
들여쓰기 & 태그
어떤 태그가 다른 태그의 안에 들어갈 때,
밖에 있는 태그를 부모 태그, 안에 있는 태그를 자식 태그 라고 함.
자식태그는 부모태그보다 한단계 더 '들여서'씀.
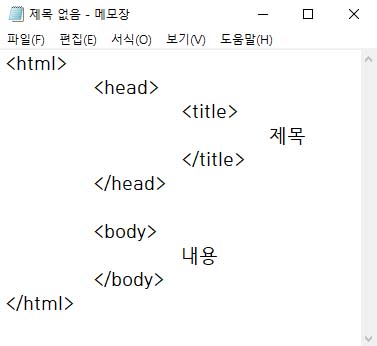
<!--들여쓰기 소스-->
<html> (엔터)
(탭) <head> (엔터)
(탭 2번) <title> (엔터)
(탭 3번) 제목 (엔터)
(탭 2번) </title> (엔터)
(탭) </head> (엔터 2번)
(탭) <body> (엔터)
(탭 2번) 내용 (엔터)
(탭) </body> (엔터)
</html>
html태그는 head태그와 body태그라는 2개의 자식태그를 가지고 있다.
그리고 head태그는 title태그라는 1개의 자식태그를 가지고 있다.
body태그안에는'내용'이라는글자는써있지만 이것은태그는아니므로 body태그는 자식태그를 하나도 가지고 있지 않음.
<head>와 <body>이렇게 대등한 위치에 있는 태그를 형제 태그라고 한다.- 웹문서는 html태그로 시작해서 html태그로 끝나니 html태그는 어떤 경우에도 형제태그를 가질 수가 없다.
부모태그는 parent, 자식태그는 child 혹은 children, 그리고 형제태그는 sibling이라고 부른다.
복습
Q. 컴퓨터에서 소스란 무엇을 의미합니까?
A. 프로그램을 만들기 위해서 작성한 글자들을 의미합니다.
Q. 들여쓰기는 꼭 해야 합니까?
A. 아니오. (해커가 알아보기 힘들게 하기 위해서, 혹은 문서의 용량을 줄이기 위해서 일부러 들여쓰기를 안하기도 합니다).
