< Vue.js >
Vue.js 는 무엇인가?
- Vue.js는 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크다.
Vue 설치 (cmd 창에서 진행)
-
npm install –g @vue/cli
-> 명령어에서 -g : '전역(global)'을 의미
( 단, npm 명령어 사용 불가 시, Node.js 설치 )
- vue --version
(버전 확인)
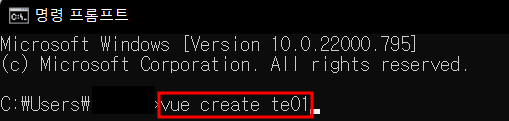
Vue.js 프로젝트 생성 및 환경설정 - cmd 창에서 진행
- vue create 파일명
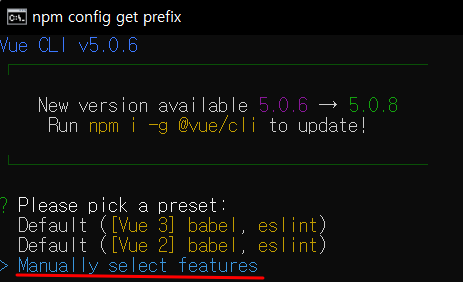
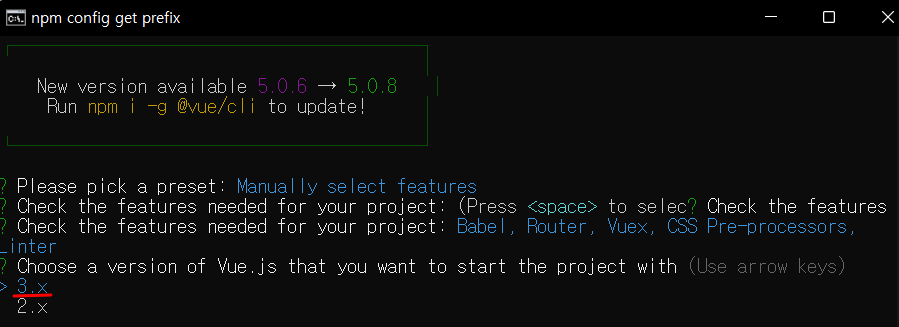
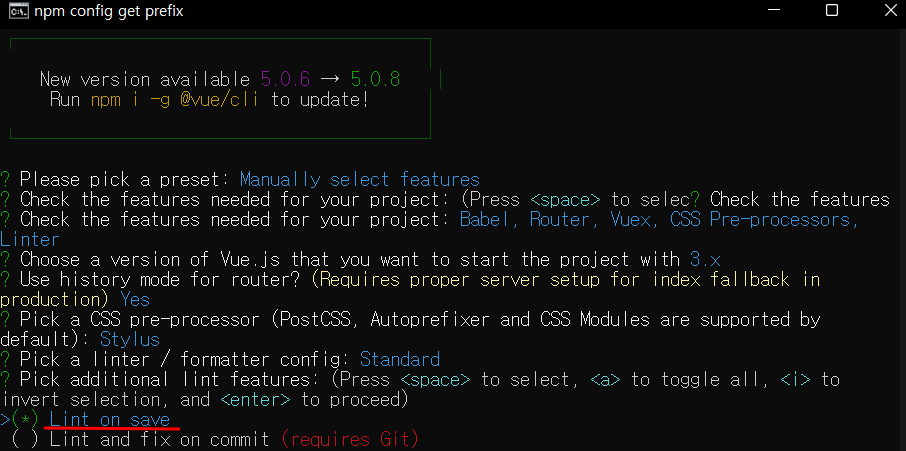
- Manully select features 선택 (설치 관련 옵션 선택 가능)
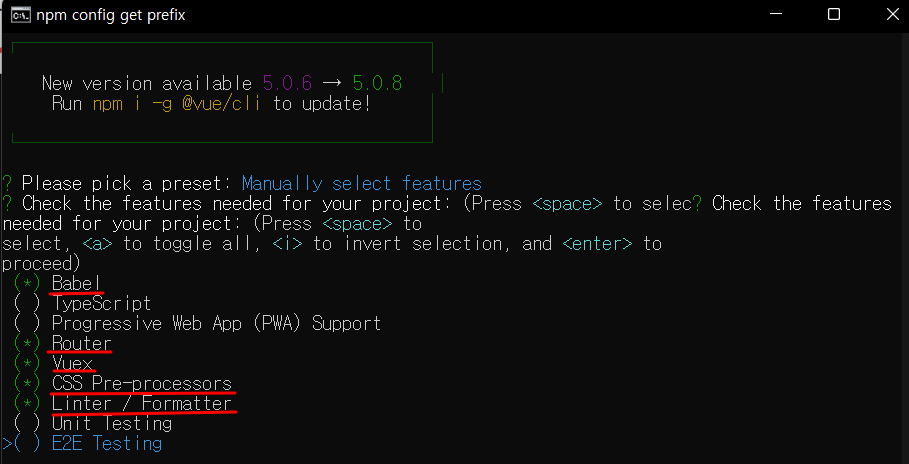
-> 각 원하는 체크 항목 선택
-> 버전 선택(2.x, 3.x-최신버전)
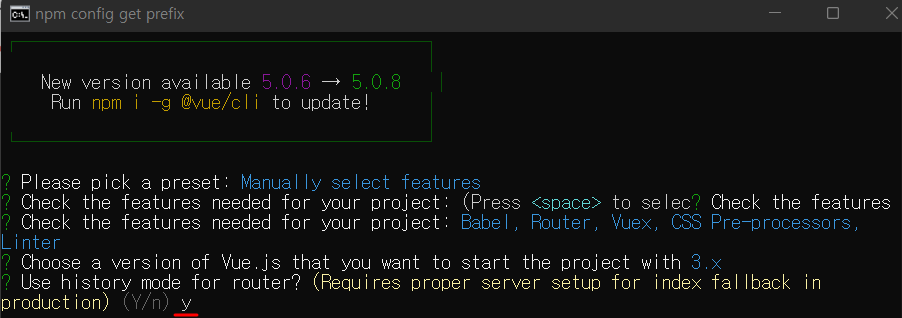
-> Use history mode for router? Y
(라우터에 히스토리 모드(/)사용)
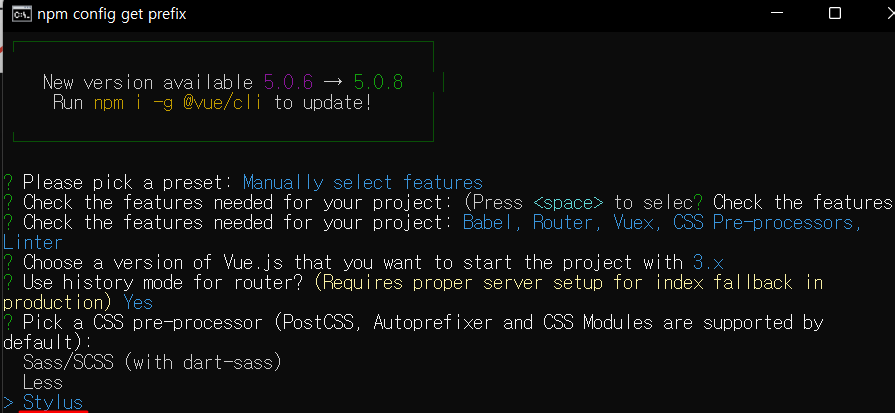
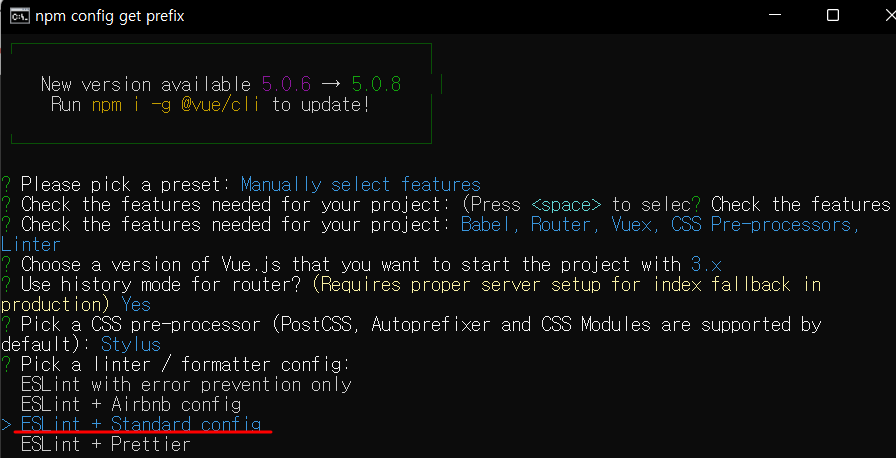
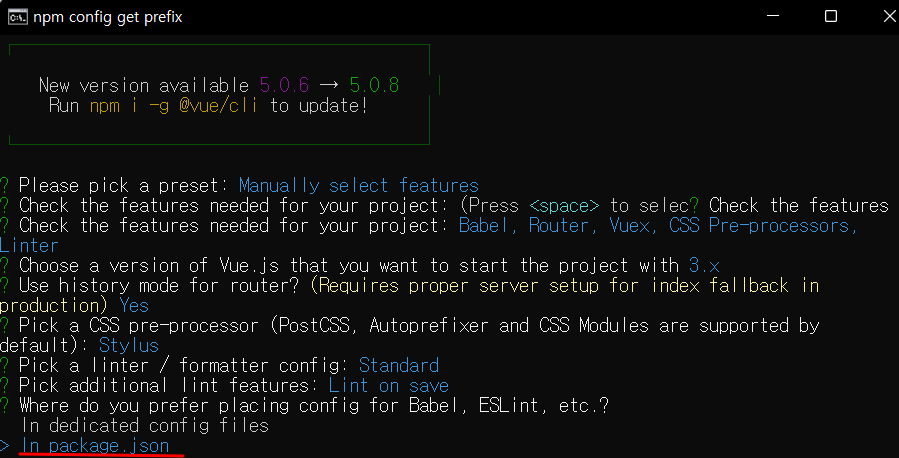
-> 해당 체크 - 개인에 맞게 설치



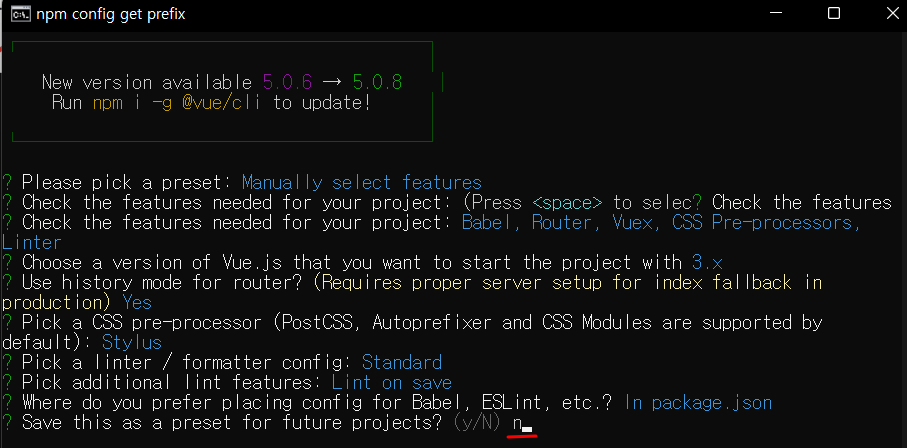
-> Save this as a preset for future projects? N
(선택한 옵션들이 향후 프로젝트에 기본 설정으로 저장)
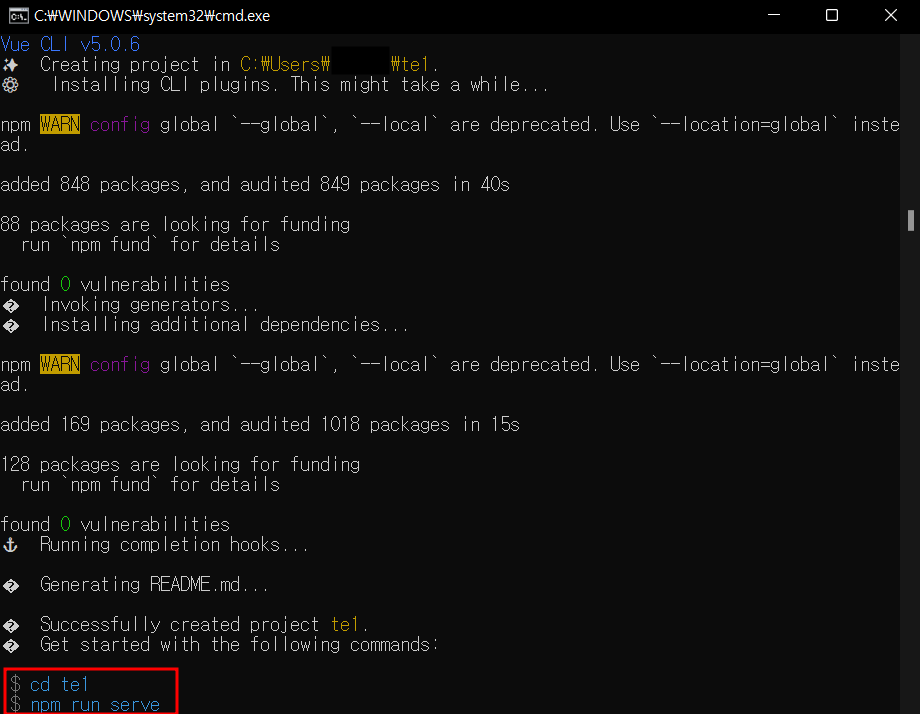
Vue 기본 페이지 구현 (마찬가지로 cmd창에서 진행)
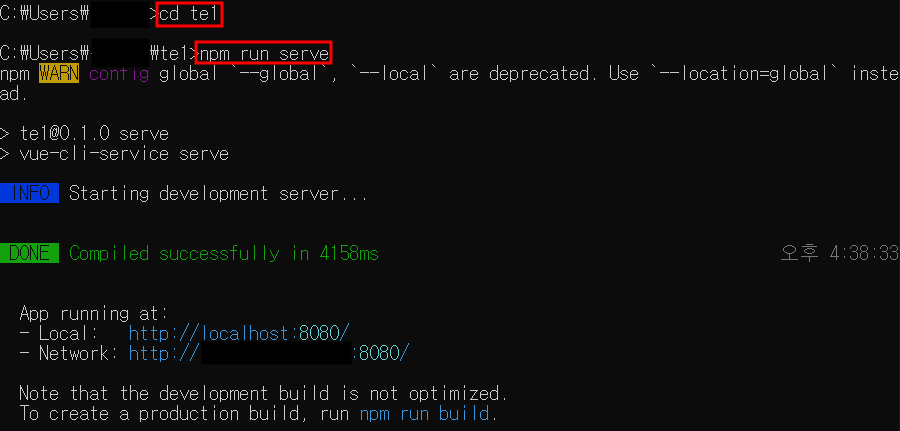
- npm run serve

Local 또는 Network 주소로 url 이동
vue 프로젝트 환경설정 및 생성 완료 :) 👍👍