
강조되고반복되는캐로셀은말감을불안하게해요
어제 기본적인 캐로셀을 만들었고, 오늘은 위와 같이 가운데 요소가 강조되는 캐로셀을 구현했습니다.
이전의 캐로셀 코드를 기반으로 제작했습니다~~
1. 중심 빼고 양 옆 블러 처리 하기

먼저 어제 코드를 기반으로 최대 3장의 카드가 보이고, 카드에 마진을 줘서 빈 칸이 있도록 수정했습니다.
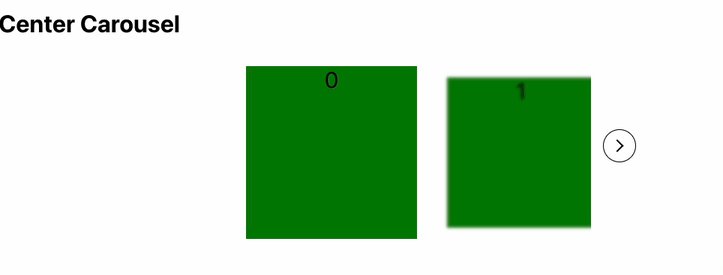
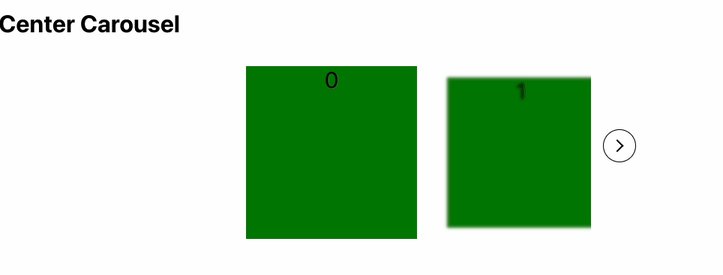
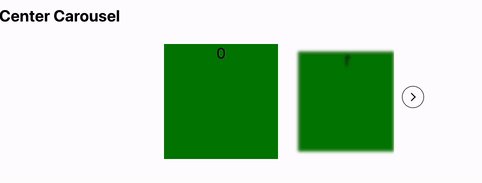
그 다음 filter: blur(2px);로 모든 카드에 블러를 주고, 가운데 카드만 블러를 해제하면 아래와 같이 가운데만 강조하는 모습을 보일 수 있습니다.

2. 중심 카드 크기 늘리기
그 다음 가운데 카드가 양 옆 카드보다 컸으면 하는 마음에.. width와 height를 증가시킵니다.

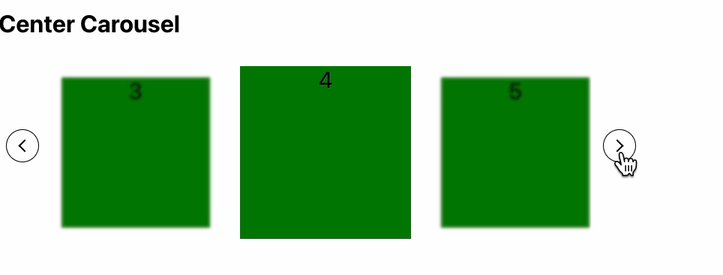
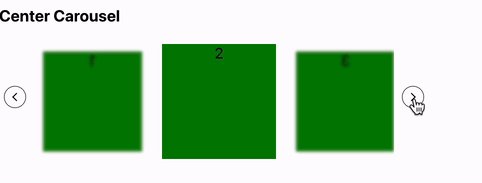
가운데 카드의 width와 height를 늘렸더니 냅다 위에 붙은 이불마냥 있네요..
이를 해결하려면 어떻게 해야할까요?
바로바로 ~~~ vertical-align 속성을 사용하면 됩니다!
vertical-align
: inline, inline-block을 수직 정렬할 때 사용하는 요소
참고 : https://aboooks.tistory.com/171
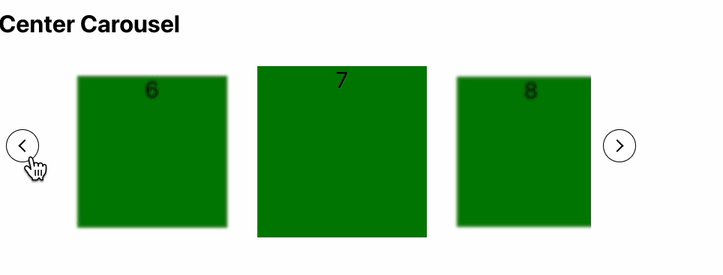
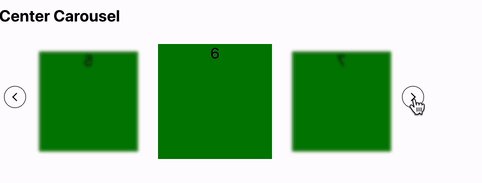
카드에 vertical-align: middle;를 적용하면 아래와 같이 원하던 모양이 만들어집니다!

마지막으로 상단의 gif 파일처럼 부드럽게 카드의 크기가 늘어나고, 줄어들 수 있도록 카드에 transition: 0.3s;를 적용해주면 정말정말 끝!
부가 : 뒤집히는 애니메이션
카드가 다음으로 이동하면서 뒤집히는 효과를 넣어봅시다.
카드를 뒤집는 방법은 transform의 rotateY를 사용하는 것입니다!
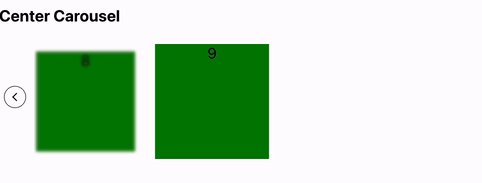
transform: rotateY()를 사용하면 아래와 같이 카드를 뒤집을 수 있습니다.

카드에 transform: rotateY(180deg);로 설정하여 뒷면으로 두고, 중심 카드일 경우 transform: rotateY(0);으로 설정하여 앞면으로 뒤집히도록 구현했습니다.
중심 카드가 강조되는 간단한 캐로셀 만들기 완성!
코드 : 말감 깃허브
끝!
