
엘리먼트의 display 속성을 이용해 나타나고 사라지도록 해본 경험이 있을 것이다.
그렇다면 단순히 나타나고 사라지는 것을 넘어 몇 가지 방식으로 표현이 가능한데
block, inline, inline-block 세 개가 대표적이다.
block 속성은 한 칸을 차지하며 줄바꿈이 일어나게된다.
또한 width, height, padding, margin 과 같은 엘리먼트의 사이즈를 임의로 변경이 가능한 속성이며
그 예로 많이 쓰이는 <div>, <p> <h1>태그들이 있다.
inline 속성은 텍스트처럼 글의 일부로 취급하는 느낌이다.
따라서 줄바꿈이 일어나지 않으며 width, height과 같은 속성은 변경이 불가하며 padding, margin의 상하는 적용이 되지 않는다. 그 예로는 <span>, <a>, <em>같은 태그들이 있다.
inline-block는 두 가지를 섞어놓은 느낌이라고 보면 된다.
줄바꿈이 없지만 width, height, padding, margin등의 속성은 적용이 가능하다. 예로는 <button>, <input>, <select>등의 태그가 있다.
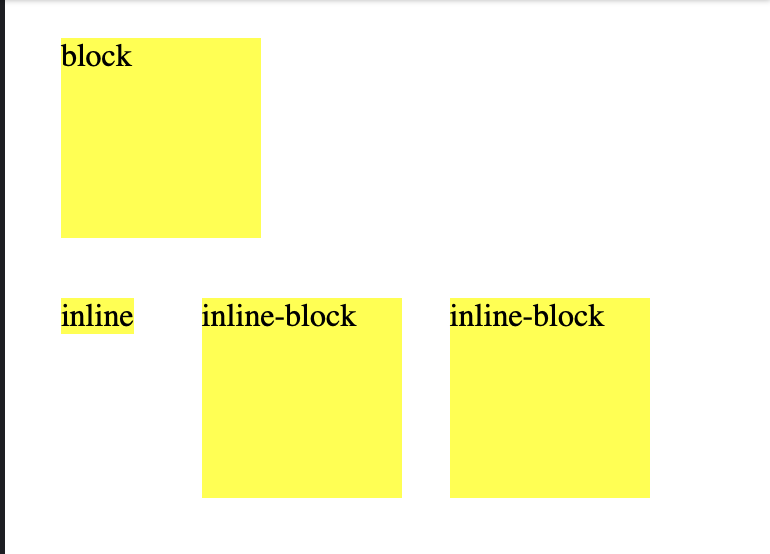
한눈에 그 예시를 보자면
block은 바로 줄바꿈이 일어나고 inline은 줄바꿈이 일어나지 않으며 width,height속성이 적용되지 않았다. 그리고 inline-block은 줄바꿈이 일어나지 않지만 width,height속성은 적용이 되었다
