margin
: 각 HTML 요소의 바깥 여백
-
px, Viewport, em, calc 등등 다양한 크기 가능
-
margin : 값 (ex. margin : 10px)
-
margin의 값을 하나의 값으로
-
margin : 상-하 | 좌-우(margin: 10px 20px;)
-
margin : 상 | 우 | 하 | 좌(margin: 10px 20px 30px 40px;)
-
margin : 상 | 좌-우 | 하(margin: 10px 20px 30px;)
-
margin-left/right/top/bottom 으로 따로 부여도 가능(margin-left: 10px;)
-
body도 기본으로 가진 margin 값이 있음을 알아야 한다.
padding
- 각 HTML 요소의 안쪽 여백
- px, viewport, em, calc 등등 다양한 크기 가능
- 값을 부여하는 방법은 margin 과 동일
- padding은 div 요소가 커진다.
margin과 padding의 특이점
margin: auto
- block요소에 margin을 auto로 줄 경우 가로 중앙 정렬 효과
inline-block의 정렬
inline-block요소는 block요소가 아니라 텍스트(inlin)요소로 인식하기 때문에
부모 요소인 body 태그에 text-align: center;값을 주면 중앙정렬이 가능하다.
자식 요소의 margin 범위가 부모요소를 넘을 경우 해당 부분을 인정
- div에 margin을 주지 않았는데, p 태그는 기본적으로 16px의 margin을 가지고 있다.
margin은 크게 남기는 쪽으로 기운다.
- 두 요소의 margin이 위 아래로 겹칠 경우 margin의 값이 큰 쪽만 반영
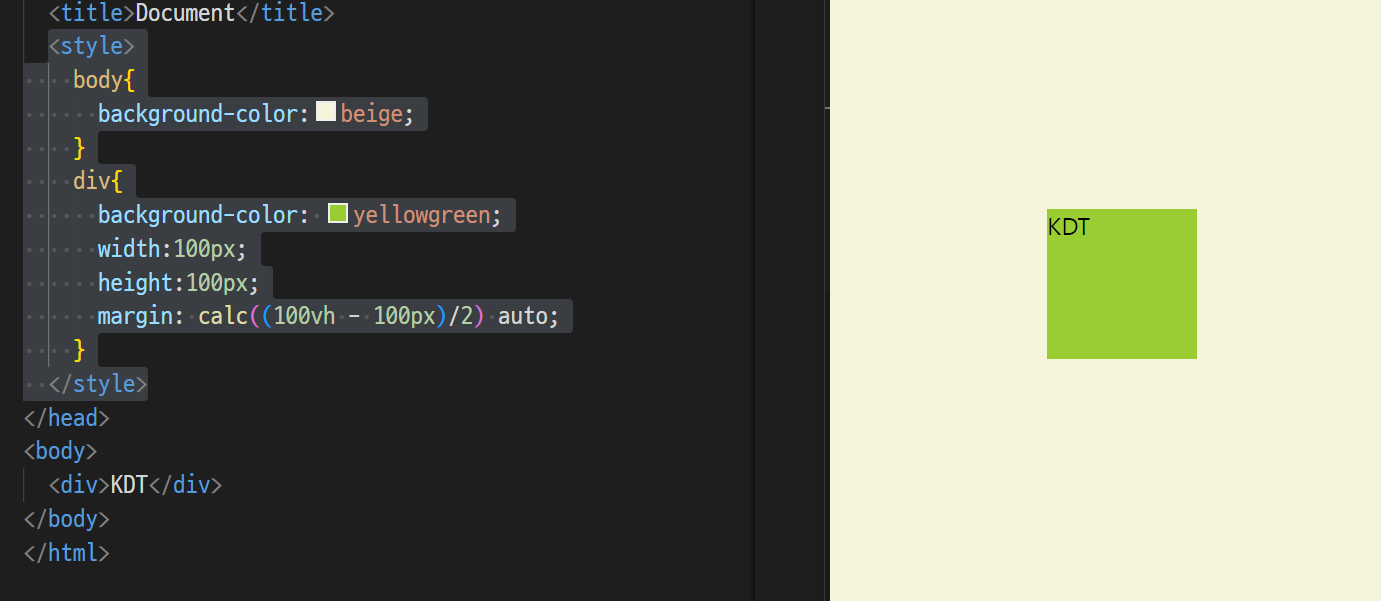
실습3
브라우저 크기가 변하더라도 가로-세로 축에서 항상 가운데에 고정 된 100px 정사각형을 만들어 보세요.
가로 정렬은margin: 0 auto;로 가능.
세로 정렬은 50vh이지만, 정사각형의 크기를 빼야하기 때문에 calc((100vh-100px)/2)로 정사각형 100px의 크기를 빼준다.