Flex
- display 속성으로, 내부 자식 박스들의 배치에 영향을 미치는 내부 디스플레이 타입 중 하나입니다
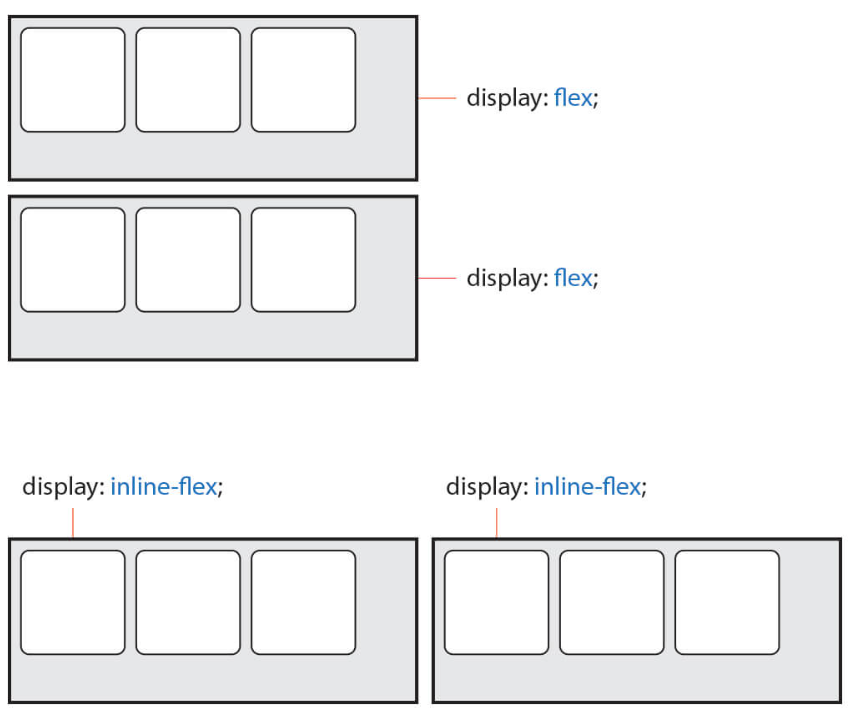
flex, inline-flex
flex - Block 특성의 Flex Container를 정의
inline-flex - Inline 특성의 Flex Container를 정의
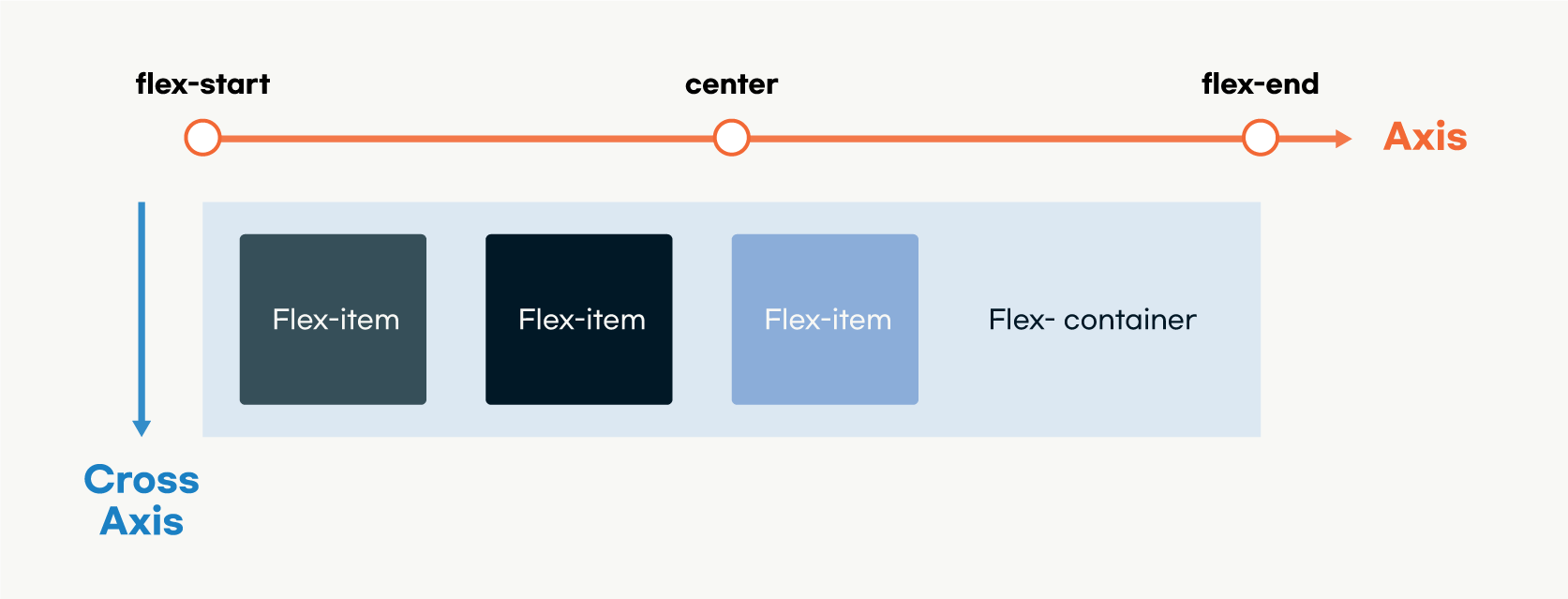
주축
- flex-container는 기본적으로 주축(axis)를 가지며 기본 방향은 왼쪽에서 오른쪽을 향합니다.
- 주축이 시작하는 시작점을 flex-start, 중간을 center, 끝나는 곳을 flex-end 라고 명명합니다.

정렬 방향
- flex-container가 사용할 주축과 정렬 방향을 결정합니다.
row - 주축을 행 방향
row-reverse - 주축을 행방향으로 하되 축의 시작점을 역전
column - 주축을 열 방향
column-reverse - 주축을 열 방향으로 하되 축의 시작점을 역전
justify-content
- 주축(Axis)을 기준으로 배열의 위치를 조종하거나 아이템 간의 간격을 설정할 수 있습니다.
flex-start
flex-end
center
space-between
space-around
Axis 와 Cross-Axis

align-itmes, align-content
- align-items : cross-axis를 기준으로 이동합니다.
- align-content : flex-container의 cross-axis 축의 아이템들이 여러 줄일 때 사용 가능합니다. 따라서 두 줄의 flex-wrap:wrap인 상태에서 사용해야 합니다.

flex-wrap
- flex-container는 flex-item 넓이의 합이 컨테이너보다 크다고 해서 강제로 flex-item의 넓이를 조절하지 않습니다.
- 때문에 자식요소를 감싸서 부모의 넓이에 따라 자식들을 줄바꿈하도록 하는 기능이 필요한데, 그것이 바로 flex-wrap 입니다.
flex-flow
- flex-direction과 flex-wrap은 같이 사용하는 일이 많기 때문에 flex-flow 속성을 통해 단축하여 사용할 수 있습니다.
flex-item에 사용하는 속성
flex-basis
- flex-item의 크기를 지정합니다. width, height와 다른점은 axis 방향에 따라 달라진다는 것 그리고 내부의 컨텐츠에 따른 유연한 크기입니다. 기본값은 auto입니다.
- flex-basis 값이 적용되어 있다면 width, height 값은 무시됩니다.
flex-grow
- flex-basis의 값에서 더 늘어나도 되는지 지정하는 값으로, 할당된 값에 따라 flex-container의 남은 여백을 할당하도록 합니다.
- flex-grow : 1 → 자식 요소들이 모두 동일한 크기의 공간을 할당받습니다.
- flex-grow : 2 → 특정한 하나의 자식에게만 줄 경우 다른 자식요소보다 두배의 여백 공간을 할당받습니다. 만약 자식요소들의 컨텐츠 크기가 존재한다면 그 컨텐츠의 넓이에 따라 할당받는 값이 달라집니다.
flex-shrink
- flex-grow에 반대되는 개념으로 컨테이너의 공간이 줄어들때 flex-basis의 값에서 더 줄어들어도 되는지 지정하는 값입니다. 크기를 고정하거나 줄이는 역할을 합니다.
- 0의 값을 사용할 경우 컨테이너의 크기가 줄어도 값은 고정됩니다. 마이너스 숫자는 사용할 수 없으며 기본값은 1입니다.
align-self
- 부모의 align-items 속성을 덮어 flex-item 에게 개별적인 align-items 속성을 부여합니다. 기본값은 align-items와 마찬가지로 stretch 입니다.
order
- flex-item 들의 순서를 결정합니다. 수의 의미로 순서를 결정하지 않습니다. 수의 크기로 결정합니다. 수가 작을 수록 더 우선 순위를 부여 받습니다. (음수도 사용이 가능합니다.)