Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu
HTML, JS
boxicons.com에 아이콘 많네
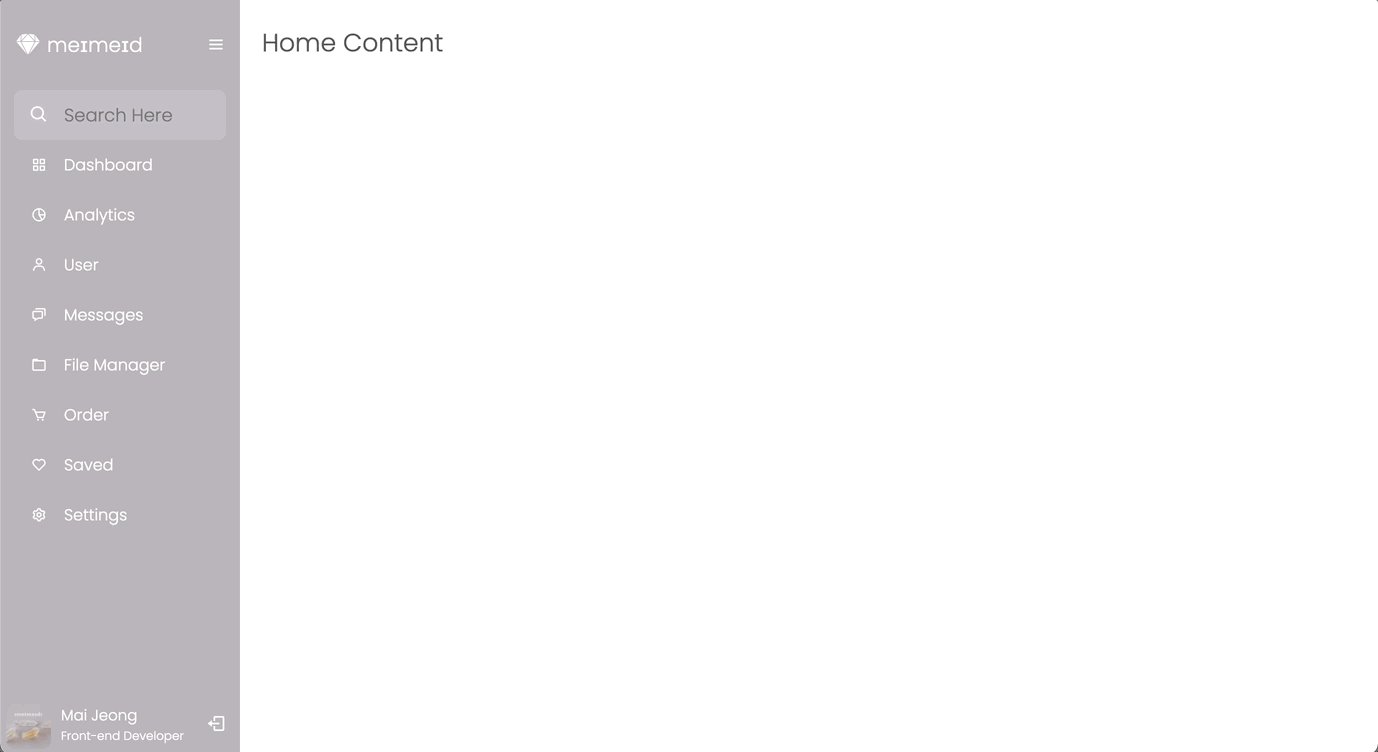
div... div가 너무 많아...
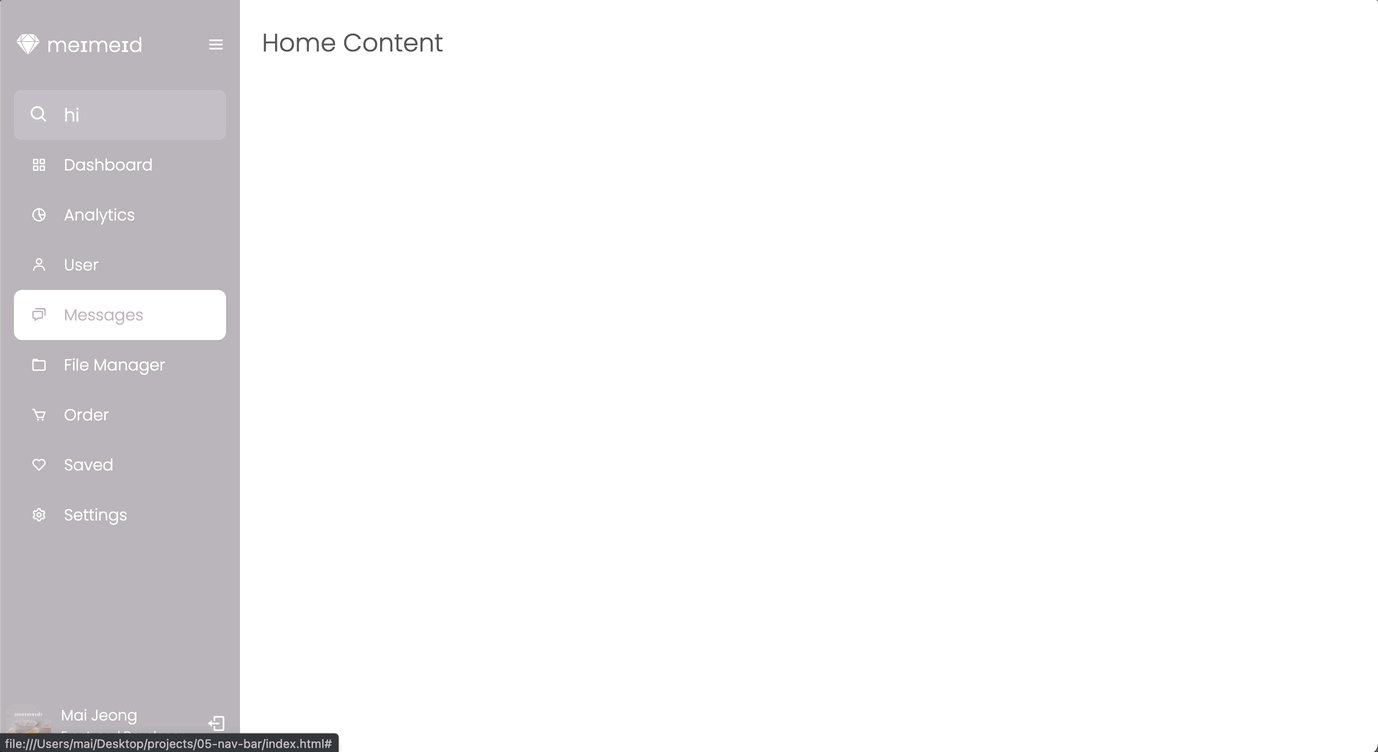
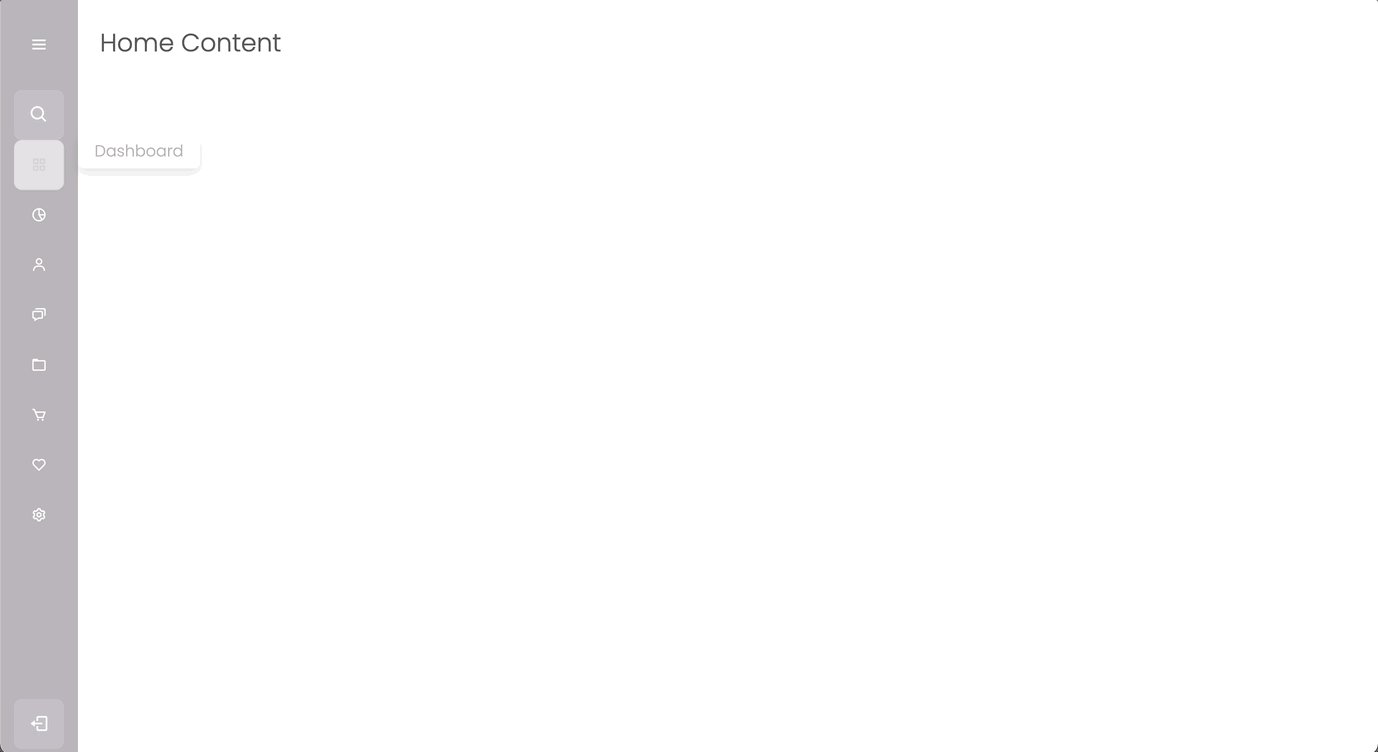
또 나온 변수.classList.toggle("active")
CSS
프로필 사진에서 object-fit: cover
transition: all 0.5s ease의 마법
HOME CONTEN에서 width: clac(100% - 240px)와 left: 240px
opacity:0과 display:none의 차이
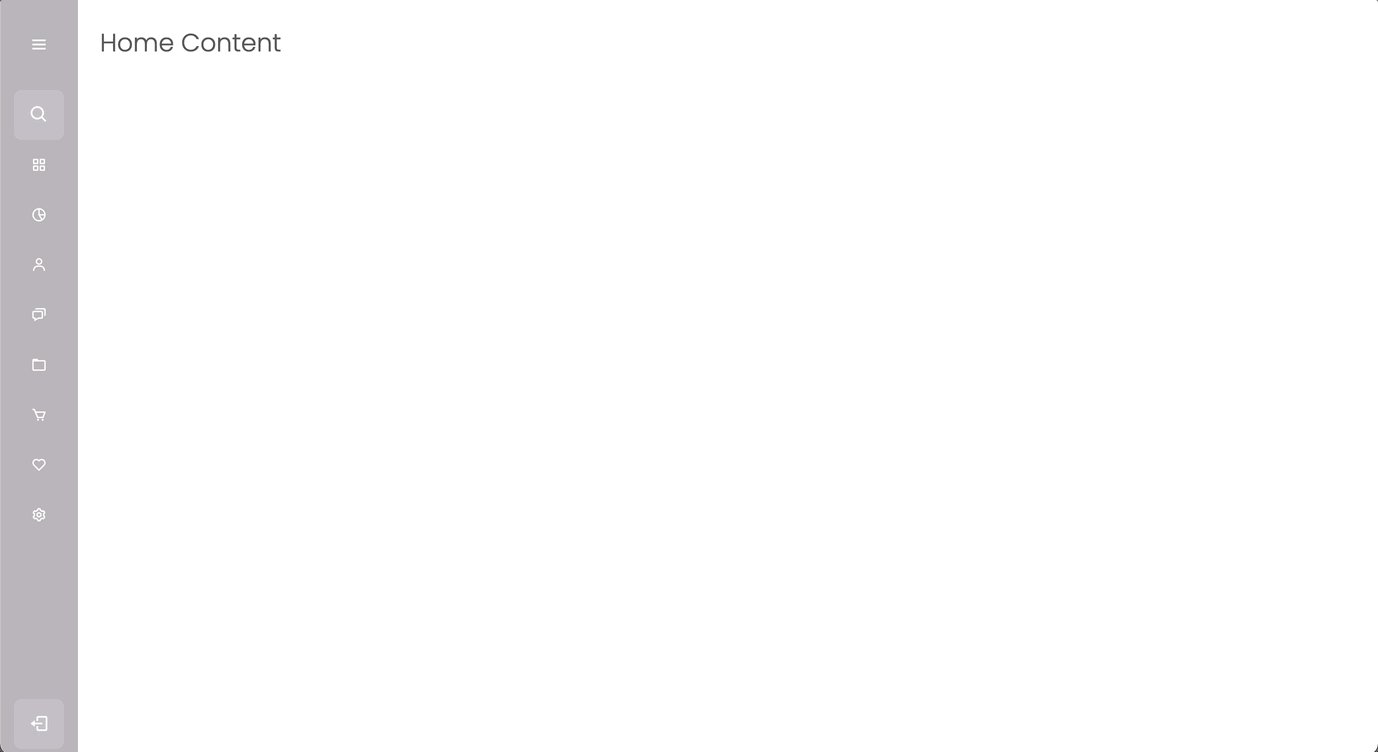
opacity:0과 pointer-events: none으로 반응형 코딩
white-space: nowrap
난 아이콘의 왼쪽 마진을 없애서 완전히 가운데로 만들어줬지이🙇 the source of this content