WWDC23, Apple 세계 개발자 컨퍼런스가 2023년 6월 6일 새벽에 열렸다. 다양한 업데이트와 더불어 Vision Pro라는 신제품을 알리며 개발자와 디자이너들에게 큰 주목을 받고 있다.
https://developer.apple.com/videos/play/wwdc2023/10197/
이 영상에서는 애플의 디자인팀이 SF Symbols 5에 대한 설명을 해준다.
이 글은 위 영상을 영문학과 출신 개발자가 해석하고 정리한 내용이다.
처음에는, SF Symbols는 Monochrome symbols였다.

이 심볼들은 일관적이고, 서로 유사한 느낌을 준다.
2021년, SF Symols은 더 다재다능해진다.

추가적인 렌더링 모드 : Hierarchical, Palette, MultiColor를 지원한다.
작년인 2022년, variable 변하는 색이 소개되었다.

이 심볼들은 다른 강조 레벨을 갖고, 시간을 두고 소통할 수 있게 되었다.
Animation
- SF Symbol에 더 활력을 주고, 움직임과 동적인 모습을 보여주는 새로운 방식, 애니메이션이다.

모든 symbol에, 모든 scale에, 모든 rendering mode에 적용할 수 있다.
여기에 몇 가지 알아야 하는 개념이 있다.
1) 심볼 레이어와 애니메이션 사이의 관계

라이브러리에 있는 각 심볼은 그것을 정의하는 통합된 레이어 구조가 있다. 레이어는 어떻게 심볼에 컬러가 적용되는지를 결정하기 때문에, 레이어들이 정확한 질서를 갖고 있는 것이 중요하다. 따라서 레이어는 애니메이션에도 중요한 역할을 한다.
레이어로 움직이면 애니메이션이 더 활력있어 보이고, 전체 symbol을 움직이면 그저 전체 심볼이 강조된다.
2) 애니메이션에서의 공간
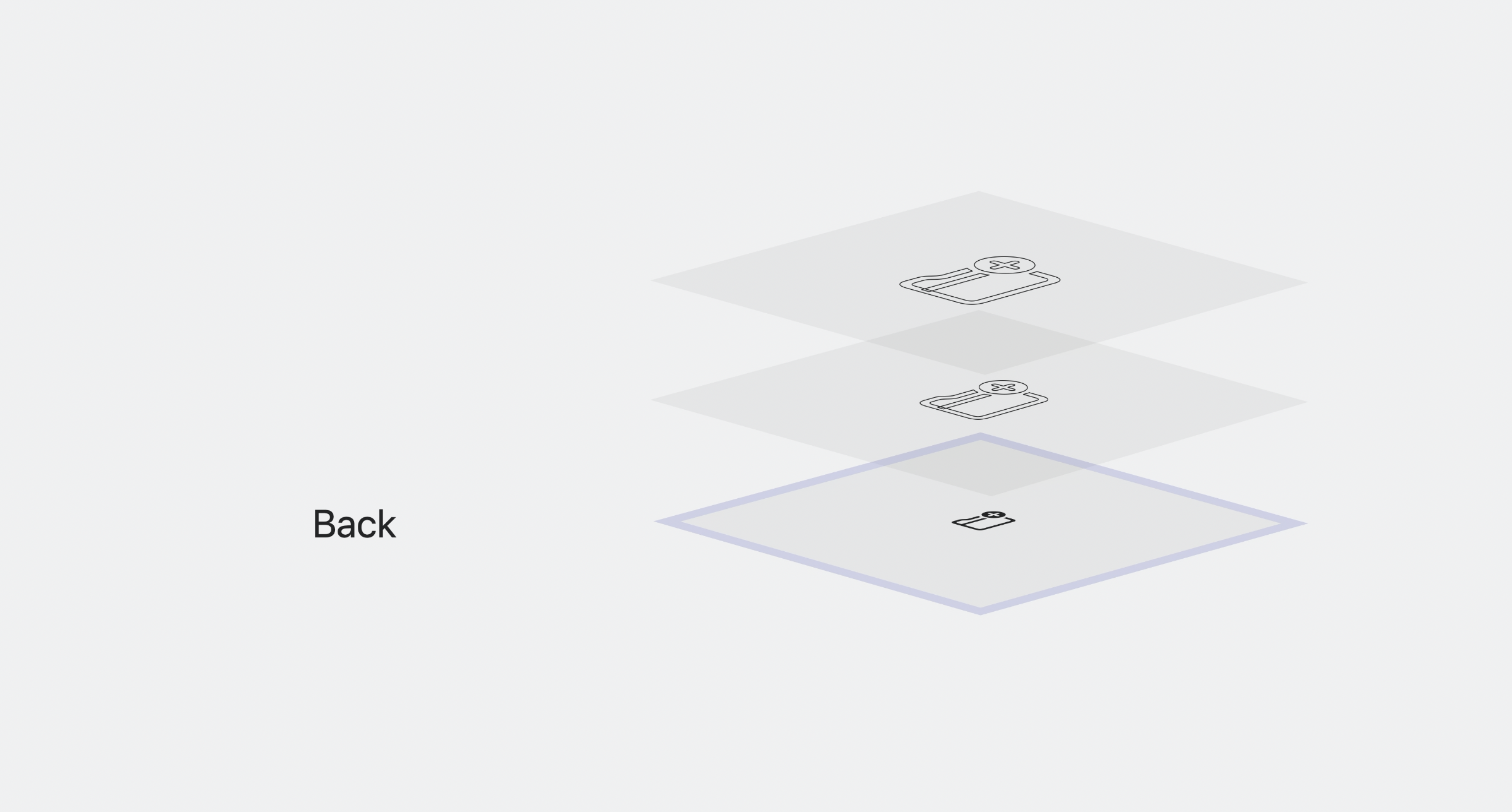
애니메이션의 움직임이 적용되었을 때의 깊이를 만들 수 있다. 이 부분은 눈에 보이지는 않지만, 애니메이션을 더 살아있게 만든다.

중간 레이어가 애니메이션이 없을 때의 디폴트 이미지라면, Front(유저와 가까움)와 Back(유저와 멂)을 통해 심볼이 방향성을 갖고 움직이면서 애니메이션이 만들어진다.
New animation library
- Appear : symbol이 인터페이스에 소개될 때
- Disappear : 유저가 삭제할 때
- Bounce : 인터랙션 피드백, action이 발생함, playful
- Scale : 사이즈 변경 시 피드백, action이 발생함
- 커짐: 버튼이 선택된 상태를 유지
(+ 작아졌다가 커짐 = 버튼이 물리적으로 눌리는 것을 표현)Bounce vs Scale:
Bounce: 액션이 발생했거나, 발생해야함을 알려줌
Scale: 선택되었다는 피드백을 줌, 효과가 없어질 때까지 선택된 상태가 계속됨을 알려줌 - Pulse : opacity 조정

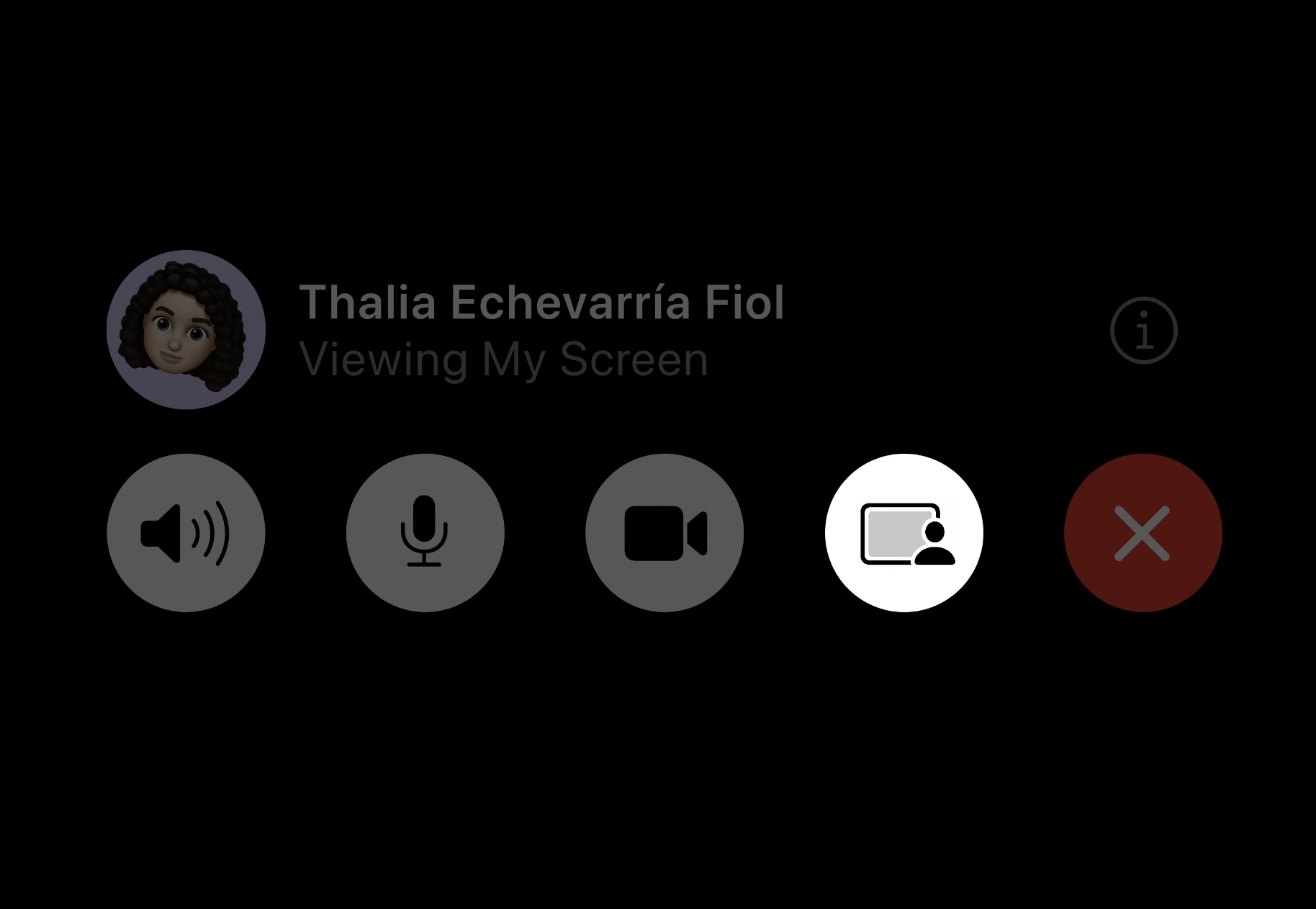
예시:

저 화면공유 아이콘 안에 있는 screen에만 pulse를 줌으로써, 화면 공유가 진행되고 있음을 나타낸다.
-
Variable Color : 시간에 따른 변화를 나타냄

왼쪽은 와이파이의 정도를 나타냄, 오른쪽은 와이파이 안잡힐 때(찾고 있을 때) -
Replace : 말 그대로 교체됨, 상태/기능이 변함을 나타냄
1) Down - up(기존 아이콘은 아래로 내려가면서 사라지고, 다음 아이콘은 위로 올라오면서 나타남)
2) Up - Up(기존 아이콘이 위로 올라가면서 사라지고, 다음 아이콘은 위로 올라오면서 나타남) - forward progression
ex) 재생 버튼 -> 멈춤 버튼
