
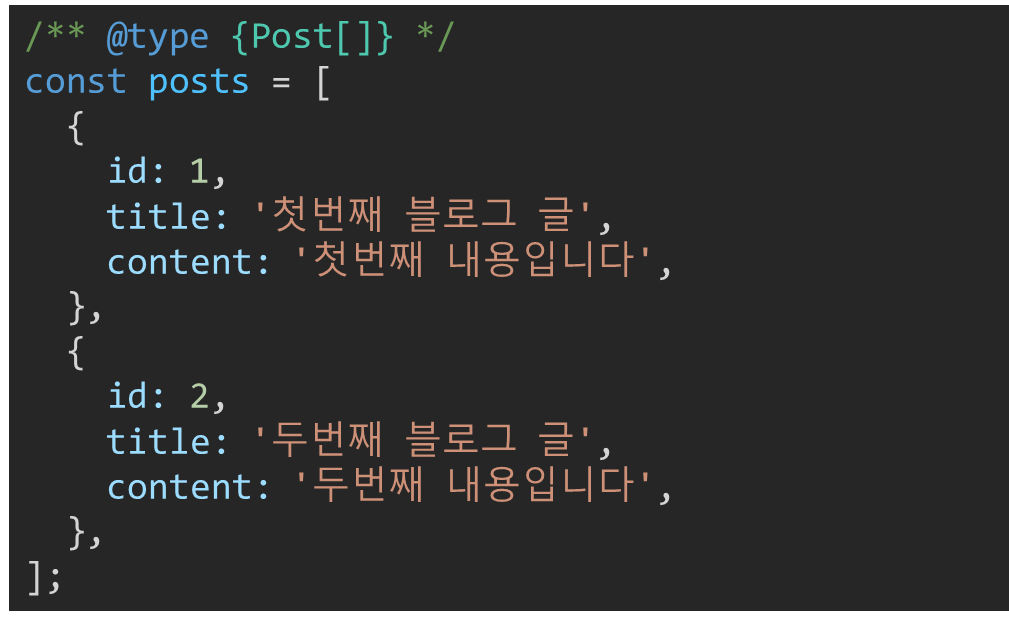
데이터 만들기
- Obj가 담긴 배열로 간단하게 Data 생성

JSDoc 활용하기
- 함수에 마우스를 올려놓으면 주석 내용이 뜬다.
- 주석을 고급 개발자 처럼 보이게 달아주는 기능입니다!
- 거의 표준화가 되어서 Vscode, Webstorm 등 에서는 기본으로 기능을 제공합니다!
- 특정 형태로 주석을 달면 해당 주석 내용을 통해 함수의 기능 또는 매개 변수의 타입등을 미리 알려줄 수 있습니다!
- 주석을 달 때 /** */ 로 달면 됩니다!

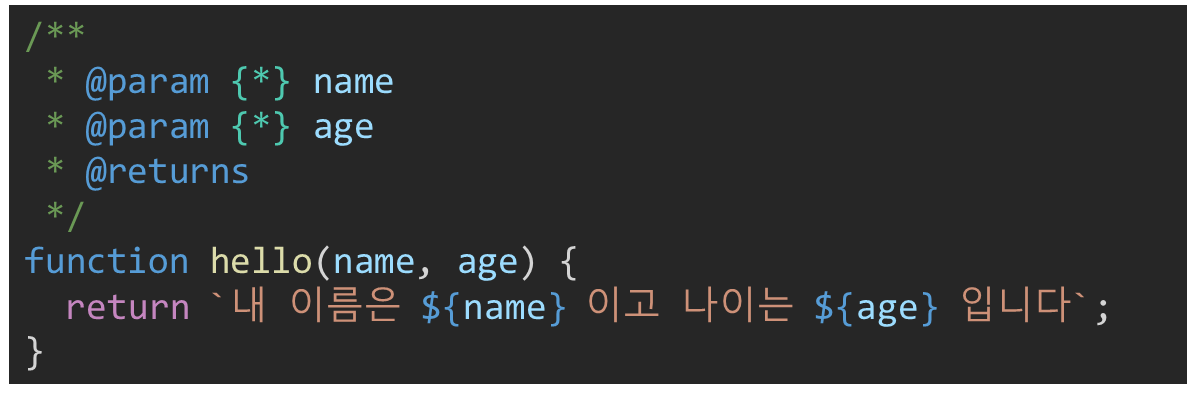
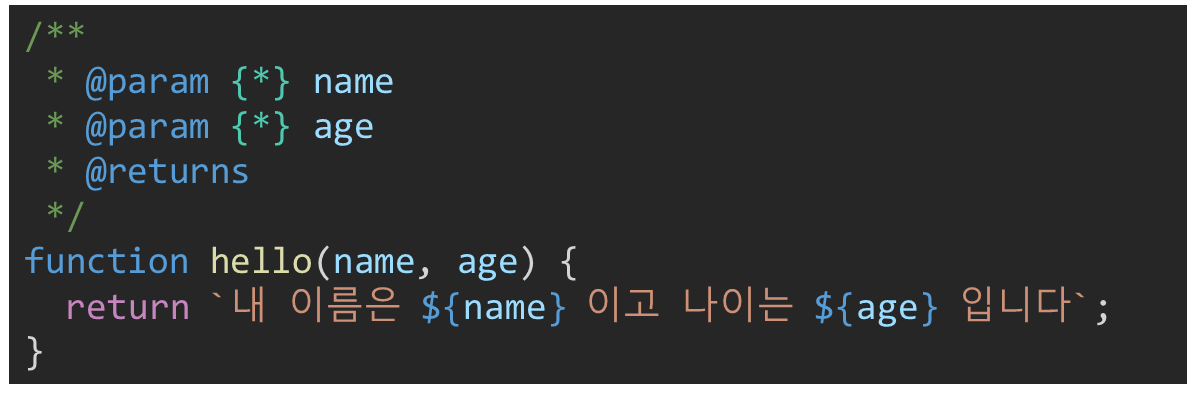
- 위와 같은 함수를 만들고 위에
/**만 입력해도 자동완성이 뜬다. - 엔터를 치면,

- 알아서 매개변수 리턴 값 등을 파악해서 주석이 생긴다.
- @param 매개변수 값 @returns //리턴 값이 무엇이 나오는지 알려주는 역할

- 문법 에러는 아니다. 실행문제 없음! just 권고 사항
결과!
- 행당 함수를 쓰기만 해도, 함수 호출 부분에서 함수에 마우스를 올려도?!

JSDoc 부가 기능
@todo메모 처럼 사용 가능합니다! -> 개발 하다가 멈추면 요걸로 다음에 할거 써놓기!@deprecated더 이상 해당 기능을 쓰지 않을 때 추가합니다 -> 함수 쓰면 가로줄이 쳐집니다!@type {타입 형태}-> 변수에 특정 타입을 쓰라고 알려 줄 때 사용이 가능합니다! (요즘은 안쓰이는 추세)

JSDoc 심화 활용
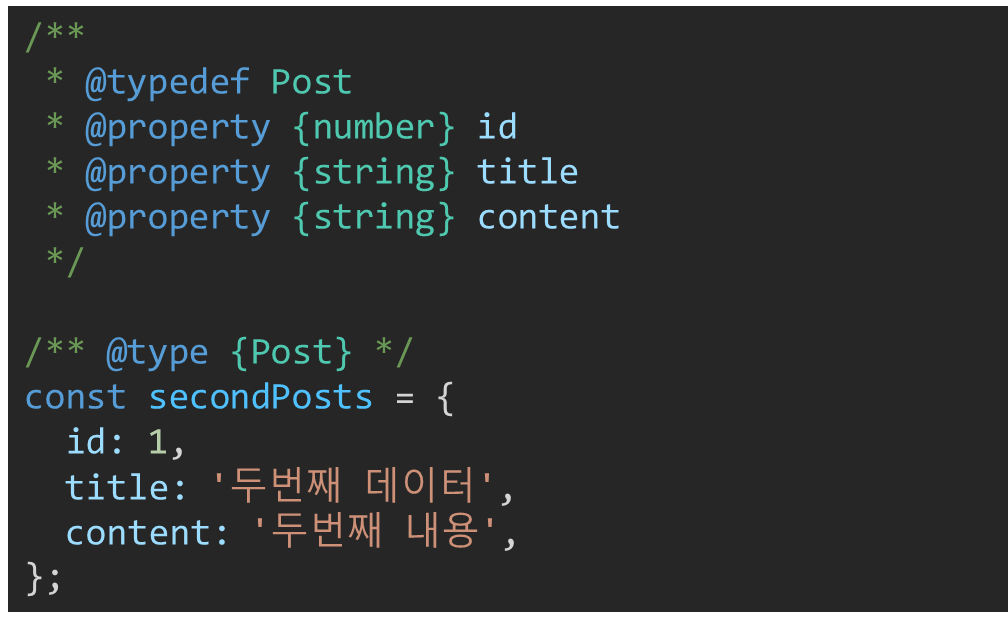
- 해당 주석조차도 변수처럼 선언해 놓고 다른 곳에서 사용이 가능하다.
@typedef변수이름 정의
@property {형태}: obj 안에 있는 것을 말할 때는 property@type {위에 선언한 주석이름}을로 사용

- 만든 데이터는 배열이므로 @type {Post[]} 적용!