함수 활용
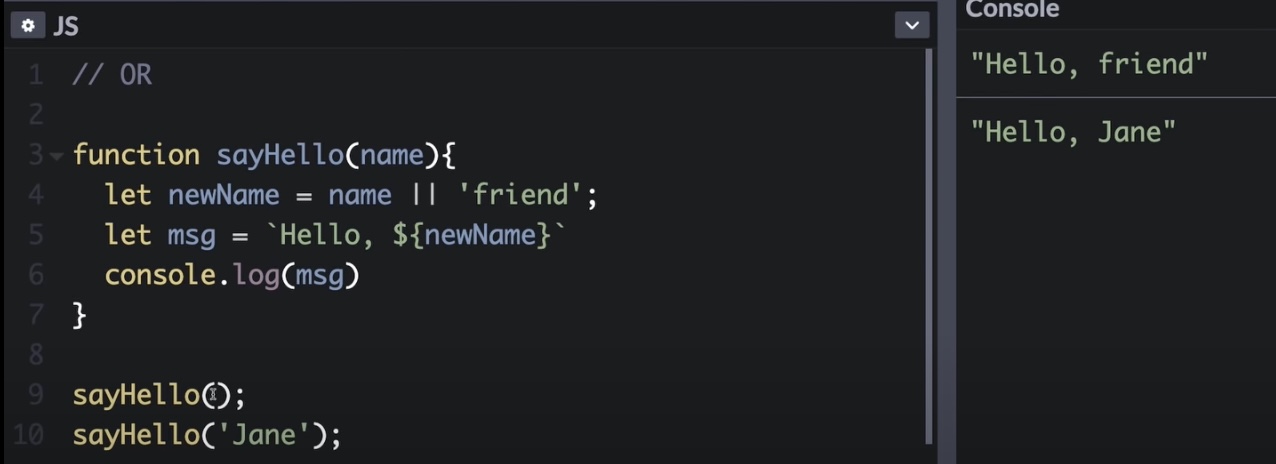
- or 연산자

- 9행 매개변수가 없을 때 4행 name에 undefined가 들어가기 때문에 false가 나오고 or는 마지막 true를 반환해서 'friend'를 반환함
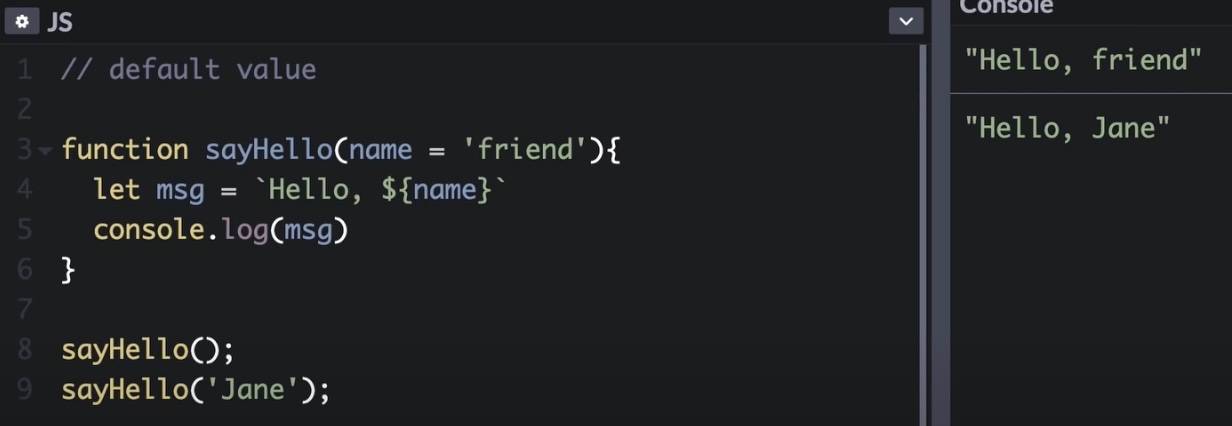
- default value 기본값

- 3행 (name = 'friend') 기본값이고, 이 기본값은 매개변수가 없을때만 할당됨
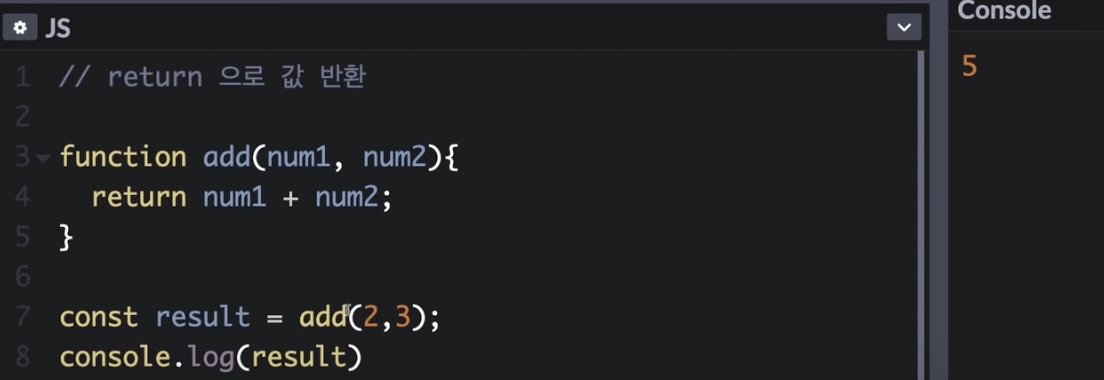
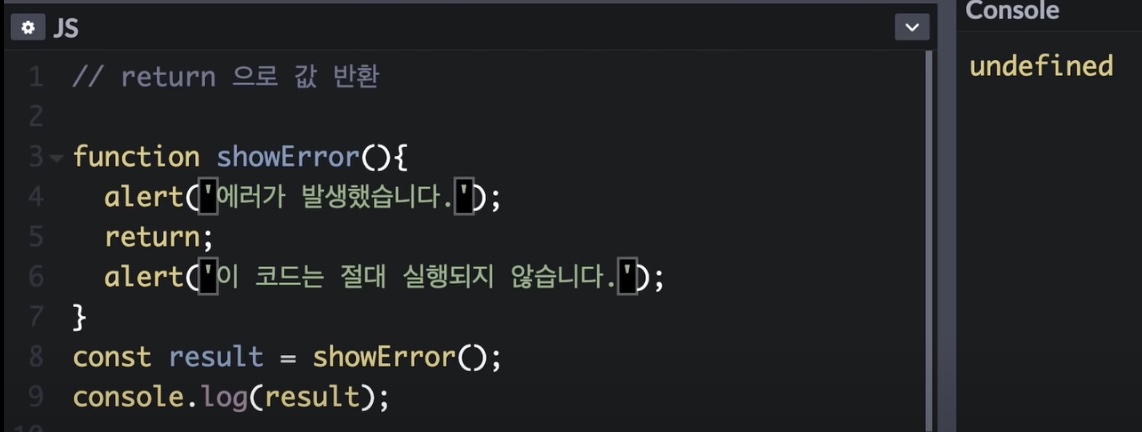
- return 반환

- return을 적어주면 오른쪽 값을 반환
- add함수에 2,3을 넣어 호출하면 4행 num1 + num2에 넣어 반환하고 반환 값은 변수 result에 들어간다
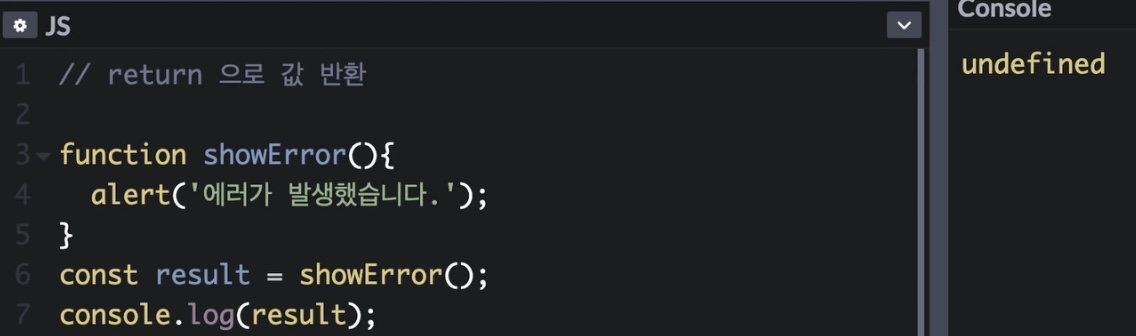
- return문이 없어도 반환함
- alert를 띄우고 undefined를 반환함
- return문이 없는 함수도 항상 undefined를 반환함혹은,

- return만 있어도 undefined를 반환함
- return문이 있을 시 그 즉시 return 오른쪽 값을 반환하고 종료함
- 함수를 종료하는 목적으로 return을 사용하기도 함
- 4행의 alert는 작동하고 6행의 alert는 return으로 인해 작동하지 않음
Tip
1. 한번에 한 작업에만 집중
2. 읽기쉽고 어떤 동작인지 알수있게 네이밍
ex)
showErorr // 에러를 보여줌
getName // 이름을 얻어옴
createUserData // 유저데이터 생성
checkLogin // 로그인 여부 체크
