마우스 올리면 밑줄이 나타나는 효과를 만들어보자
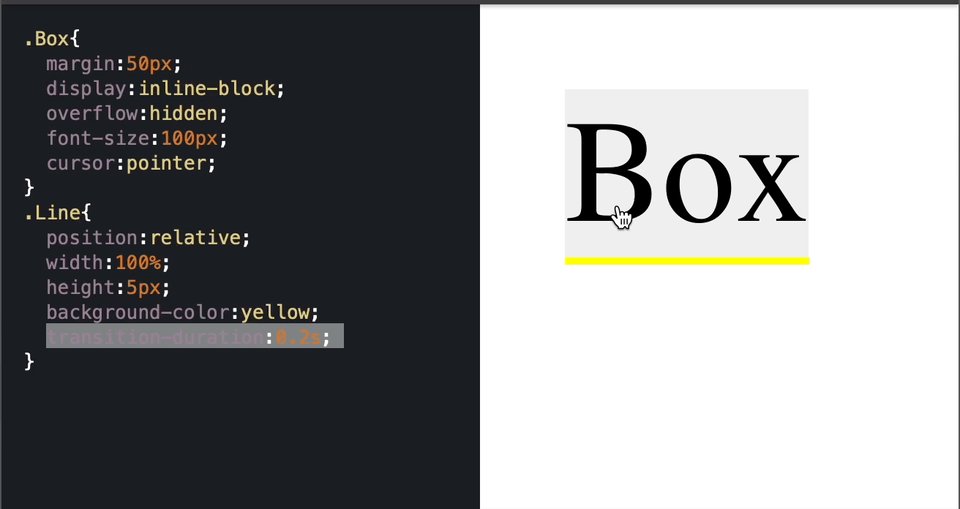
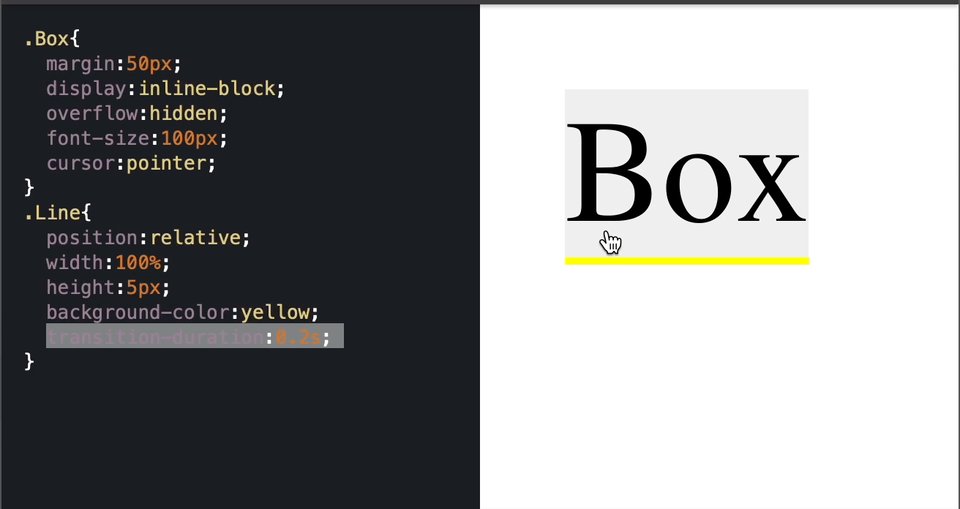
우선 텍스트나 사진이 들어갈 Box 컨테이너를 display:inline-block으로 만들어준다.
이는 밑줄의 길이를 대상의 크기와 같게 만들어주기 위해 필요하다
컨테이너 안에 Line객체를 만들어주고 width:100%로 맞추어준다. 그러면 Box와 Line의 길이가 딱 맞게 된다.
그 후에는 저번에 배웠던 슬라이드 이펙트와 동일하다고 보면 된다.
$(".Box").mouseover(function() {
$(".Line").css("right","0%");
$(".Box").css("background-color","#f0f0f0");
});
$(".Box").mouseout(function() {
$(".Line").css("right","100%");
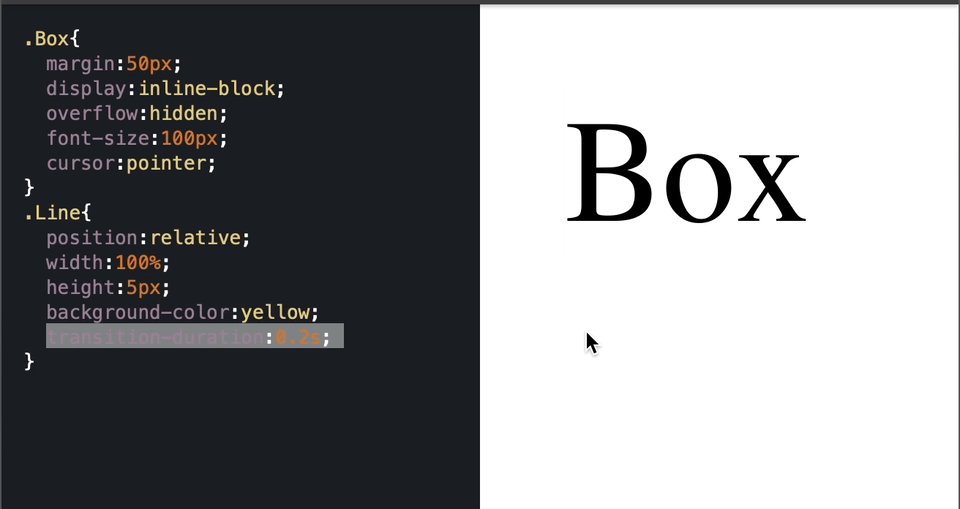
$(".Box").css("background-color","transparent");
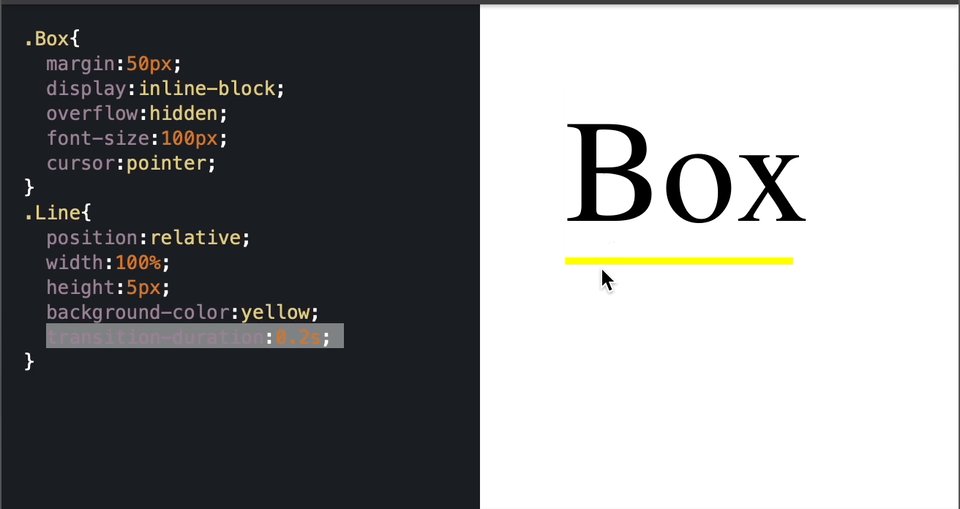
}); overflow를 hidden 으로 두고 밖에서 안으로 들어오는 것처럼 보일 수 있게
right:0% 에서 100%로 이동하게 만들었다.
transition-duration값을 0.2초를 주어 한번에 나타나지 않게 만들면 된다.