가상선택자
첫째, 막내만! (first-child,last-child)
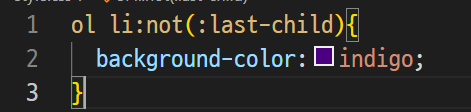
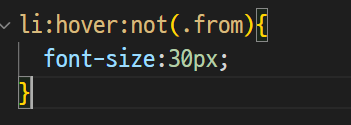
~가 아닌 요소만

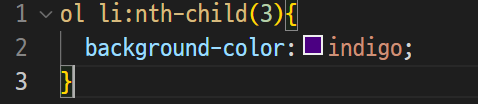
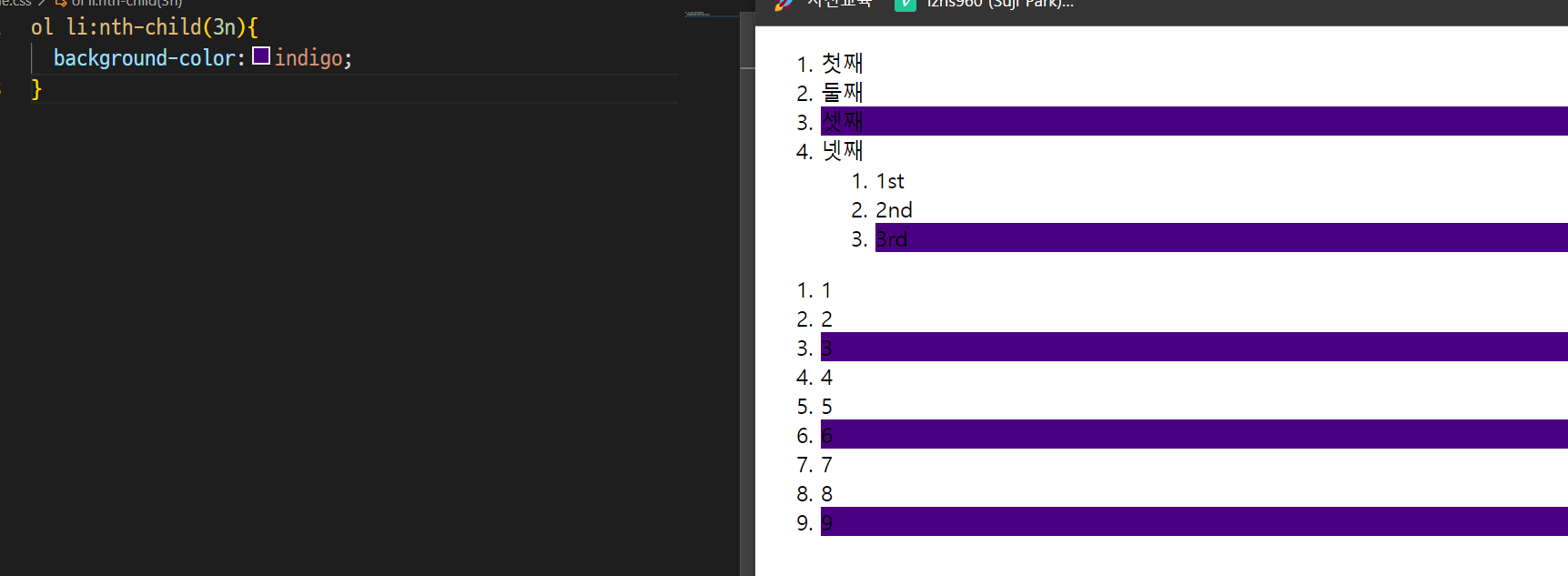
~번째 요소만 (괄호 안에 n을 넣을 경우에는 모든 수를 다 고른다.)

(2n, even을 넣으면 짝수가 나온다. )

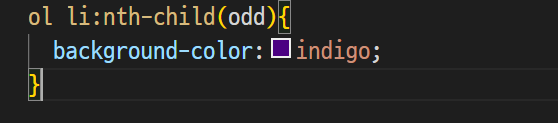
(괄호 안에 odd를 넣으면 홀수가 나온다)

hover

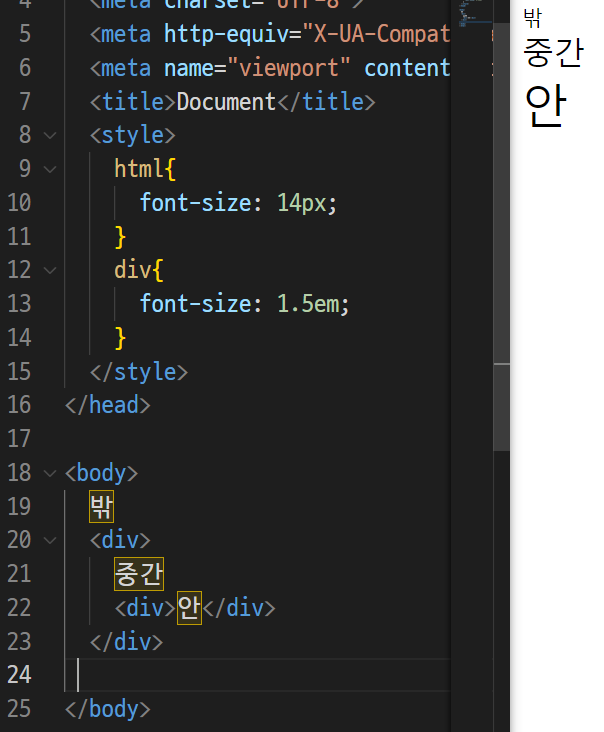
주의할 점! cascading 때문에 부모의 속성을 자손들이 다 적용된다.
em, rem?
em: 바로 위 부모요소의 속성 크기를 받아오는 요소(%와 동일) (1em은 = 부모 값이 20px면
그대로 20px를 가지고 온다. )

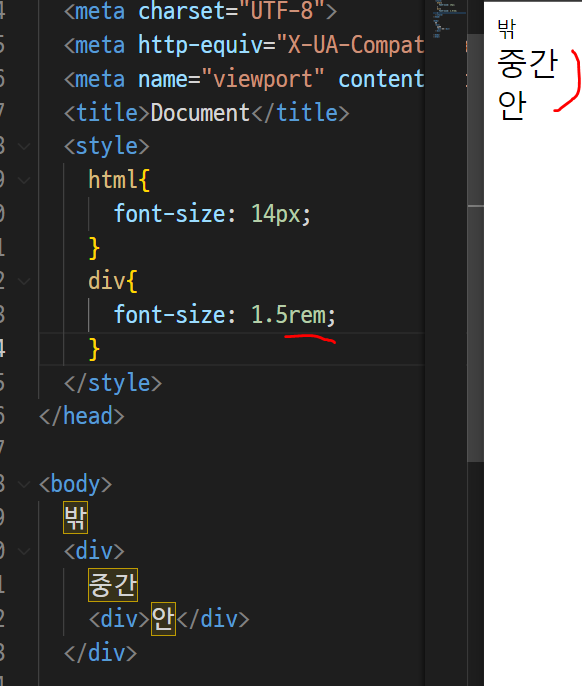
rem: html 요소의 속성 크기를 받아오는 요소 (html 루트에 걸려있는 폰트를 받아온다)

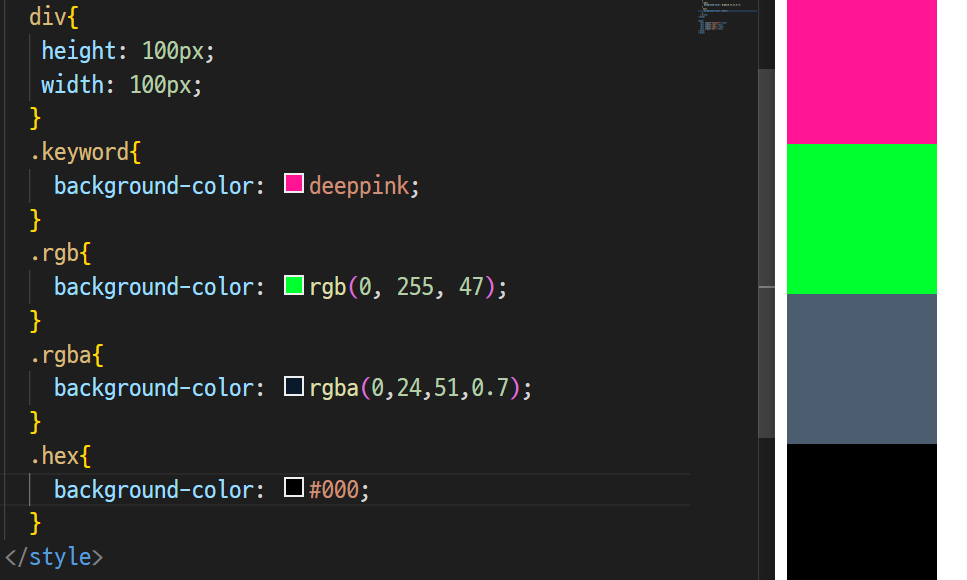
색상 선택하기
이름 직접쓰기(Keyword)
RGB
RGBA (RGB+불 투명도가 포함/ 0이 투명상태 100)
HEX