책님 웹 페이지

https://the-book-omega.vercel.app/
개발 의도
감스트님의 책님 컨텐츠를 보고 흥미를 느꼈다.
모나드와 운명론의 표본이라고 생각이 되었다.
그러나 감스트님의 책의 랜덤 값은 한정적이라고 생각이 들어서 이를 웹 3D로 구현하고 랜덤 값을 보다 더 랜덤스럽게 구현한다면 좋겠다고 생각해서 만들게되었다.
그리고 책을 구매하지 못한 분들(나를 포함)이 해당 컨텐츠를 즐길 수 있으면 좋겠다.
개발 과정
- 로딩
- loader
- %기준으로 글 바꾸기
- 감스트라다무스는 엄청난 예언가 입니다.
- 그의 예언은 책으로 전해졌습니다.
- 심사숙고하여 답변을 생각하였습니다.
- 책은 준비가 되었습니다.
- 완료 버튼
- 메인 화면
- 배경 색
- 라이팅 세팅
- 책
- 왼쪽 커버
- modeling
- texture
- 위치 세팅
- 넘어가는 애니메이션
- 오른쪽 커버
- modeling
- texture
- 위치 세팅
- 넘어가는 애니메이션
- 가운데 커버
- modeling
- texture
- 위치 세팅
- 넘어가는 애니메이션
- 책 페이지들
- plane geometry
- texture
- 넘어가는 애니메이션
- 기본 페이지 색상 white에서 변경
- 답안 글씨
- 위에서 올라오는 애니메이션
- 왼쪽 커버
- 효과음
- 책님
- 책 펴지는 소리
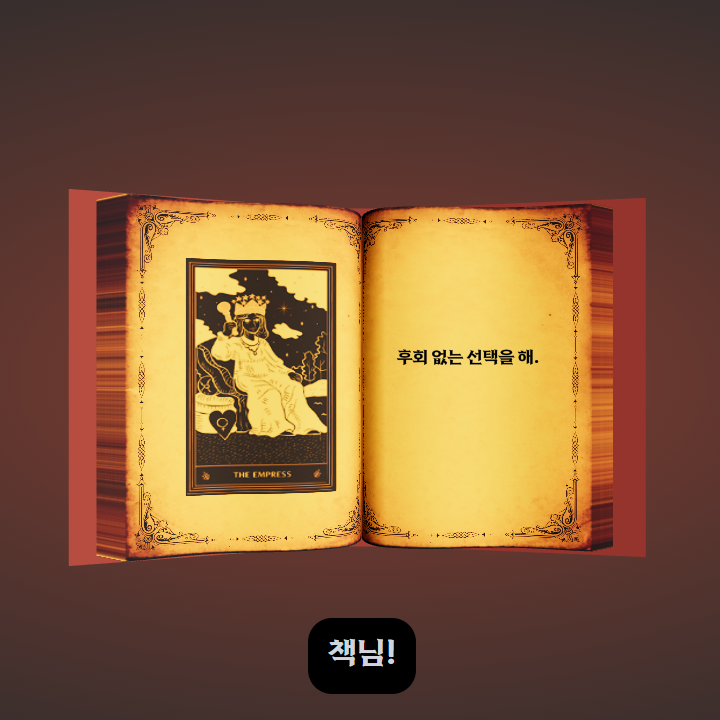
- 책님!!! 버튼
- 랜덤 변수로 pageState 변경
- footer
- 개발자 및 디자이너 황상진
- 인스타 링크
- 원작자 감스트
- 유튜브 링크
- 개발자 및 디자이너 황상진
시나리오
- 로딩 화면
- %말고 글로 표현
- 감스트라다무스는 엄청난 예언가 입니다.
- 그의 예언은 책으로 발전하였습니다.
- 심사숙고하여 답변을 생각하였습니다.
- 책은 준비가되었습니다.
- 완료 버튼
- %말고 글로 표현
- 책 메인 화면
- 책 받침대
- 책 기본
- 위에서 책이 내려옴
- 빛나는 파티클
- default로 돌아가는 책
- 버튼 ui
- 랜덤으로 변수 생성
- 책 펴짐
- 책 펴짐
- 왼쪽에는 타로카드 그림
- 오른쪽엔 글
- 책에 예언 글씨가 천천히 나타만
- 책의 글씨의 높낮이가 랜덤으로 존재
- 천천히 글씨가 올라오면서 보여짐
어려운 점
- 3D Bone, Skeleton
책을 3D 하면서 Bone과 skeleton을 활용하여 자연스럽게 책이 펴지고 움직이는 행동 묘사가 제일 어려웠다.
다행히도 R3F 개발자인 와와 센세님이 책의 애니메이션을 구현하는 tutorial이 있어서 이를 많이 참고하여서 만들었다.
tutorial과 해당 프로젝트의 차이점으로는 페이지 수가 많고 책의 커버가 따로 있다는 점이다.
페이지 수는 그냥 변수를 추가하면 되지만, 진짜 문제는 커버(앞, 뒤, 중앙)도 자연스럽게 움직여야하는 것이다.
책 커버의 포지션과 rotation 속도 등의 변수를 수정하여서 최대한 자연스럽게 만들었습니다.
이 과정에서 가장 시간이 많이 들고 어려움을 느꼈습니다.
- 3D Text
3D Text를 활용해서 랜덤으로 선택된 책의 답을 보여주는 과정에서 어려움을 경험하였다.
페이지 앞 부분에 자연스럽게 3D Text를 배치하는 과정에서 페이지의 위치는 이미 bone, skeleton으로 구부려졌기 때문에 특정시키기 어려웠다.
그래서 많은 변수들을 활용하여 최대한 해당 페이지 바로 앞에 나타나도록 하였다.
사실 이부분을 더 자세하게 알려주고 싶지만, 변수를 조정하면서 소가 뒷걸음질 치다가 쥐를 잡은 느낌이여서...
배운 점
- Bone, Skeleton 활용
- 3D Text, font 설정
블렌더에서 bone, skeleton을 주지 않아도 R3F에서 bone, skeleton을 설정하고 심고 조정하는 부분을 처음 경험하였다. 이를 활용하여서 다른 많은 것들을 해보고 싶다.
3D Text를 사용하는 것은 처음이 아니지만 복습하면서 보다 자유롭게 이를 사용할 수 있게 되었다.
features
- 3D Model
- Bone, Skeleton
- object interaction
- gsap animation
- sound
제작 기간
- 24/01/17 ~ 24/01/28


소감
조금 빠르게 만들면서 스스로는 만족하였지만 타인에게는 큰 감흥을 주기에는 부족했다고 생각한다.
개발 과정에서 타협을 했던 것들(3d model, effect, 커버 위치 등)이 약간의 후회로 남겨졌다.
다음 프로젝트는 좀 오래 걸리더라도 타협하지 않는 완성도를 도전해봐야겠다.
물론 현재 책님 프로젝트도 수정할지도 모른다.
어느정도 올라와가지고는 잘 안쓰거든요.
우리가 죽을 힘을 다해가지고 진짜 좋게 만들었다고 하면
어 한번 써볼게!
이말을 좀 명심하자