
스타일 상속
자식 요소가 별도의 Style 속성이 없을 경우, 부모의 속성 값을 그대로 상속하는 CSS 특성!
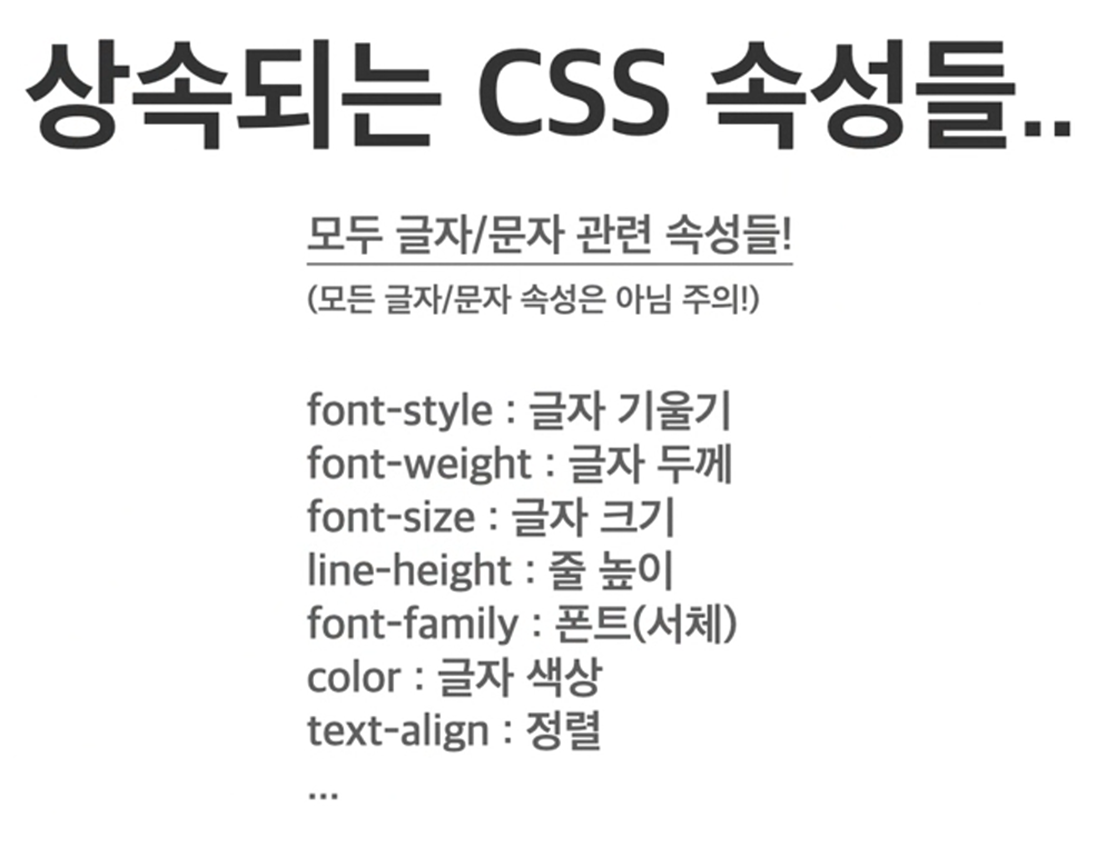
단, 상속이 되는 속성과 상속이 안되는 속성으로 구분

강제 상속
자동 상속 되지 않는 속성의 값을inherit을 주어 부모의 CSS 속성 값을 그대로 상속하게 하는 방법
div 태그는 보통 부모의 넓이를 기본적으로 상속 받아온다.
높이는 받아오지 않는다.
선택자 우선 순위
참조 방식 우선 순위(인라인 방식, 스타일 태그 등등)와는 다른 개념입니다!
같은 HTML 요소가 여러 선택자에 의해서 선택 되었을 경우 어떤 선택자의 CSS 속성을 우선 적용할지 결정하는 방법
1 순위 : 점수가 높은 선택자가 우선!
2 순위 : 점수가 같으면, 가장 마지막에 읽힌 선택자가 우선!
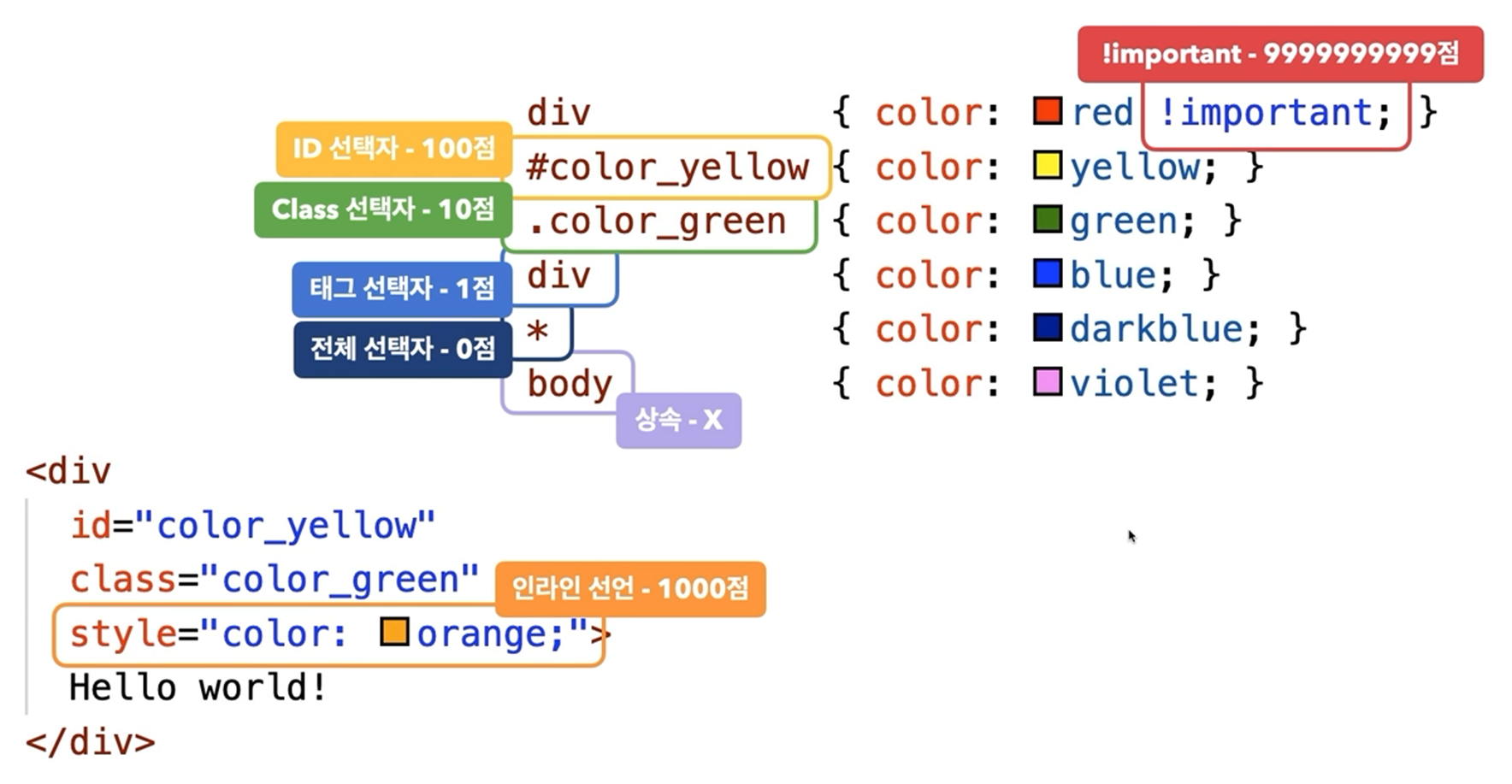
선택자 우선순위 점수
!important : 9999999999 점
인라인 방식 : 1000 점
#ID 선택자 : 100 점
.Class 선택자 : 10 점
태그 선택자 : 1 점
전체 선택자(*) : 0 점
상속은 무시한다.

:: 두개면 가상 요소 선택자 1점
: 한개면 가상 클래스 선택자 10점

