Text

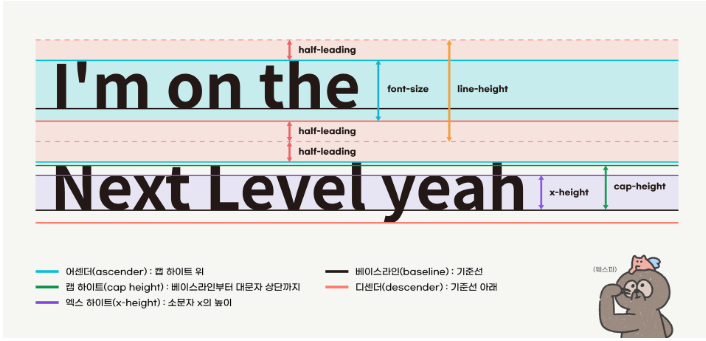
line-height
- 글자 라인의 높이를 지정하여 텍스트 라인과 라인 사이의 간격(leading)을 조정할 때 사용합니다.
line-height의 단위
- normal : 기본 값 입니다. 폰트의 font-family 에 따른 글자의 기본 높이입니다. 사용하시는 font-family에 따라 기본 line-height 값이 다르다는것에 유의하세요.
- number : 숫자로 값을 설정할 수 있습니다. 1은 font-size 값 만큼의 라인 높이를 의미합니다. 2는 font-size 값의 두 배를 의미합니다. 소수점을 지원합니다.
- px, em, % : 해당하는 유닛 단위에 맞춰 라인의 높이가 설정됩니다.
px : px로 고정된 값을 적용합니다. 폰트의 사이즈가 변할 경우를 대비하지 못하기 때문에 잘 사용하지 않습니다.
em : 부모 요소의 font-size에 비례한 값을 적용합니다. px과 마찬가지로 요소의 폰트사이즈가 변하면 대비 할 수 없습니다.
% : 요소 자신의 폰트 사이즈를 기준으로 값을 설정합니다.
letter-spacing
- 글자 사이의 간격을 조절합니다.
letter-spacing의 단위
- normal : 현재 폰트의 기본 간격입니다.
- px, em, rem : 기본 간격에 사용하는 유닛 단위만큼 간격을 추가합니다. (%는 사용하지 않습니다.)
text-align
- 가장 기본적인 텍스트 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬, 양쪽 정렬에 대해서 배워보겠습니다.
- 블록레벨 요소안의 텍스트 정렬인 text-align과 관련 있는 속성값은 4가지가 존재합니다.
left - 기본값으로 텍스트를 왼쪽에 정렬합니다.
right - 텍스트를 오른쪽에 정렬합니다.
center - 텍스트를 가운데에 정렬합니다.
justify - 마지막 라인을 제외하고 텍스트를 양쪽 끝으로 정렬합니다.
vertical-align
- 인라인 요소의 수직 정렬을 맞추기 위해 사용하는 속성입니다.
- baseline : 베이스라인을 부모의 베이스 라인에 맞추어 정렬합니다.
- sub: 베이스라인을 부모의 subscript(아래첨자)-baseline 에 맞추어 정렬합니다.
- super : 베이스라인을 부모의 superscript(윗첨자)-baseline에 맞추어 정렬합니다.
- top: 상단의 위치를 전체 라인의 상단으로 정렬합니다.
- text-top: 상단의 위치를 부모 엘리먼트의 상단으로 정렬합니다.
- bottom: 하단의 위치를 전체 라인의 하단으로 정렬합니다.
- text-bottom: 하단의 위치를 부모 엘리먼트의 하단으로 정렬합니다.
- middle : 폰트의 중간 위치를 부모의 baseline + x-height의 절반에 해당하는 위치로 정렬합니다.
text-indent
- 텍스트 라인에서 텍스트가 시작하기 전의 빈 공간을 설정할 수 있습니다. 쉽게 말해 들여쓰기 공간 설정입니다
text-indent의 단위
- mm, cm : 밀리미터, 센티미터 단위를 지원합니다.
- px, em, % : 기본 간격에 사용하는 유닛 단위만큼 간격을 추가합니다.
text-decoration
- 텍스트에 붙는 라인을 꾸며주는 속성입니다.
- 텍스트의 상단, 하단에 라인을 그려줄 수 있고, 라인의 종류와 색상도 지정할 수 있습니다.
text-overflow
- text-overflow 속성은 부모 컨테이너를 넘어간 컨텐츠가 어떻게 보여질지 결정하는 속성입니다.
- clip : 기본값입니다. 컨테이너의 끝에서 텍스트를 자릅니다.
- ellipsis : 잘린 텍스트를 말줄임 표시로 나타냅니다.
text-overflow 속성은 그 자체만으로 넘친 컨텐츠를 만들어서 처리하지 않습니다.
컨테이너에 overflow:hidden, white-space:nowrap 속성이 같이 사용되어야 합니다.
/* 여러줄 말줄임 코드입니다. */
/* -webkit-box, -webkit-box-orient 속성은 웹표준 속성이 아닙니다.
앞으로 삭제되거나 기능이 변경될 수 있기 때문에 주의가 필요합니다. */
p {
overflow: hidden;
/* 자식요소들의 배치를 지정하는 속성입니다. flex의 예전 버전입니다. */
display:-webkit-box;
-webkit-line-clamp: 2; /* 블록 컨텐츠의 라인 수를 제한하는 속성입니다.*/
/* 자식요소들의 배치를 수직으로 만드는 속성입니다. flex-direction의 예전 버전입니다. */
-webkit-box-orient: vertical;
}
