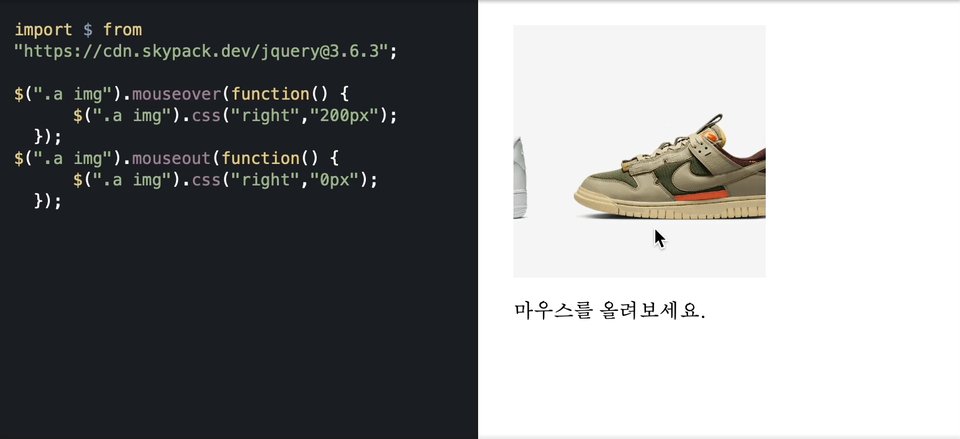
쇼핑몰과 같은 여러 이미지를 보여주는 사이트에서 사용하는 슬라이드 이팩트
<div class="Container">
<div class="a">
<img src="https://static.nike.com/a/images/c_limit,w_592,f_auto/t_product_v1/4f37fca8-6bce-43e7-ad07-f57ae3c13142/에어-포스-1-07-남성-신발-TttlGpDb.png" class="1">
<img src="https://static.nike.com/a/images/c_limit,w_592,f_auto/t_product_v1/849ddcd0-6079-4bf0-b4e2-696827447fc5/에어-덩크-점보-남성-신발-nIh5I0kk.png" class="2">
</div>
<br>
마우스를 올려보세요.
</div>
.a{
display:flex;
width:200px;
height:200px;
overflow:hidden;
}
$(".a img").mouseover(function() {
$(".a img").css("right","200px");
});
$(".a img").mouseout(function() {
$(".a img").css("right","0px");
});핵심은 클릭이나 hover시 변경되어 보여질 이미지를 일열로 배치한 후
이미지 하나 크기의 div에 집어넣고 overflow:hidden; 속성을 주는 것이다.
그 후 animation이나 transition 등을 이용하여 이동하게 만들면 된다.