모아데이터 진행 상황
모아데이터 기업 과제 둘째 날
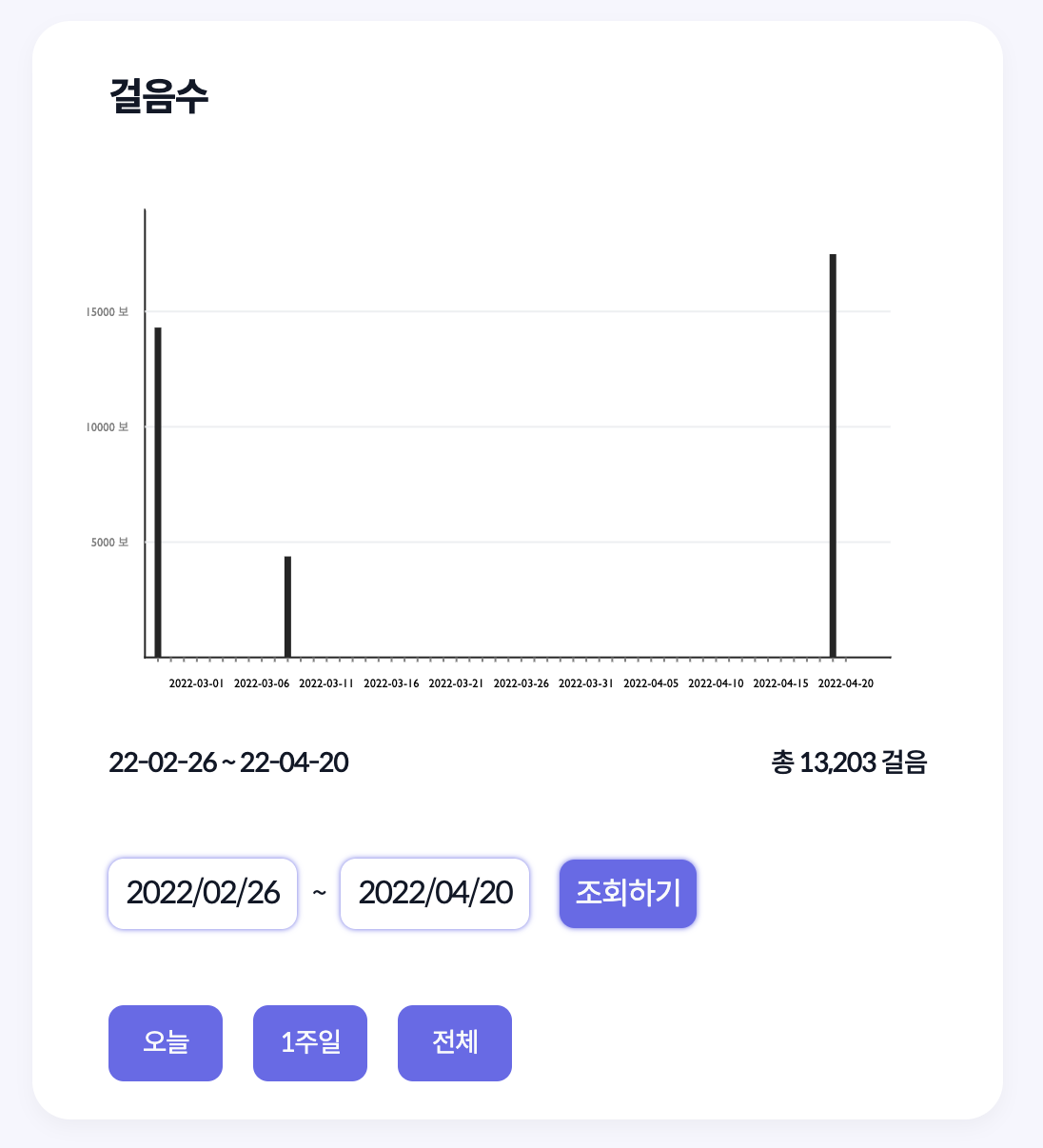
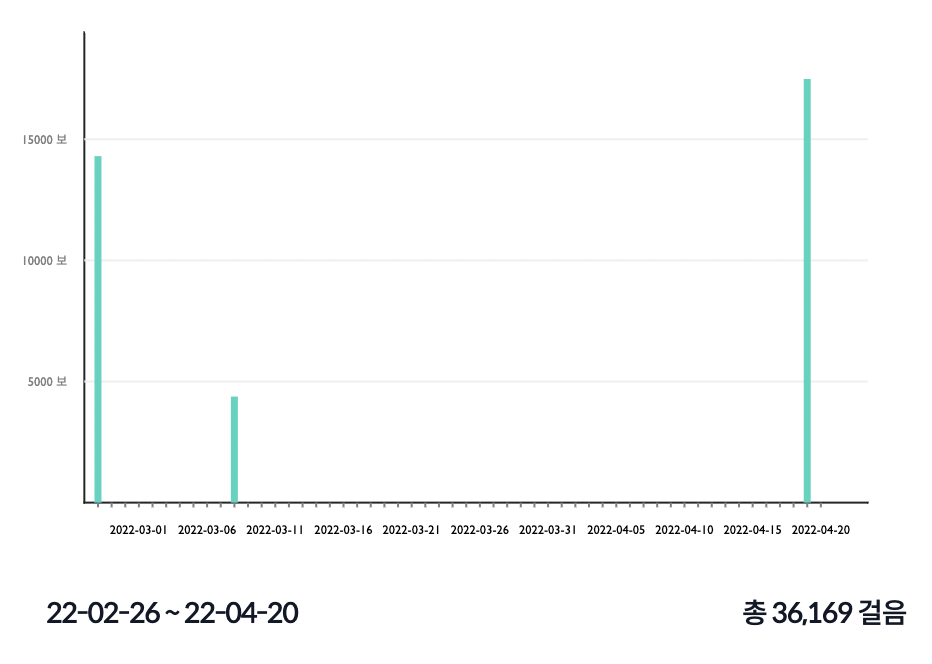
어제 만든 차트를 레이아웃과 합쳤다!

뭔가 더욱 그럴싸해졌다 .~

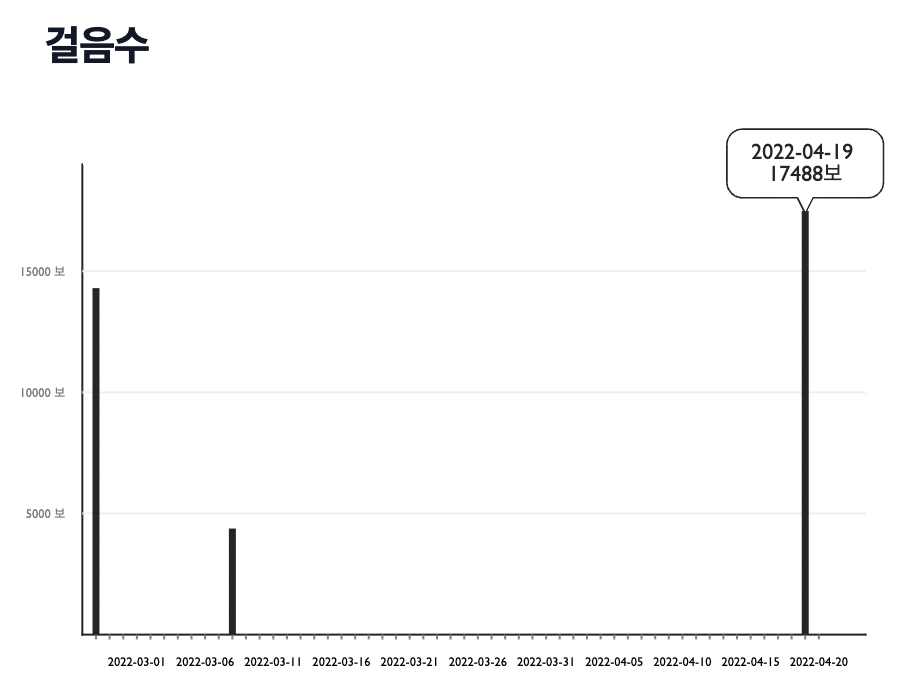
그리고 아래 x축, 시간 부분이 다 출력하기엔 자리가 모자라기 때문에 툴팁을 이용해서 그래프에 커서를 올리면 날짜와 걸음수가 출력되도록 했다.

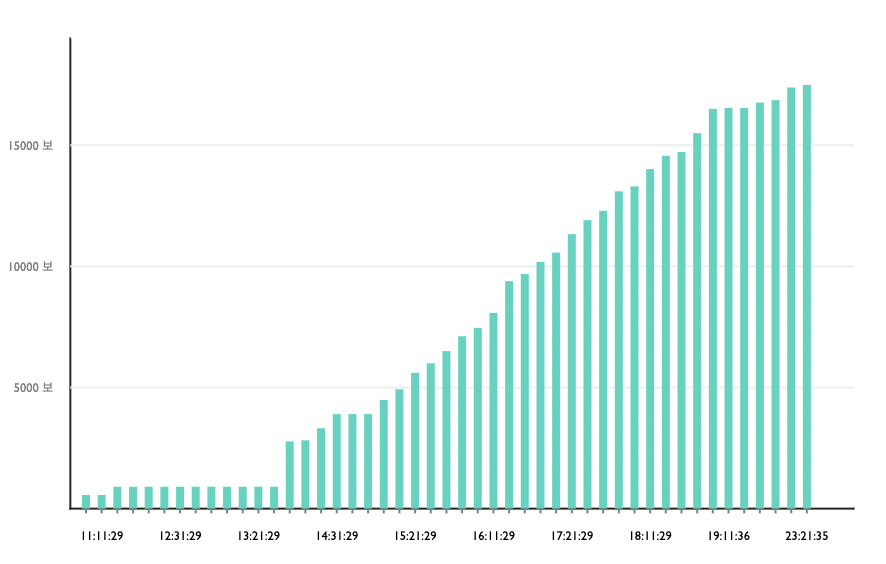
드리블에서 참고해서 그래프에 색을 적용했는데..? 이게 맞나 싶다.
팀 회의할 때 다시.. 의견을 구해봐야겠다.
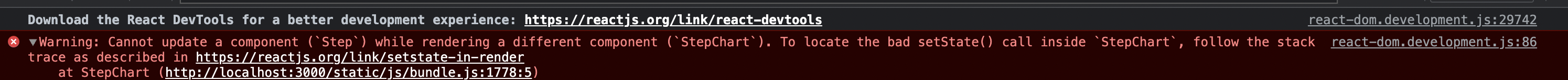
setState() 에러

to locate the bad setstate() call inside follow the stack trace as described in ...
기존에는 부모 컴포넌트에서 자식 컴포넌트로 setState를 보내줬었다. 그랬더니 작동은 잘 했지만 위와 같이 에러가 발생했다. 리액트 깃허브 링크를 첨부하면서 참고하라 하길래 읽어봤지만.. 도통 이해가 안됐고, 그냥 문장 자체를 보니까 자식 컴포넌트 내에서 setState를 잘못 위치 시켰다는 내용으로 이해해서 바꾸기로 했다.
부모 컴포넌트에서 자식 컴포넌트로 setState를 보내준 이유는 바깥 부분에 총 몇 보를 걸었는지 출력을 했어야 했는데, 처음에는 자식 컴포넌트에서 계산을 해서 출력을 하고 있었기 때문이다. 그래서 그냥 아예 부모 컴포넌트에서 계산을 진행하고 나온 값을 자식 컴포넌트로 보내주는 방법으로 결정했다.
IntrinsicAttributes 에러
캡쳐를 못했지만, 수정하는 과정에서 IntrinsicAttributes 에러가 발생했다.
타입스크립트 React props 전달하는 방법 및 IntrinsicAttributes 오류 해결 게시글을 참고해 해결할 수 있었다.

위와 같이 날짜에 따라 총 걸음 수가 달라지는 모습을 볼 수 있다.
수업
오늘 수업은 모의 면접이 진행됐다. 나는 아직 이론과 관련해 부족한 점이 많았지만, 모의 면접에 참여하신 분들은 대부분의 질문에 답변을 하셨다. 교육 과정이 끝나면 얼른 이론 공부를 다시 시작해야겠다.
(이론과 나를 한 몸으로 간주 어쩌고..)
