CSS
- Cascading Style Sheets의 약자
- CSS는 웹 페이지의 다양한 스타일을 정의할 때 쓰이며 단계별 스타일 적용 우선순위를 가집니다.
- CSS3, CSS4는 없다!
- 버젼 업데이트 하는 과정에서 오랜 시간이 소모 되기 때문에 버전 업이 아닌 모듈 추가 방식으로 업데이트
- 앞으로 CSS의 명칭은 CSS3, CSS4로 부르기 보단 'CSS'로 통칭해서 부른다.
CSS의 역할
- HTML이 웹의 구조 설계이고, CSS는 웹의 스타일을 입혀준다.
CSS의 기본 구조

- CSS는 스타일 명세서
1. Selector
- Style을 적용할 HTML 요소를 선택하는 것

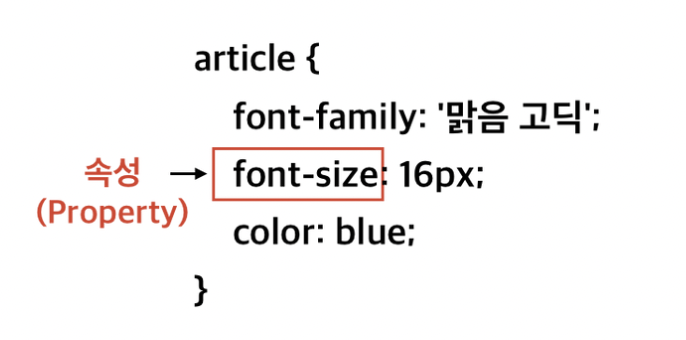
2. Property
- 지정하고 싶은 속성의 이름

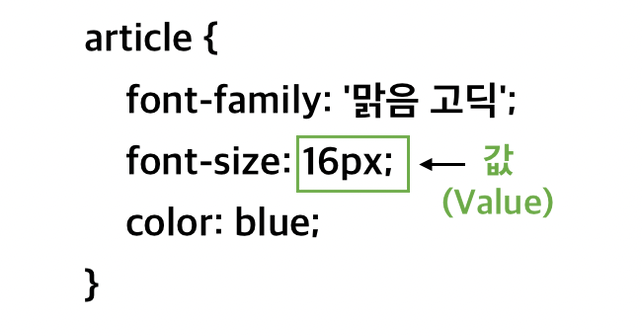
3. Value
- 속성에 대응되는 값
- CSS에 정이된 특정 키워드 값 (blue, block ...)
- 수치와 특정 단위 값 (px, % ,em, rem ...)

4. Declaration
-
셀렉터 뒤에 {}(중괄호) 안에 있는 한 블록
-
선언 블록(Declaration block) 이라고 부른다.

-
속성과 값의 짝을 선언(Declaration)이라 한다.
-
선언 블록 내부의 다른 선언과 ;(세미 콜론)으로 구분한다.

