눈물나는 복전생의 iOS 공부 일지 👩🏻💻
스스챌에 참가하게 되었다. 주제가 HIG 이 부분과 상당히 관련있다!
개발자 공식 사이트의 HIG 정리해보자.
https://developer.apple.com/design/human-interface-guidelines/foundations/accessibility

Apple의 접근성
: 자신에게 맞는 방식으로 장치와 상호 작용하는 방식을 개인화할 수 있는 기능
접근성이 있는 앱이나 게임은 디자인에 의한 접근성 개인화를 지원하며,
기능이나 장치 사용 방법에 관계없이 모든 사람에게 훌륭한 사용자 경험을 제공합니다.
약 7명 중 1명은 핸드폰과 같은 디바이스와 상호 작용하는 방식에 영향을 미치는 장애를 가지고 있다.
사람들은 모든 연령대, 모든 기간, 그리고 다양한 수준의 심각성에서 장애를 경험할 수 있다.
예를 들어, 낙상으로 인한 손목 부상이나 남용으로 인한 음성 손실과 같은 상황 장애는 거의 모든 사람이 다양한 시간에 디바이스를 사용하는 데에 영향을 미칠 수 있습니다.
모범 사례
접근성을 염두에 둔 디자인. 접근성은 단지 장애가 있는 사람들이 정보를 이용할 수 있도록 하는 것이 아니라, 그들의 능력이나 상황에 관계없이 모든 사람이 정보를 이용할 수 있도록 하는 것이다. 접근성을 염두에 두고 앱을 설계하는 것은 단순성과 인식 가능성을 우선시하고 다른 능력을 가진 사람들을 배제하거나 다른 방식으로 장치와 상호 작용하는 사람들을 배제하지 않도록 모든 디자인 결정을 검토하는 것을 의미합니다.
-
단순성 — 복잡한 작업을 간단하고 간단하게 수행할 수 있는 친숙하고 일관된 상호 작용을 가능하게 합니다.
-
인식 가능성 — 사람들이 시각, 청각 또는 터치를 사용하든 모든 콘텐츠를 인식할 수 있는지 확인합니다.
-
🦁 개인화를 지원하세요.
당신은 이미 장치 방향, 화면 크기, 해상도, 색영역 및 분할 보기와 같은 환경 변화에 적응하도록 경험을 설계했습니다. 왜냐하면 당신은 사람들이 어떤 맥락에서든 지원되는 모든 장치에서 그것을 즐기기를 원하기 때문입니다. 최소한의 추가 노력으로, 사람들이 장치와 상호 작용하는 방식을 개인화하기 위해 사용하는 접근성 기능을 지원하도록 앱을 디자인할 수 있습니다.
표준 구성 요소를 사용하여 인터페이스를 구현할 때, 텍스트 및 컨트롤은 볼드체 텍스트, 더 큰 텍스트, 색상 반전 및 대비 증가와 같은 여러 접근성 설정에 자동으로 적응합니다. -
접근성을 위해 앱이나 게임을 감사하고 테스트하세요.
감사는 당신의 경험의 모든 요소를 검토하고 해결해야 할 포괄적인 문제 목록을 제공합니다. 테스트는 장치와 상호 작용하는 방식에 관계없이 모든 사람이 앱에서 가장 중요한 작업을 완료할 수 있도록 도와줍니다.
접근성 기능을 켠 상태에서 중요한 사용자 흐름을 테스트할 때, 다양한 방식으로 장치와 상호 작용하는 문제에 대한 감사를 얻을 수 있습니다. 또한 앱이 훌륭한 사용자 경험을 제공하지 못할 수도 있는 장소를 발견합니다.
예를 들어, 사용자가 일반적으로 소셜 미디어 앱을 사용할 때 "댓글에 대한 응답을 포스트"한다고 생각해보자.
이 행동을 구성하는 작업은 다음을 포함할 수 있다:
- 게시된 댓글 읽기
- 답변하고 싶은 댓글을 선택
- 답변 창(뷰)을 열기
- 답변을 편집
- 답변을 게시
앱이나 게임의 각 중요한 사용자 흐름에 대해 VoiceOver, 동작 줄이기 또는 큰 텍스트 크기와 같은 접근성 기능을 켜고 흐름의 모든 작업을 어려움 없이 완료할 수 있는지 확인하십시오. 발견한 문제를 해결한 후, 다른 접근성 기능을 켜고 사용자 흐름을 다시 실행하세요.
앱이나 게임을 감사, 테스트 및 수정하는 데 도움이 되도록 Xcode의 접근성 검사기를 사용하는 것을 고려해 보세요.
1. 인터랙트(상호작용)
VoiceOver와 같은 보조 기술과 디스플레이 숙박 시설과 같은 접근성 기능은 사람들이 장치와 상호 작용할 수 있는 방법을 확장합니다. 이러한 기술과 기능은 시스템이 제공하는 상호 작용과 통합되기 때문에, 앱에서 시스템 상호 작용을 올바르게 지원하는 것이 필수적입니다.
1) 제스쳐(몸짓)
-
플랫폼 제스처를 재정의(override)하지 마세요.
사람들은 시스템 설정에서 사용할 수 있는 알림 센터 또는 macOS 트랙패드 제스처를 표시하기 위해 아래로 스와이프하는 것과 같은 시스템 제스처가 사용 중인 앱에 관계없이 작동할 것으로 기대합니다. -
일반적인 상호 작용을 위해 단순화된 제스처를 선호합니다.
다중 손가락 제스처, 긴 누르기 또는 반복적인 버튼 누르기와 같은 복잡한 제스처는 많은 사람들에게 어려울 수 있다. 가능한 가장 간단한 제스처를 사용하면 앱과 상호 작용하는 모든 사람의 경험을 향상시킬 수 있습니다. -
제스처 기반 작업을 수행할 수 있는 대체 방법을 제공하세요.
특정 제스처를 수행할 수 없는 사람들을 위한 옵션을 포함하세요. 예를 들어, 스와이프가 테이블의 행을 삭제하는 경우, 편집 모드를 통해 항목을 삭제하거나 항목 세부 정보 보기에서 삭제 버튼을 제공하여 항목을 삭제할 수 있는 다른 방법을 제공할 수도 있습니다. -
가능하다면, 하나 이상의 물리적 상호 작용을 통해 앱의 핵심 기능에 접근할 수 있도록 하세요.
예를 들어, iPhone과 iPad의 카메라는 사람들이 화면 버튼을 누르거나 장치의 음량 낮추기 버튼을 눌러 사진을 찍을 수 있게 해줍니다. 모든 사람에게 사진 캡처를 더 편리하게 만드는 것 외에도, 이러한 대체 상호 작용은 그립 강도나 손 행동이 제한된 사람들에게 옵션을 제공합니다. -
iOS 또는 iPadOS 앱에서 드래그 앤 드롭에 액세스할 수 있도록 하세요.
접근성 API를 사용하여 앱에서 드래그 소스와 드롭 대상을 식별할 때, 보조 기술은 사람들이 화면상의 항목을 드래그 앤 드롭하는 데 도움이 될 수 있습니다.
개발자 지침은 accessibilityDragSourceDescriptors 및 accessibilityDropPointDescriptors를 참조하십시오.
2) 버튼과 컨트롤
-
모든 터치스크린 컨트롤과 대화형 요소에 최소 44x44 pt를 측정하는 히트 타겟을 제공하십시오.
이동성이 제한된 사람들은 앱과 상호 작용할 수 있도록 더 큰 히트 타겟이 필요합니다. 사람들이 포인터를 사용할 때에도 모든 플랫폼에서 너무 작은 컨트롤과 상호 작용하는 것은 실망스러울 수 있습니다. -
사용자 지정 요소의 접근성을 특성화하세요.
시스템 API를 사용하여 보조 기술에 구성 요소가 어떻게 작동하는지 알릴 수 있습니다. 예를 들어, 버튼이나 NSAccessibilityButton을 사용하여 뷰를 버튼으로 특성화하는 것은 보이스오버가 뷰의 설명과 단어 버튼을 말한다는 것을 의미하며, 이는 사람들에게 뷰가 버튼처럼 작동한다는 것을 알려줍니다. -
버튼의 상대적인 중요성을 전달하기 위해 일관된 스타일 계층 구조를 사용하세요.
버튼 스타일의 일관된 계층 구조를 사용할 때, 사람들은 모양에 따라 버튼의 중요성을 파악할 수 있습니다. 예를 들어, iOS, iPadOS 및 tvOS에서는 덜 중요한 작업을 가능하게 하는 버튼에 대해 회색 또는 일반과 같은 덜 눈에 띄는 스타일을 사용하여 보기에서 가장 가능성이 높은 동작을 수행하는 버튼에 대해 시각적으로 눈에 띄는 채워진 스타일을 사용할 수 있습니다. (개발자 지침은 UIButton.Configuration을 참조하십시오.) 사람들은 또한 활성 버튼을 주변 콘텐츠와 더 쉽게 구별할 수 있도록 버튼 모양을 켤 수 있습니다. -
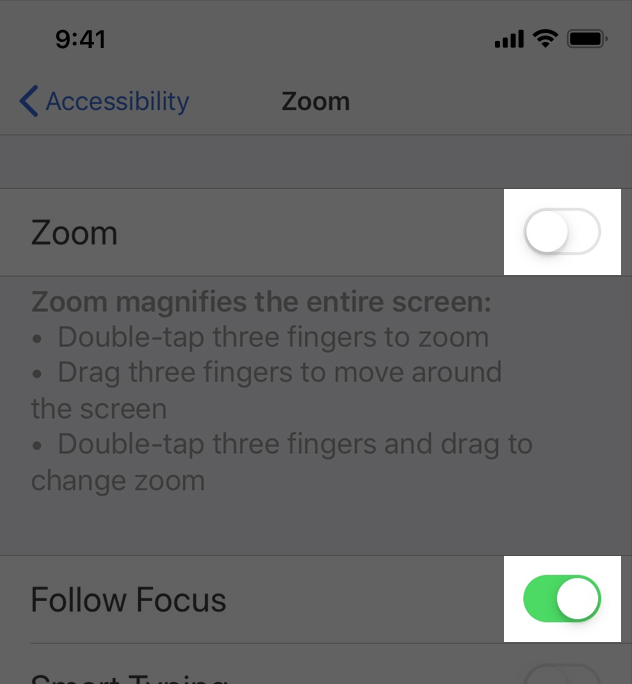
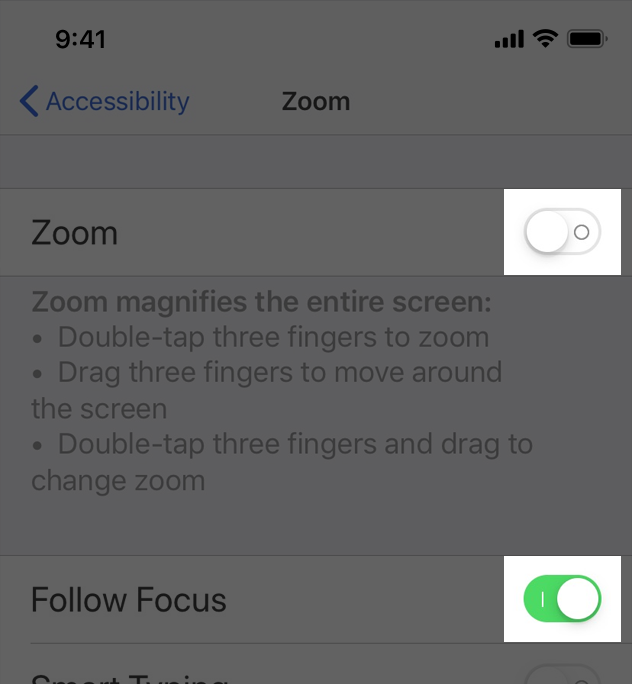
시스템이 제공하는 스위치 구성 요소를 선호하세요.
SwiftUI는 손잡이의 위치와 채우기 색상으로 상태를 나타내는 스위치를 제공합니다. 그러나 어떤 사람들에게는 라벨을 추가하면 스위치가 켜져 있는지 꺼져 있는지 더 쉽게 인식할 수 있다. 시스템이 제공하는 스위치를 사용할 때, iOS, iPadOS, tvOS 및 watchOS는 사람들이 온/오프 라벨을 켤 때 자동으로 켜기/오프 글리프를 표시합니다.


- 밑줄과 같은 색상 외에도 링크에 시각적 표시기를 제공하는 것을 고려해 보세요.
링크를 식별하기 위해 색을 사용하는 것은 괜찮지만, 그것을 유일한 지표로 사용한다면, 색맹이나 인지 또는 상황적 주의력 장애가 있는 사람들과 같은 사람들은 그 차이를 인식하지 못할 수도 있습니다.
3) 사용자 입력
-
🦁 사람들이 타이핑하는 대신 말함으로써 정보를 입력하게 하세요.
텍스트 입력 필드에 받아쓰기 버튼을 추가하면 사람들이 선호하는 입력 방법으로 음성을 선택할 수 있습니다. 사용자 지정 키보드를 만드는 경우, 받아쓰기를 위한 마이크 키를 포함해야 합니다. -
음성만으로 중요한 작업을 수행할 수 있는 Siri 또는 단축키를 지원하세요.
앱에서 Siri 상호 작용을 활성화하는 방법에 대해 자세히 알아보려면 Siri를 참조하십시오. -
가능하다면, 사람들이 일반 텍스트를 선택하는 것을 막지 마세요. 많은 사람들이 선택한 텍스트를 번역과 정의를 위한 입력으로 사용하는 것에 의존한다.
4) 햅틱
- 시스템 정의 햅틱을 지원하세요.
많은 사람들이 화면을 볼 수 없을 때 앱과 상호 작용할 수 있도록 햅틱에 의존한다.
예를 들어, 시스템 앱은 작업이 성공하거나 실패했을 때 또는 이벤트가 곧 일어날 때 사람들에게 알리기 위해 햅틱을 재생한다. 사람들을 혼란스럽게 하지 않도록 앱에서 시스템 정의 햅틱을 일관되게 사용하세요. 지침은 햅틱 연주를 참조하십시오.
2. 음성 해설
1) 내용 설명
-
🦁 의미를 전달하는 모든 이미지에 대한 대체 설명을 제공하세요.
콘텐츠의 의미 있는 이미지를 설명하지 않으면 VoiceOver 사용자가 앱을 완전히 경험하지 못하게 됩니다. 유용한 설명을 만들려면 이미지를 볼 수 있는 사람에게 자명한 것을 보고하는 것으로 시작하십시오. VoiceOver는 이미지와 캡션을 둘러싼 텍스트를 읽기 때문에, 이미지 자체에 의해 전달되는 정보에 설명을 집중하십시오. -
인포그래픽에 완전히 접근할 수 있도록 하세요.
- 인포그래픽: 정보를 시각화 하는 것, 정보를 구체적, 표면적, 실용적으로 전달한다는 점에서 일반적인 그림이나 사진 등과는 엄연히 구별된다.
그것이 전달하는 것을 설명하는 인포그래픽에 대한 간결한 설명을 제공하세요. 사람들이 더 많거나 다른 정보를 얻기 위해 인포그래픽과 상호 작용할 수 있다면, VoiceOver 사용자도 이러한 상호 작용을 사용할 수 있도록 해야 합니다. 접근성 API는 보조 기술이 사람들이 사용할 수 있도록 사용자 지정 대화형 요소를 나타내는 방법을 제공합니다.
-
이미지가 순전히 장식적이고 어떤 것과도 전달하기 위한 것이 아니라면, 보조 기술로부터 숨기세요. VoiceOver를 순수하게 장식적인 이미지를 묘사하는 것은 사람들의 시간을 낭비하고 어떤 이점도 제공하지 않고 인지 부하를 증가시킬 수 있다.
-
각 화면에 고유한 제목을 부여하고 정보 계층 구조의 섹션을 식별하는 제목을 제공하십시오.
사람들이 화면에 도착하면, 제목은 보조 기술로부터 받는 첫 번째 정보이다. 사람들이 앱의 구조를 이해할 수 있도록, 내용이나 목적을 간결하게 설명하는 각 화면에 대한 고유한 제목을 만드세요. 마찬가지로, 사람들은 각 화면의 정보 계층 구조의 정신 지도를 만드는 데 도움이 되는 정확한 섹션 제목이 필요하다. -
모두가 당신의 비디오와 오디오 콘텐츠를 즐길 수 있도록 도와주세요.
자막, 오디오 설명 및 성적표를 제공하면, 사람들이 작동하는 방식으로 오디오 및 비디오 콘텐츠의 혜택을 받을 수 있도록 도울 수 있습니다.
폐쇄형 자막은 사람들에게 비디오의 가청 정보에 상응하는 텍스트를 제공한다. 또한 폐쇄 캡션을 사용하여 동일한 콘텐츠에 대해 여러 번역을 제공하여 시스템이 장치의 현재 설정과 일치하는 버전을 선택할 수 있도록 할 수 있습니다. 자막을 항상 사용할 수 있는 것은 아니기 때문에, 자막을 제공하는 것도 중요합니다.
오디오 설명은 시각적으로만 제공되는 중요한 정보에 대한 음성 내레이션을 제공한다.
성적 증명서는 사람들이 다양한 방식으로 비디오를 즐길 수 있도록 가청 및 시각적 정보를 모두 다루는 비디오에 대한 완전한 텍스트 설명을 제공합니다.
개발자 지침은 자막 및 대체 오디오 트랙 선택을 참조하십시오.
2) 내비게이션(탐색)
-
VoiceOver 사용자가 모든 요소를 탐색할 수 있는지 확인하세요.
VoiceOver는 화면 요소의 접근성 정보를 사용하여 사람들이 각 요소의 위치와 그것이 무엇을 할 수 있는지 이해할 수 있도록 도와줍니다. 시스템에서 제공하는 UI 구성 요소에는 기본적으로 이 접근성 정보가 포함되어 있지만, VoiceOver는 정보를 제공하지 않는 한 사람들이 사용자 지정 요소를 발견하고 사용하는 데 도움을 줄 수 없습니다. 개발자 지침은 접근성 수정자를 참조하십시오. -
요소를 그룹화, 정렬 또는 연결하는 방법을 지정하여 VoiceOver 경험을 개선하십시오.
근접성, 정렬 및 기타 문맥 단서는 시력이 있는 사람들이 화면 요소 간의 관계를 인식하는 데 도움이 될 수 있지만, 이러한 단서는 VoiceOver 사용자에게는 잘 작동하지 않습니다.
요소 간의 관계가 시각적으로만 있는 장소를 위해 앱을 검사하고, 이러한 관계를 VoiceOver에 설명하세요.
예를 들어, 아래의 레이아웃은 각 문구가 위의 이미지에 대한 캡션임을 암시하기 위해 근접성과 센터링에 의존합니다. 그러나, VoiceOver에게 각 이미지를 문구로 그룹화해야 한다고 말하지 않으면, VoiceOver는 "다양한 망고를 담고 있는 큰 용기. 많은 녹색 아티초크가 들어 있는 큰 용기. 망고는 만기페라 속의 나무에서 나온다. 아티초크는 다양한 종의 엉겅퀴에서 나온다." 라고 읽는다.
이것은 VoiceOver가 기본적으로 요소를 위에서 아래로 읽기 때문에 발생합니다.
개발자 지침은 shouldGroupAccessibilityChildren 및 accessibilityTitleUIElement를 참조하십시오.

망고는 만기페라 속의 나무에서 나온다.

아티초크는 다양한 종류의 엉겅퀴에서 나온다.
-
화면의 내용이나 레이아웃이 변경되면 VoiceOver에게 말하세요.
콘텐츠나 레이아웃의 예상치 못한 변화는 화면의 정신 지도(mental map)가 더 이상 정확하지 않다는 것을 의미하기 때문에 VoiceOver 사용자에게 매우 혼란스러울 수 있습니다. VoiceOver 및 기타 보조 기술이 사람들이 화면에 대한 이해를 업데이트하는 데 도움이 될 수 있도록 화면 변경 사항을 보고하는 것이 중요합니다.
개발자 지침은 UIAccessibility.Notification (UIKit) 또는 NSAccessibility.Notification (AppKit)을 참조하십시오. -
사람들이 컨트롤이 다른 웹 페이지나 앱을 열 때 예측할 수 있도록 도와주세요.
예상치 못한 문맥의 변화는 혼란을 일으킬 수 있으며 사람들이 갑자기 화면 환경의 정신 모델을 재구성해야 합니다. 문맥의 잠재적인 변화에 주의를 끄는 한 가지 방법은 버튼의 제목에 줄임표를 추가하는 것이다. 시스템 전반에 걸쳐, 제목을 따라가는 줄임표는 버튼이 사람들이 작업을 완료할 수 있는 다른 창이나 보기를 열 수 있다는 것을 전달하는 표준 방법입니다.
예를 들어, iOS 및 iPadOS의 Mail은 메시지 이동 버튼에 줄임표를 추가하여 별도의 보기가 열리고 사람들이 선택할 수 있는 목적지를 나열합니다. -
모든 중요한 인터페이스 요소에 대한 대체 텍스트 라벨을 제공하십시오.
대체 텍스트 라벨은 화면에 표시되지 않지만, VoiceOver가 화면의 요소를 음성으로 설명할 수 있도록 하여 시각 장애가 있는 사람들이 더 쉽게 탐색할 수 있도록 합니다. 시스템에서 제공하는 컨트롤에는 기본적으로 유용한 라벨이 있지만, 사용자 지정 요소에 대한 라벨을 만들어야 합니다.
예를 들어, 사용자 지정 등급 버튼을 나타내는 접근성 요소를 만드는 경우, "비율" 라벨을 제공할 수 있습니다. -
필요할 때 VoiceOver 로터를 지원하세요.
VoiceOver 사용자는 로터라는 화면 컨트롤을 사용하여 제목, 링크 또는 기타 섹션 유형으로 문서나 웹 페이지를 탐색할 수 있습니다. 로터는 또한 점자 키보드를 불러올 수 있다. VoiceOver 사용자가 이러한 항목을 로터로 식별하여 앱의 관련 항목 사이를 탐색할 수 있도록 도울 수 있습니다.
개발자 지침은 UIAccessibilityCustomRotor 및 NSAccessibilityCustomRotor를 참조하십시오. -
iPadOS와 macOS에서 사람들이 키보드를 사용하여 앱의 모든 화면 구성 요소를 탐색하고 상호 작용할 수 있도록 하십시오.
이상적으로, 사람들은 전체 키보드 액세스를 켜고 키보드만 사용하여 경험의 모든 작업을 수행할 수 있습니다. 접근성 키보드 단축키 외에도, 이 시스템은 많은 사람들이 항상 사용하는 많은 다른 키보드 단축키를 정의한다. 모든 사용자를 지원하려면 앱에서 시스템 정의 키보드 단축키를 무시하는 것을 피하는 것이 중요합니다. 지침은 키보드를 참조하십시오.
3. 텍스트 표시
-
🦁 iOS, iPadOS, tvOS 및 watchOS에서 동적 유형을 사용하고 앱의 레이아웃이 모든 글꼴 크기에 맞는지 테스트하십시오.
동적 유형은 사람들이 자신에게 맞는 글꼴 크기를 선택할 수 있게 해준다. 디자인이 확장할 수 있고 텍스트와 글리프가 모든 글꼴 크기에서 읽을 수 있는지 확인하세요.
예를 들어, iPhone 또는 iPad에서 설정 > 접근성 > 디스플레이 및 텍스트 크기 > 더 큰 텍스트에서 더 큰 접근성 텍스트 크기를 켜고 앱을 편안하게 읽을 수 있는지 확인하십시오.
각 플랫폼의 스케치, 포토샵 및 어도비 XD 애플 디자인 리소스에서 동적 유형 크기 테이블을 다운로드할 수 있습니다. -
글꼴 크기가 증가함에 따라, 텍스트 잘림을 최소한으로 유지하세요.
일반적으로, 가장 큰 표준 글꼴 크기만큼 가장 큰 접근성 글꼴 크기로 유용한 텍스트를 표시하는 것을 목표로 합니다. 사람들이 나머지 내용을 읽기 위해 별도의 보기를 열 수 없다면 스크롤 가능한 영역에서 텍스트를 자루지 마십시오. 유용한 양의 텍스트를 표시하는 데 필요한 만큼의 줄을 사용하도록 구성하여 라벨에서 텍스트 잘림을 방지할 수 있습니다. 개발자 지침은 numberOfLines를 참조하십시오. -
큰 글꼴 크기로 레이아웃을 조정하는 것을 고려해 보세요.
글꼴 크기가 커지면, 인라인 항목과 컨테이너 경계는 텍스트를 과도하게 하여 읽기 도가 낮아질 수 있다.
예를 들어, 글리프나 타임스탬프와 같은 보조 항목과 함께 텍스트를 인라인으로 표시하면 텍스트의 수평 공간이 적습니다. 큰 글꼴 크기에서 인라인 레이아웃으로 인해 텍스트가 잘리되거나 텍스트와 보조 항목이 겹칠 수 있습니다. 이 경우, 텍스트가 보조 항목 위에 나타나는 스택 레이아웃을 사용하는 것을 고려해 보세요.
마찬가지로, 각 열이 수평 공간을 제한하기 때문에 여러 개의 텍스트 열이 큰 글꼴 크기에서 덜 읽을 수 있습니다. 이 경우, 텍스트 잘림을 피하고 전반적인 가독성을 향상시키기 위해 글꼴 크기가 증가할 때 열 수를 줄이는 것을 고려하십시오.
개발자 지침을 위해, 접근성 카테고리를 참조하십시오. -
글꼴 크기가 증가함에 따라 의미 있는 인터페이스 아이콘의 크기를 늘리세요.
인터페이스 아이콘을 사용하여 중요한 정보를 전달하는 경우, 더 큰 글꼴 크기에서도 쉽게 볼 수 있는지 확인하세요. SF 기호를 사용하면 동적 유형 크기 변경으로 자동으로 확장되는 아이콘을 얻을 수 있습니다. -
현재 글꼴 크기에 관계없이 일관된 정보 계층 구조를 유지하세요.
예를 들어, 글꼴 크기가 매우 큰 경우에도 기본 요소를 화면 상단으로 유지하여 사람들이 이러한 요소를 놓치지 않도록 하십시오. -
앱에서 일반 또는 무거운 글꼴 가중치를 선호합니다.
보기 쉽기 때문에 일반, 중간, 세미볼드 또는 볼드 글꼴 가중치를 사용하는 것을 고려해 보세요. 보기가 더 어려울 수 있는 초경량, 얇고 가벼운 글꼴 가중치를 피하세요. -
사람들이 굵은 텍스트를 활성화할 때 앱이 올바르게 반응하고 잘 보이는지 확인하세요.
iOS, iPadOS, tvOS 및 watchOS에서 사람들은 텍스트와 기호를 더 쉽게 볼 수 있도록 굵은 텍스트 접근성 설정을 켭니다. 이에 대응하여, 앱은 모든 텍스트를 더 굵게 만들고 모든 글리프에 스트로크 가중치를 늘려야 합니다. 시스템 글꼴과 SF 기호는 굵은 텍스트 접근성 설정에 자동으로 조정됩니다. -
사용자 지정 글꼴이 읽을 수 있는지 확인하세요.
사용자 지정 서체는 때때로 읽기 어려울 수 있다. 앱에 브랜딩 목적이나 몰입형 게임 경험을 만들기 위해 사용자 지정 글꼴이 필요하지 않는 한, 일반적으로 시스템 글꼴을 사용하는 것이 가장 좋습니다. 사용자 지정 글꼴을 사용하는 경우, 작은 크기에서도 읽기 쉬운지 확인하세요. -
전체 텍스트 정당화를 피하세요.
완전히 정당화된 텍스트로 생성된 공백은 많은 사람들이 텍스트를 읽고 집중하기 어렵게 만드는 패턴을 만들 수 있다. 왼쪽 정당화 또는 오른쪽에서 왼쪽 언어의 오른쪽 정당화는 난독증과 같은 학습 및 문해력 문제가 있는 사람들을 위한 프레이밍 참조를 제공한다. -
긴 텍스트 구절에는 이탤릭체나 모든 대문자를 사용하지 마세요.
이탤릭체와 모든 대문자는 가끔 강조하기에 좋지만, 이러한 스타일을 과도하게 사용하면 텍스트를 읽기 어렵게 만든다.
4. 색상과 효과
-
물체를 구별하거나 중요한 정보를 전달하기 위해 색상에만 의존하지 마세요.
정보를 전달하기 위해 색상을 사용하는 경우, 모든 사람이 인식할 수 있도록 텍스트 라벨이나 글리프 모양을 제공해야 합니다. -
텍스트의 시스템 색상을 선호합니다.
텍스트에서 시스템 색상을 사용하면 색상 반전 및 대비 증가와 같은 접근성 설정에 올바르게 반응합니다. -
🦁 두 상태나 값을 구별하는 유일한 방법으로 색상 조합을 사용하지 마세요.
많은 색맹 사람들은 파란색과 주황색을 구별하기 어렵다는 것을 알게 된다; 다른 문제가 있는 조합은 빨간색과 녹색, 빨간색과 검은색, 그리고 빨간색이나 녹색이 회색과 결합된 것이다. 상태나 가치를 전달하기 위해 색상 조합을 사용하는 것이 합리적일 때, 모든 사람이 정보를 인식할 수 있도록 추가적인 시각적 지표를 포함하세요.
예를 들어, 오프라인과 온라인을 나타내기 위해 빨간색과 녹색 원을 사용하는 대신, 빨간색 사각형과 녹색 원을 사용할 수 있습니다. 일부 이미지 편집 소프트웨어에는 색맹을 증명하는 데 도움이 되는 도구가 포함되어 있습니다. -
당신의 뷰가 색상 반전에 올바르게 반응하는지 확인하세요.
사람들은 어두운 배경에서 항목을 보는 것을 선호할 때 색상 반전을 켤 수 있습니다. 색상 반전의 스마트 반전 모드에서 이미지, 비디오 및 풀 컬러 아이콘(예: 앱 아이콘 및 비템플릿 이미지)은 반전되지 않으며, 어두운 UI는 어둡게 유지됩니다. 앱이나 게임을 테스트하여 사용자 지정 보기의 사진과 같은 이미지가 반전되는 것을 방지해야 할 수 있는 장소를 찾으세요. -
🦁 가독성을 향상시키기 위해 강하게 대조되는 색상을 사용하세요.
글꼴 크기와 무게, 색상 밝기, 화면 해상도 및 조명 조건을 포함한 많은 요인이 색상 인식에 영향을 미칩니다. 텍스트, 글리프 및 컨트롤과 같은 시각적 요소의 색상 대비를 높이면 더 많은 사람들이 더 많은 상황에서 앱을 사용할 수 있도록 도울 수 있습니다. UI에서 인접한 색상의 대비가 최소 허용 수준을 충족하는지 확인하려면, Xcode의 접근성 검사기 또는 웹 콘텐츠 접근성 지침(WCAG) 색상 대비 공식을 기반으로 한 온라인 색상 계산기를 사용할 수 있습니다. 일반적으로, 더 작거나 가벼운 텍스트는 읽을 수 있도록 더 큰 대비가 있어야 한다. 지침을 위해 다음 값을 사용하세요.
텍스트 크기 텍스트 무게 최소 명암비
최대 17점 모두 4.5:1
18점 이상 모두 3:1
모두 대담한 3:1
-
당신의 경험에 필수적인 것이 아니라면 애니메이션을 요구하지 마세요.
일반적으로, 사람들이 애니메이션에 의존하지 않고 앱을 사용할 수 있도록 하세요. -
모션 감소가 켜져 있을 때 강화된 애니메이션을 재생하세요.
사람들은 줌, 스케일링, 회전 또는 주변 동작과 같은 효과를 포함하는 애니메이션을 볼 때 산만해지거나 현기증이나 메스꺼움을 경험하는 경향이 있는 경우 동작 줄이기를 켤 수 있습니다. 이 설정에 대응하여, 문제를 일으키는 것으로 알려진 애니메이션을 끄거나 줄여야 합니다(자세한 내용은 모션에 대한 반응형 디자인을 참조하십시오). 문제가 있는 애니메이션을 사용하여 중요한 정보를 전달하는 경우, 애니메이션이 아닌 대안을 설계하거나 애니메이션의 물리학을 강화하여 움직임을 줄이는 것을 고려하십시오.
예를 들어:
스프링을 조여 바운스 효과를 줄이거나 사용자의 손가락으로 1:1로 추적하세요
z축 레이어의 애니메이션 깊이 변화를 피하세요
흐림 안팎으로 애니메이션을 피하세요
움직임을 피하기 위해 슬라이드를 페이드로 바꾸세요 -
사람들이 비디오와 다른 모션 효과를 제어하게 하세요. 버튼이나 다른 제어 방법을 제공하지 않고 비디오나 효과를 자동 재생하지 마세요.
-
움직이거나 깜박이는 요소를 표시할 때 주의하세요. 미묘한 움직임과 깜박임은 사람들의 관심을 끌 수 있지만, 이러한 효과는 또한 주의를 산만하게 할 수 있으며 시각 장애가 있는 사람들에게는 유용하지 않다. 더 나쁜 것은, 일부 깜박이는 요소가 간질 에피소드를 일으킬 수 있다는 것이다. 모든 경우에, 정보를 전달하는 유일한 방법으로 움직임과 깜박임을 사용하지 마세요.
-
사람들이 투명성 감소를 켤 때 흐림과 투명성을 바꾸세요.
예를 들어, 흐릿한 내용과 반투명 영역을 대부분 불투명하게 만드세요. 최상의 결과를 얻으려면, 영역이 흐리거나 반투명했을 때 사용한 원래 색상 값과 다른 불투명 영역에서 색상 값을 사용하세요.
