
https://cssbattle.dev/play/119
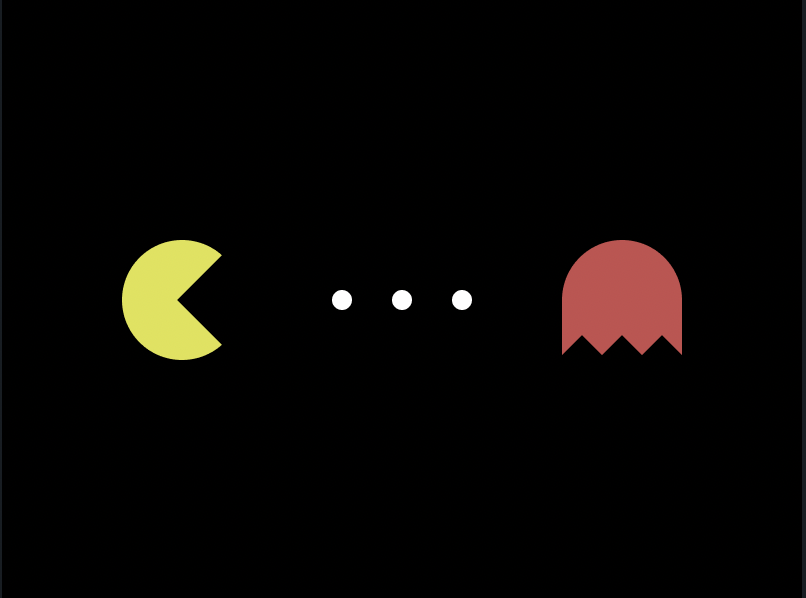
<div class="yellow"></div>
<div class="con">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="red"></div>
<style>
body{
background:#000000;
display:flex;
flex:1;
}
.yellow{
width:60px;
height:60px;
background:#E0E246;
border-radius:30px;
position:fixed;
top:120px;
left:60px;
clip-path:polygon(0 0,96% 0, 46% 50%,96% 100%,0 100%)
}
.con{
display:flex;
width:100px;
height:284px;
flex:1;
justify-content:center;
align-items:center;
}
.dot{
width:10px;
height:10px;
background:#FFFFFF;
border-radius:5px;
margin-left:10px;
margin-right:10px;
}
.red{
width: 60px;
height:57px;
background:#C74E4E;
position:fixed;
top:120px;
right:60px;
border-top-left-radius:30px;
border-top-right-radius:30px;
clip-path:polygon(0 0,100% 0, 100% 100%, 83% 84%,66% 100%,50% 84%,34% 100%, 17% 84%,0 100%)
}
</style>
