
서식 은문서를 꾸미는 형식 이란뜻으로'글자의크기','글자의색','글자의정렬'등을조절하는법을배우겠다고생각하시면돼요.
br 태그 (띄어쓰기)
줄을띄어쓰기위해서는<br>이라는태그를사용해야해요.
br태그를사용할때마다그곳에띄어쓰기가 된다.
div그와 span 태그
글자에색을입히기위해서는우선div태그와span태그에대해알아야해요.
div태그는단락 을만들어서한줄을바꿀때사용되고,span태그는줄바꿈없이글자 만나타낼때사용돼요.
div태그가 span보다 큰 단위로 볼 수 있겠군요.
그러므로 div태그로하나의단락을만들고,그안에여러개의span태그로글자들을만들수도있겠죠.
하지만반대로span태그안에div태그를넣는것은잘못된사용법
<!-- 글자 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<span>span 안에는 글자를 사용합니다.</span>
<span>span 안에는 글자를 사용합니다.</span>
<div>div 안에도 글자를 쓸 수 있으나, 강제로 줄이 바뀝니다.</div>
<div>div 안에도 글자를 쓸 수 있으나, 강제로 줄이 바뀝니다.</div>
</body>
</html>
글자의 색 바꾸는 법
div태그에style="color:red;"라는속성을지정
<!-- 글자 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<div style="color:red;">
글자색이 바뀐다고?!
</div>
</body>
</html>style 이라는속성은여러가지서식을지정하는데쓰이는속성
그중에서도color라는것을입력하면글자의색을바꿀수있어요
<!-- 글자 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<div style="color:red;">
글자색이 바뀐다고?!
<span style="color:blue;">이 글자는 파란색이라고?!</span>
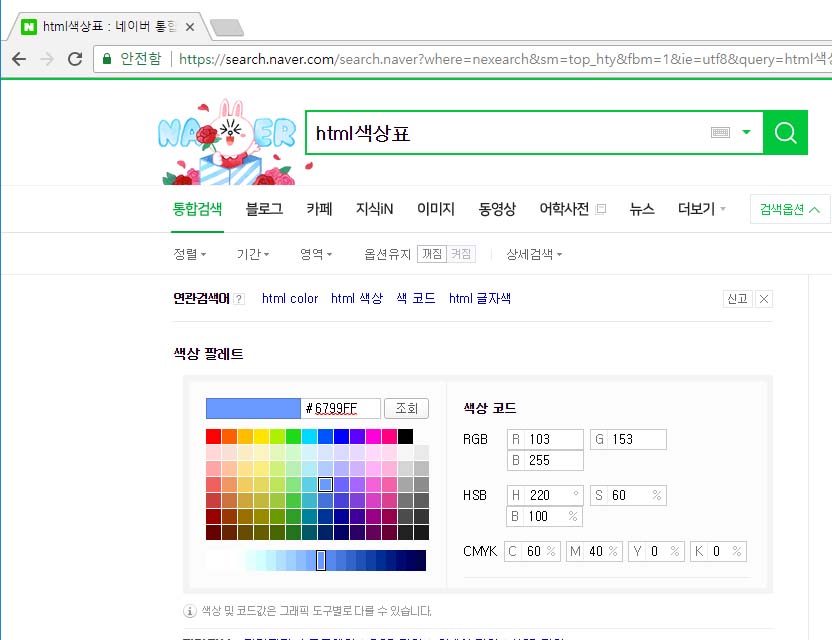
<span style="color:#6799FF;">이 글자</span>는 무슨색이야?!
</div>
</body>
</html>
네이버에서html색상표를검색하면red,blue외에도원하는색상을마음껏고를수있어요.

우선div태그에red라는속성이지정되었으므로div태그안에있는글자들은모두빨간색으로출력되야해요.
<span style="color:blue;">이 글자는 파란색이라고?!</span> 을보면블루로덮어썼기때문에이부분은red가아닌blue가적용된것이에요.
<span style="color:#6799FF;">이 글자</span>는 무슨색이야?!13번라인을보면'이글자'부분에만스팬태그가씌워져있고,뒤의내용에는스팬태그가씌워져있지않기때문에뒤에는레드속성이적용된것이에요
글자의 크기
글자의크기를변경하기위해서는style="font-size: 2em;" 이라는속성을지정
글자의 정렬
글자를정렬하기위해서는style="text-align:center;"라는속성을지정
2em은 기본크기의 2배라는 뜻이고, center는 글자를 가운데 정렬하겠다는 뜻이에요.
font-size속성은 1em이 기본값임을 명심
1em을지정하면글자가원래크기대로출력되고,0.5em는50%작아진크기,3em은3배커진크기등으로응용할수있을거
text-align속성의값으로는left,right,center이3가지의값을지정할수있어요
left는왼쪽정렬,right는오른쪽정렬,center는가운데정렬
<!-- 글자 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<div style="color:red; font-size:2em; text-align:center;">
글자 서식 변경
</div>
</body>
</html>단,여러서식을동시에적용할때도style은한번만써줘야해요.
table 태그
<!-- 테이블 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<table border=1>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
</html><table>은표를만드는태그이고,<tr>은가로줄을만드는태그예요.
그리고<td>는가로줄안에칸을만드는태그
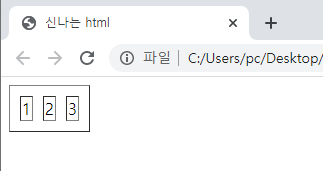
표의경계선을출력하기위해서는table태그에border 라는속성을지정해야해요.
border=1이라고하면굵기가1인경계선이,border=2이라고하면굵기가2인경계선이만들어질거예요.
table태그에cellspacing과cellpadding속성을지정하면좀더이쁜표를만들수있어요
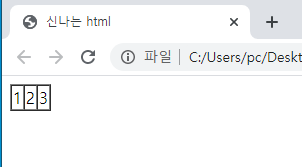
cellspacing 속성때문이에요.이속성은경계선사이의여백의크기를의미해요.
즉,cellspacing = 0 속성을지정하면여백이0이되서왼쪽표가만들어지고,cellspacing = 10 속성을지정하면여백이10이되서오른쪽표가만들어질거예요.


또,cellpadding으로적당한수를입력하면,칸안에여백의크기를정할수있어요.
<!-- 글자 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<table border=1 cellspacing=0 cellpadding=50>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
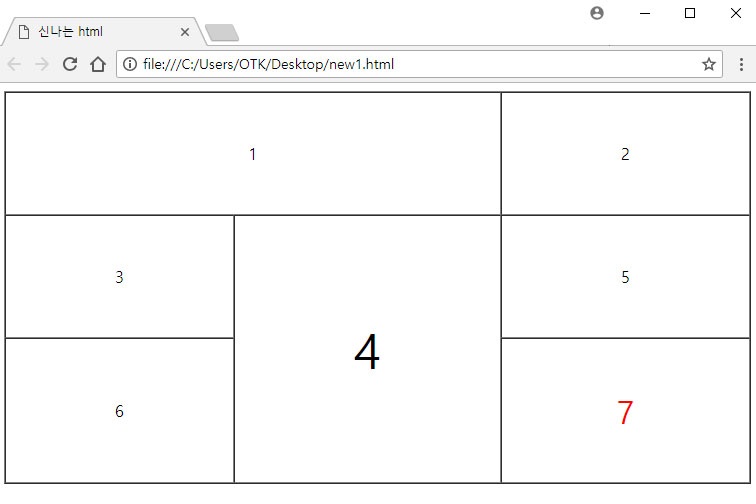
td태그에colspan 이라는속성을쓰면가로칸들이합쳐지고,rowspan 이라는속성을쓰면세로칸들이합쳐져요.

<!-- 글자 서식 변경 -->
<html>
<head>
<title>신나는 html</title>
</head>
<body>
<table border=1 cellspacing=0 cellpadding=50 width="100%" style="text-align:center;">
<tr>
<td colspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td rowspan="2" style="font-size:3em;">4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td style="font-size:2em; color:red;">7</td>
</tr>
</table>
</body>
</html>
위의소스9번라인에서첫번째tr이시작되었지요?그런데처음td에colspan="2"가적용되었으므로이칸은가로칸2개를합친것으로표현될거예요. 그리고td가하나더출력되었으므로첫번째tr은가로칸이2개합쳐진td하나와하나짜리td하나로구성되어있을거예요14번라인에서는두번째tr이시작되었는데이중에두번째td에는rowspan="2"가적용되었으므로이칸은세로칸2개를합친것으로표현될거예요.
그래서20번라인에서시작되는세번째tr의td는2개만입력해야하고이2개는양옆에배치될것임을예상해볼수있어요. 두번째tr에서가운데td가세로칸을2개합쳐버렸기때문이에요.
