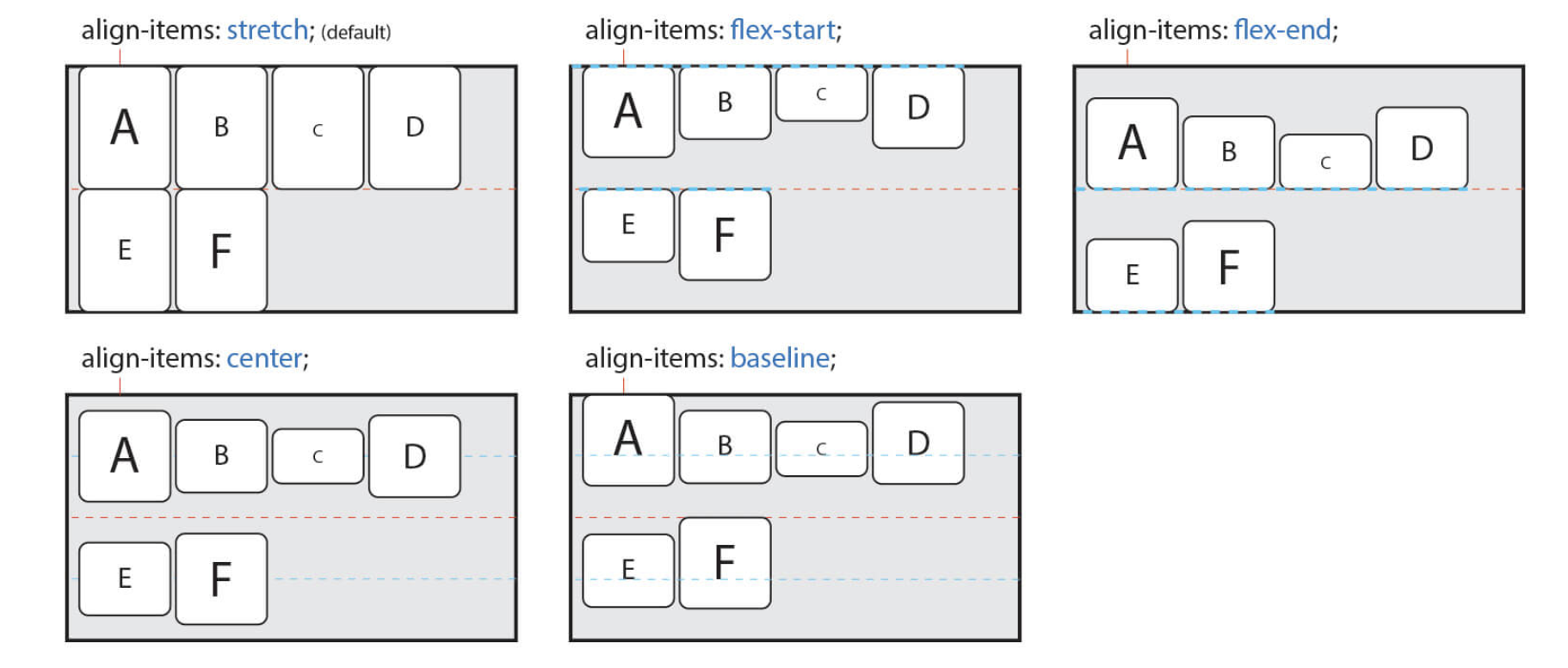
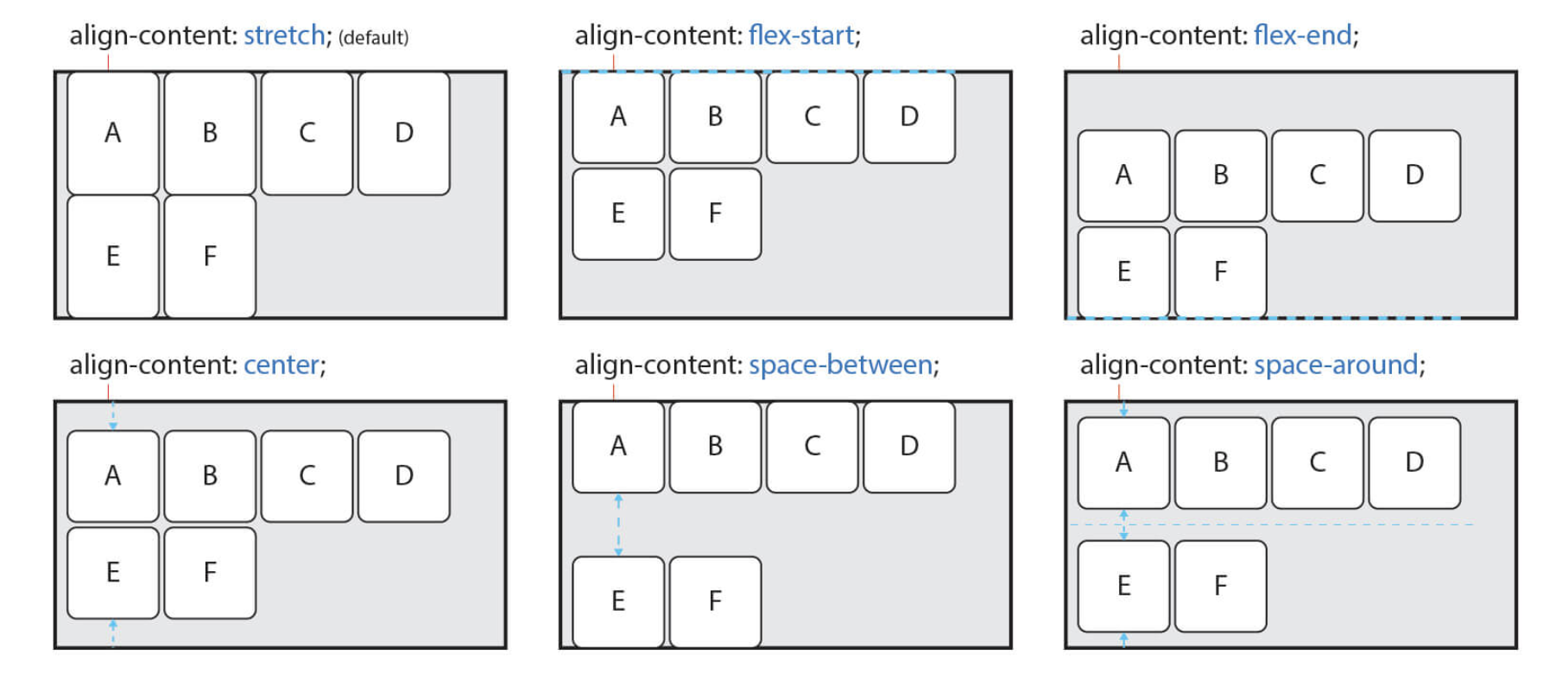
2. align-content와 align-items의 차이점은?
align-items: 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄)

align-content: 교차 축(cross-axis)의 정렬 방법을 설정(Items가 2줄 이상일 때)

https://heropy.blog/2018/11/24/css-flexible-box/
css flex, grid 추천 사이트
1분 코딩이라는 사이트로 직접 설명한 css 속성을 직접 확인하며 익힐 수 있다. 무엇보다 재미있게 설명되어 있다.
https://studiomeal.com/archives/197
