
전환(Transition) : 변화하는 중
transition속성의 시간은 필수값이다.
변화할 때도 적용이 되지만, 돌아올 때도 적용이 된다.

-
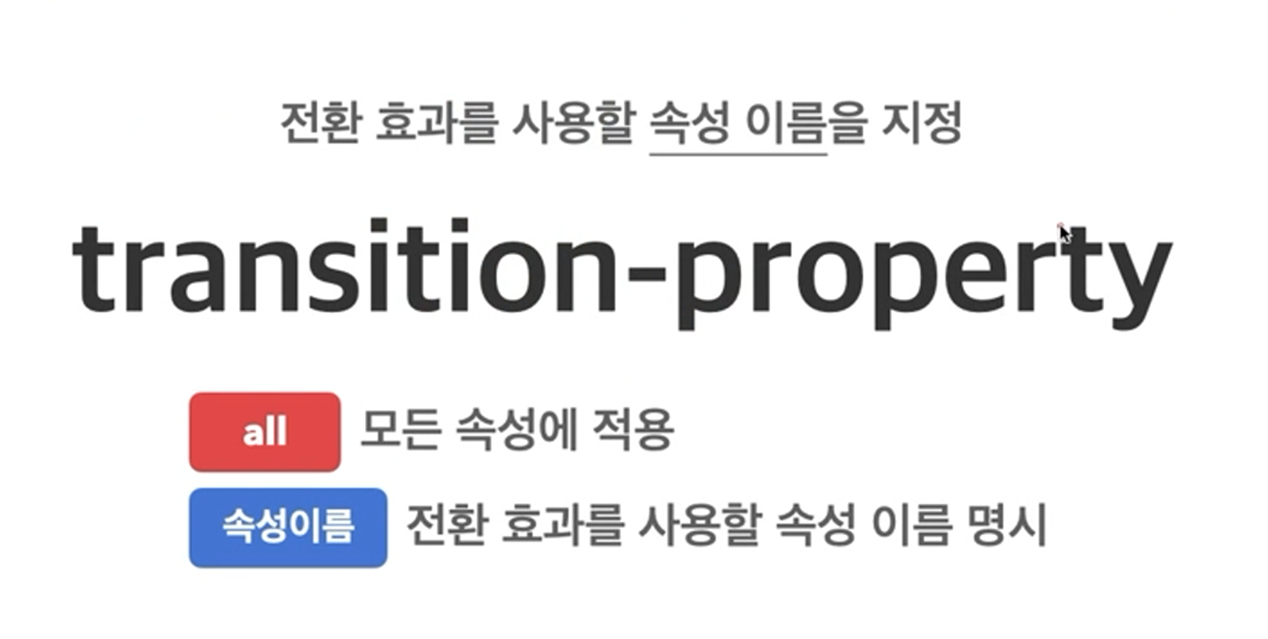
transition-property
속성명
기본 속성은 all (변하는 모든 값들을 한꺼번에 정한 시간동안 변화시킨다.)
쉼표로 구분해서 여러개의 속성을 각기 다른 시간으로 소수점까지 입력 가능하다.
하나빼고 나머지만 하고싶어도 그 하나 빼고 나머지 쓰고 콤마... 계속계쏙

-
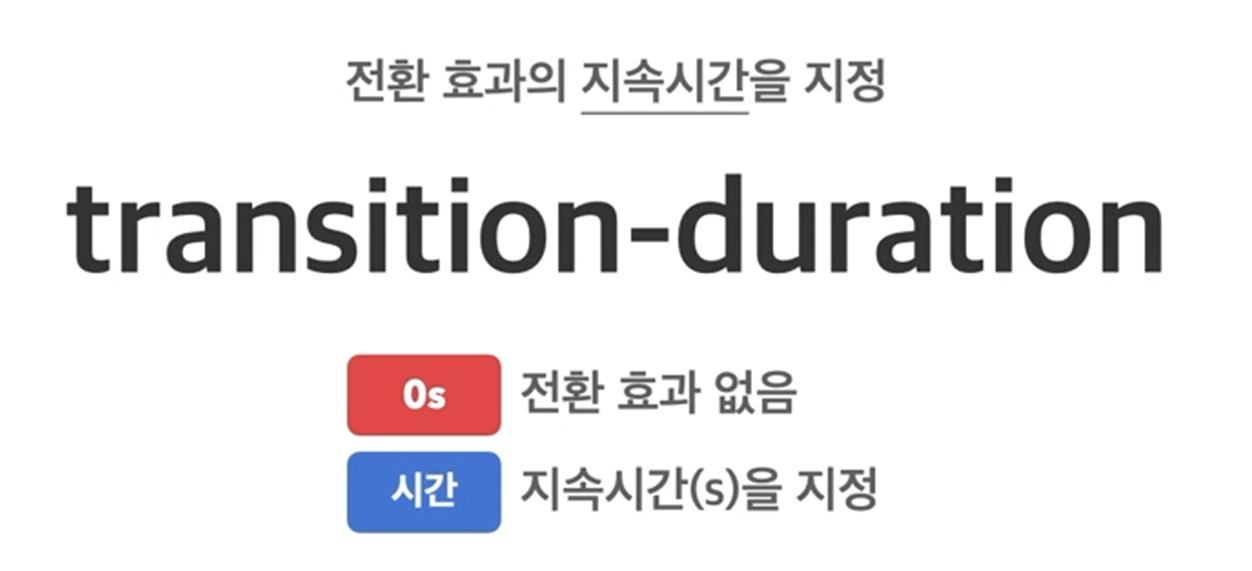
transition-duraiton
지속시간은 필수 값이다.
0s 전환 효과 없음

-
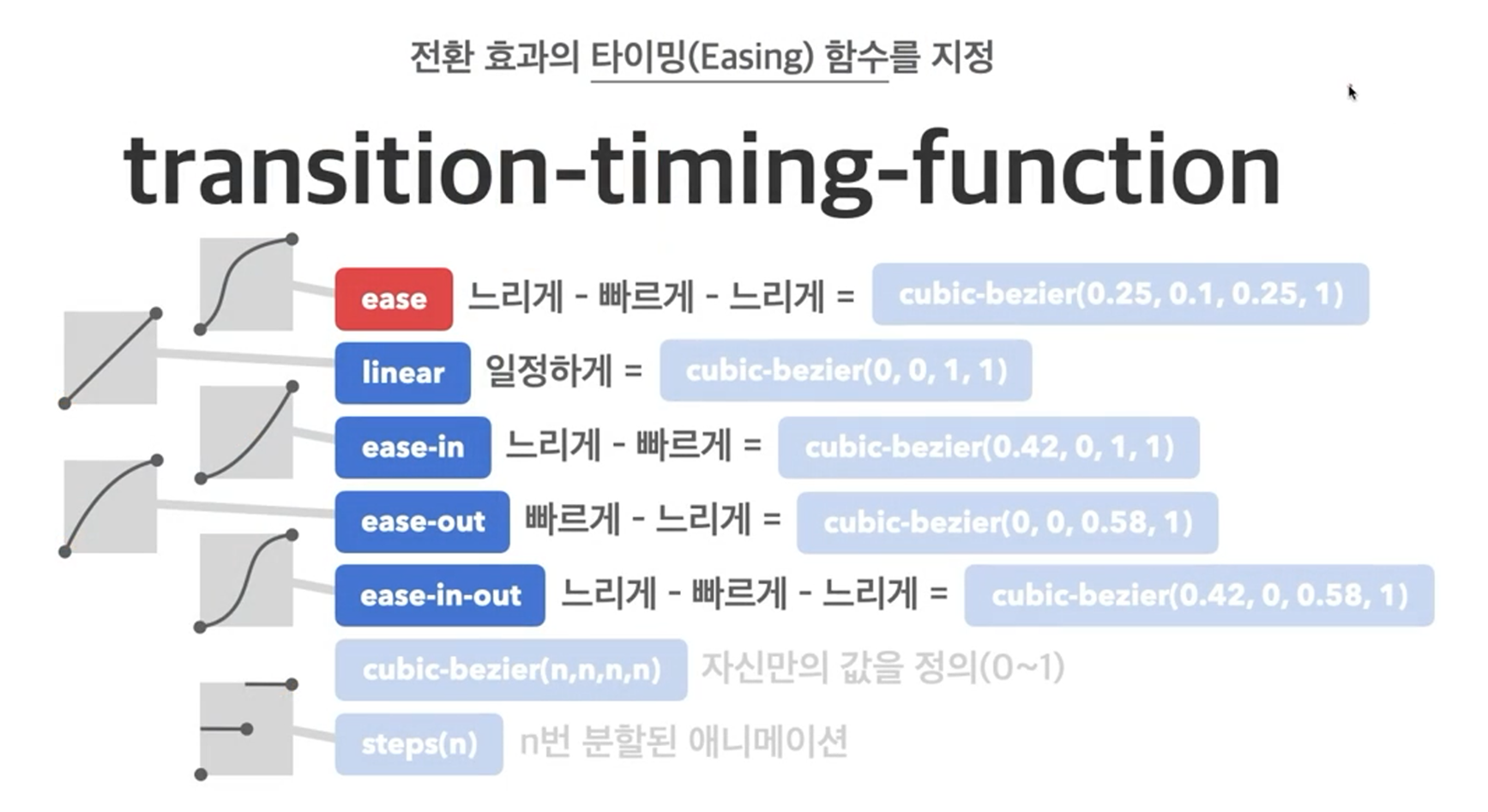
transition-timing-function
전환효과의 타이밍 함수
기본 속성값인 느리게-빠르게-느리게 가 사람들에게 잘 인식된다고 함
bezier 곡선을 시간함수로 사용해서 속도 조절할 때가 있다.

-
transition-delay
전환효과가 몇 초 뒤에 시작할지 대기시간을 준다.

flex에는 transition이 안먹힌다.
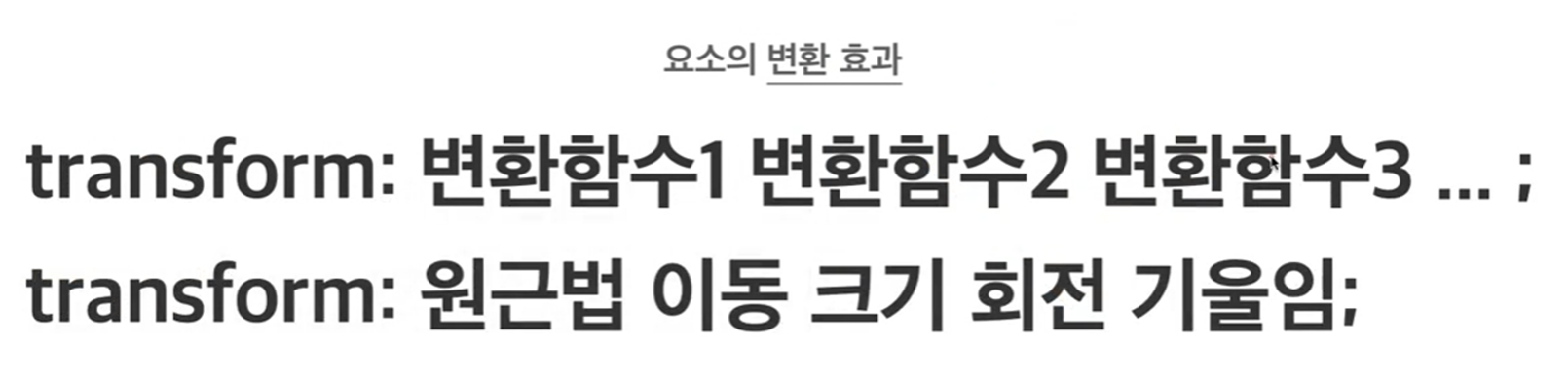
전환 (Transform) : 폼을 바꾸는 것
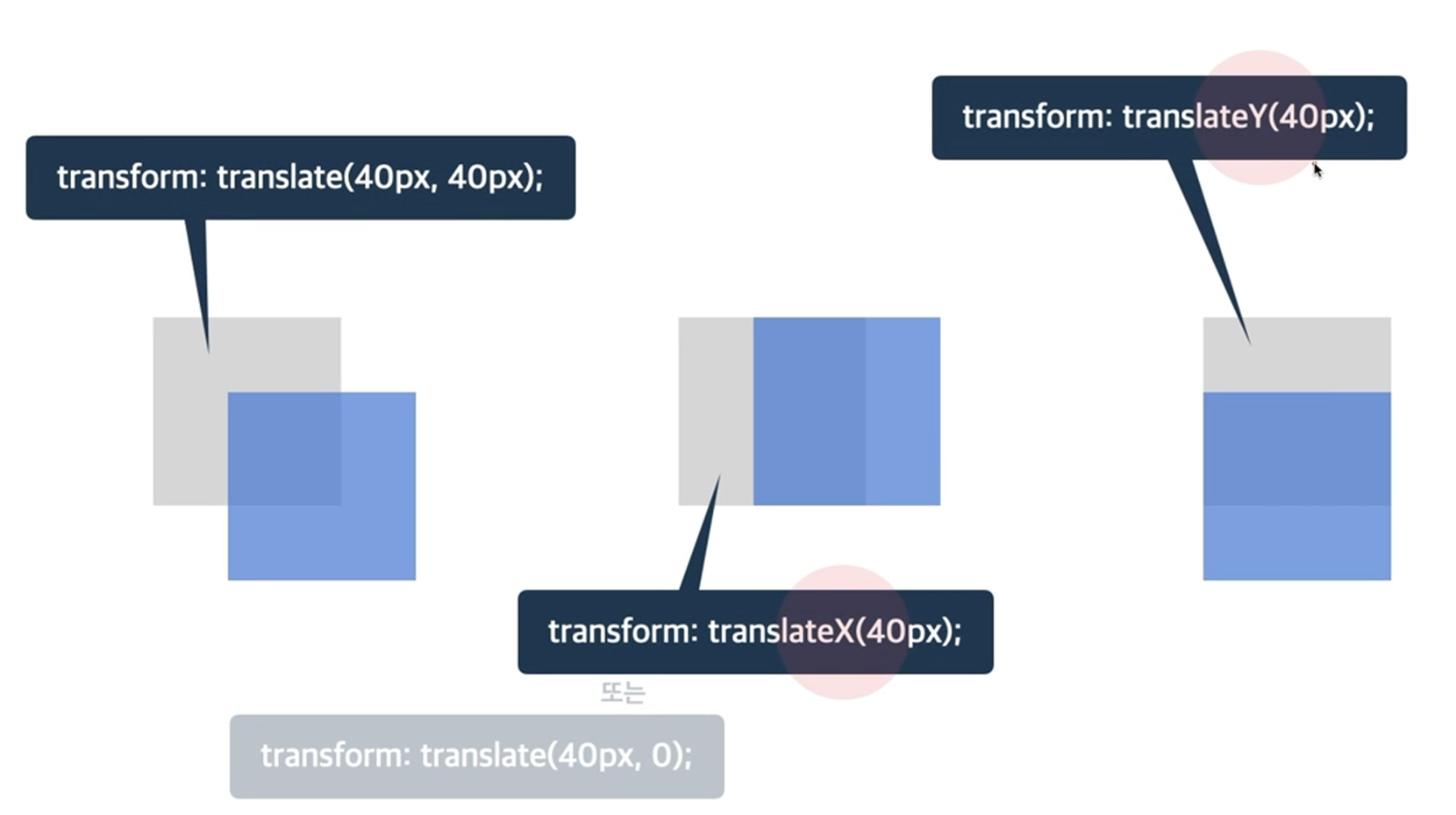
함수로써 모양을 변환시켜준다.
여러가지 변환함수로 사용할 때 위의 값도 동일하게 넣어줘야한다.
transform:rotate(360deg);

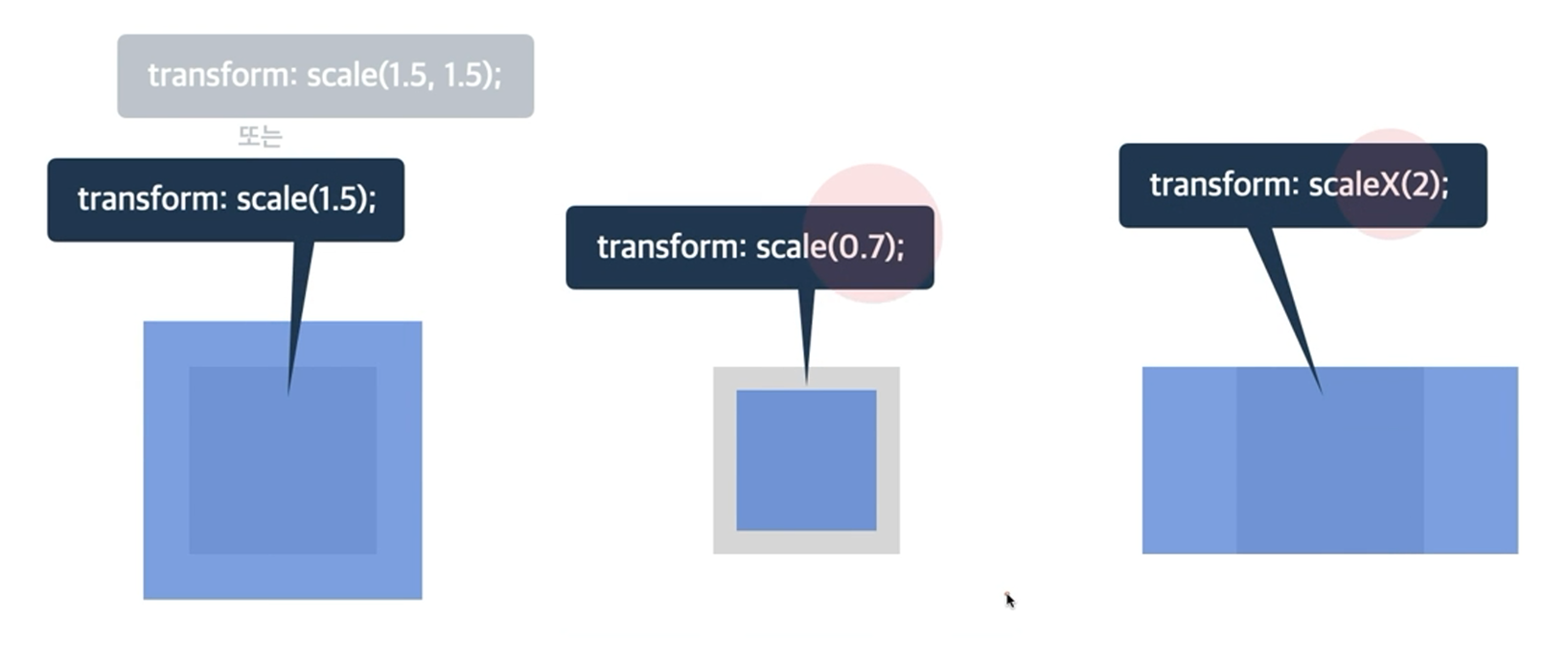
scale 배수 값이 들어간다 1.5배 크게 등등
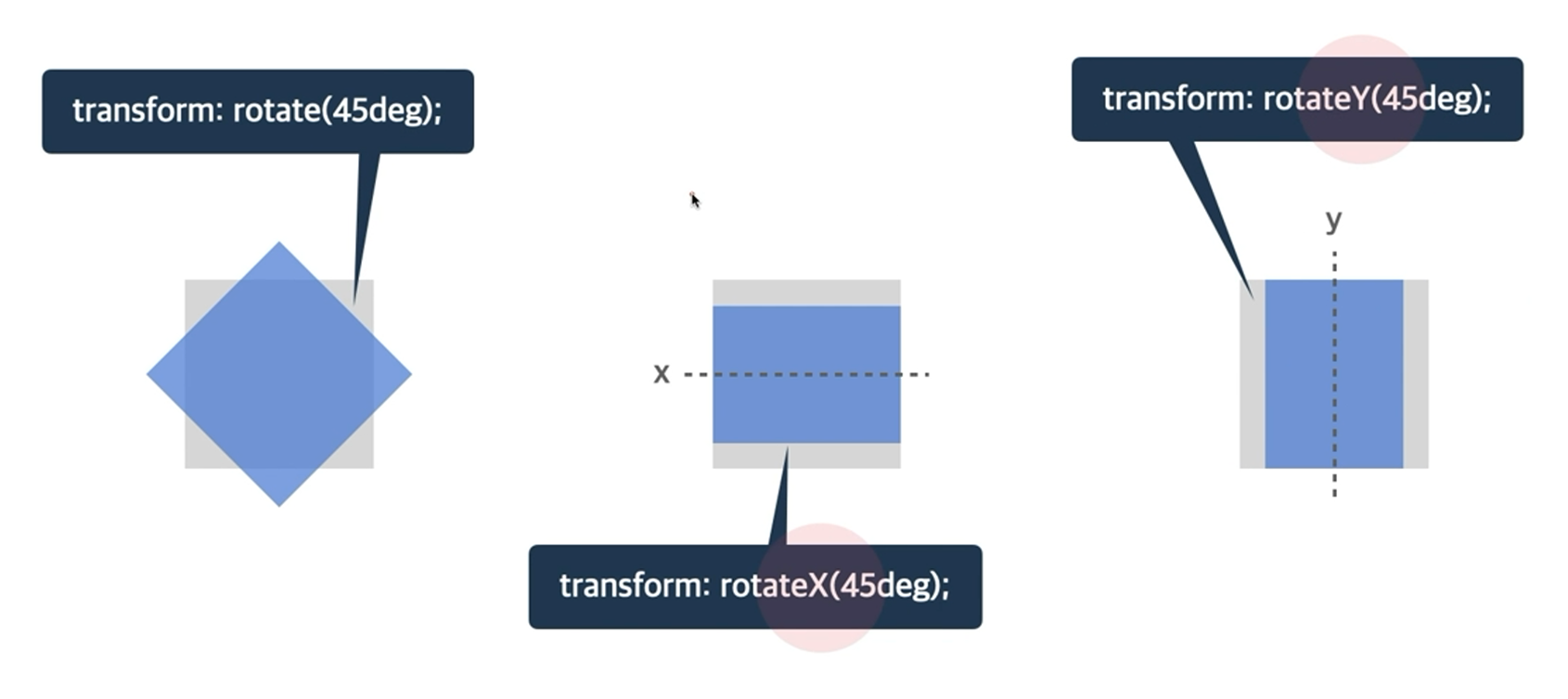
rotate 각도(deg) 를 넣으며 시계방향으로 돌아간다.

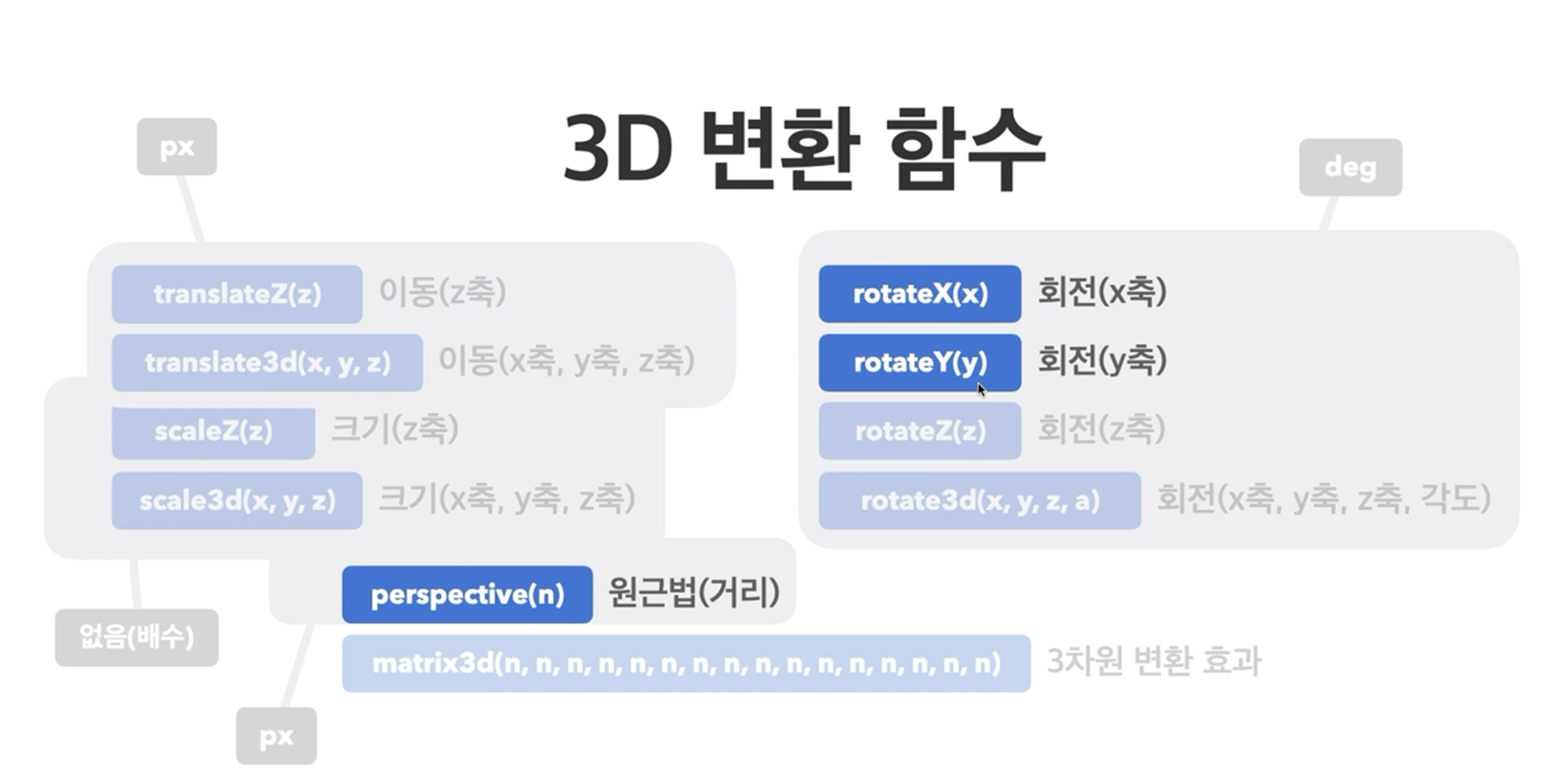
3d rotateX 입체감을 주는 효과를 넣을 때 쓴다. 책 넘기는 효과는 y축 기준
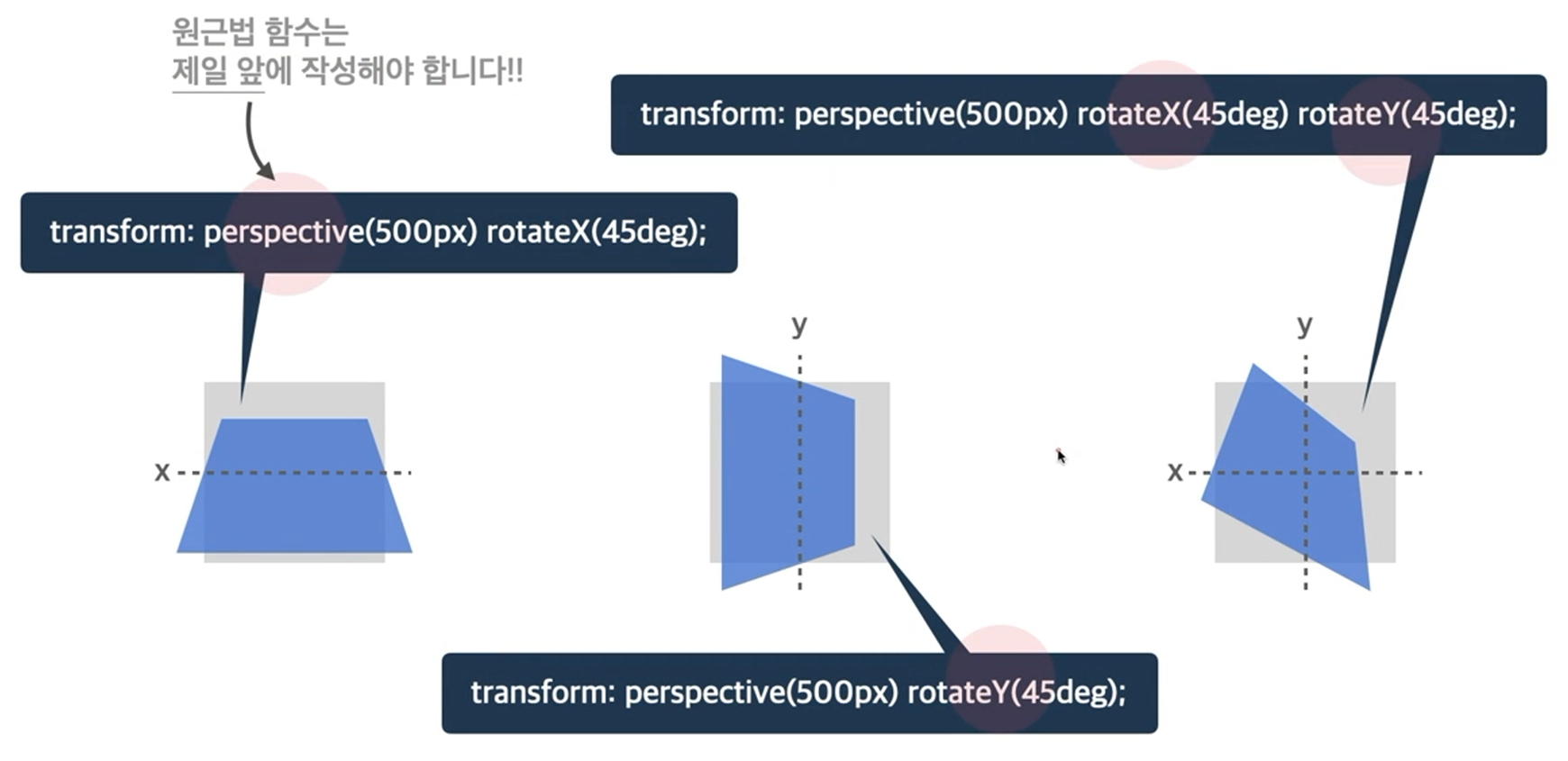
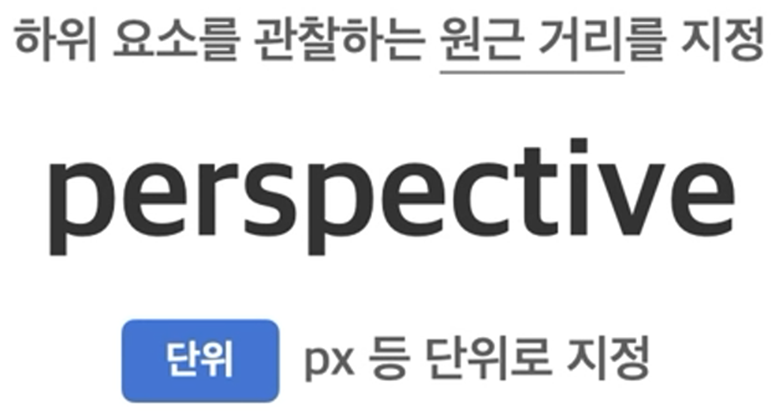
perspectivie 원근법


크기를 줄이는 것은 소수점으로 한다.


3d rotateX는 x축을 기준으로 각도가 돌아가는 것인데, 2d 화면으로 보니까 크기가 작아진 것처럼 보인다.
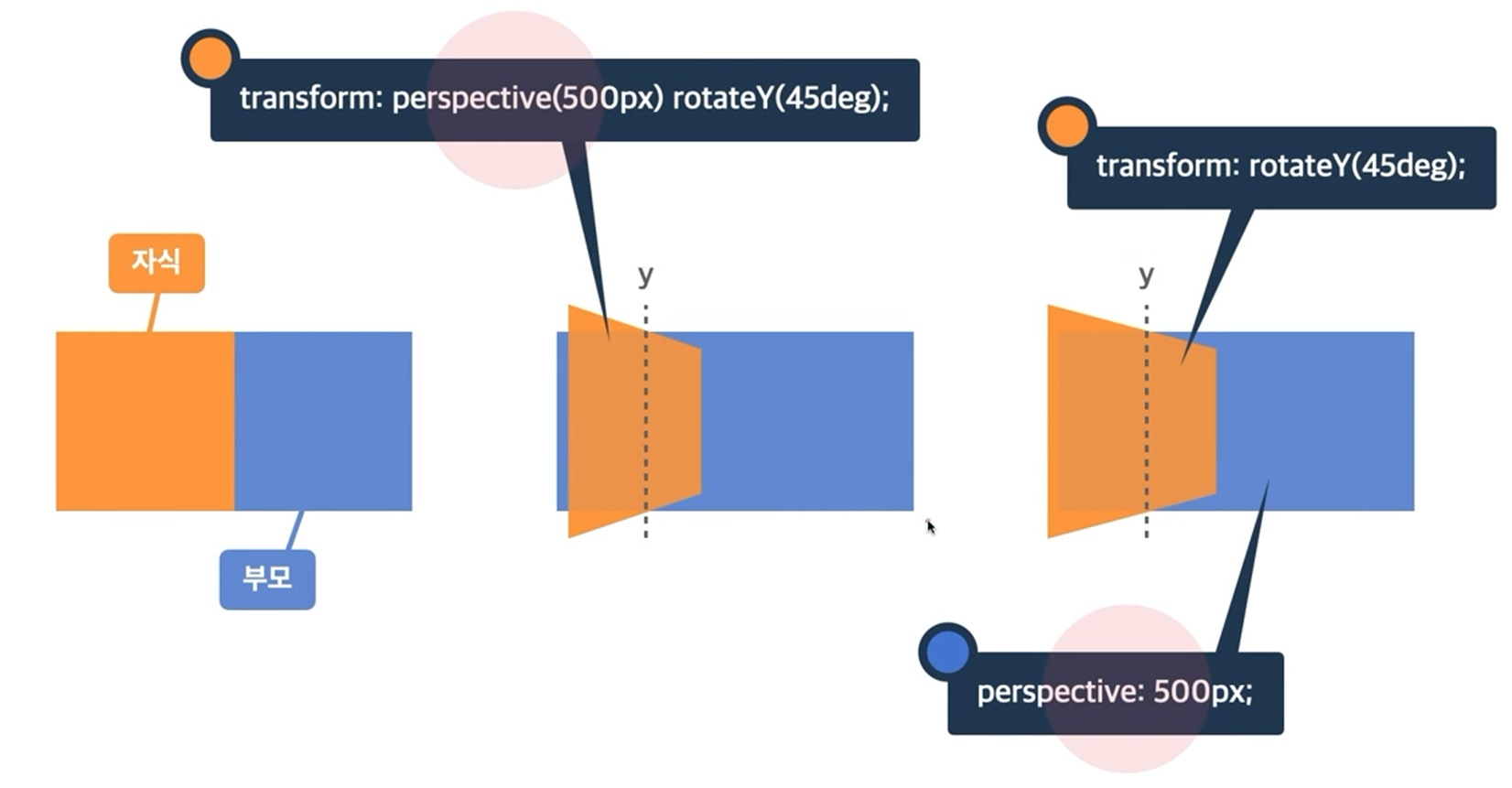
원근법 perspective 함수는 제일 앞에 작성해야 한다. (원근 법을 기준점으로 잡게하기 위해서, 없으면 3d함수의 효과를 잘 볼 수 없다. ) 3d x축을 180deg로 주면 외국 시계의 시간 넘어가는 것처럼 보이게 만들 수 있다.

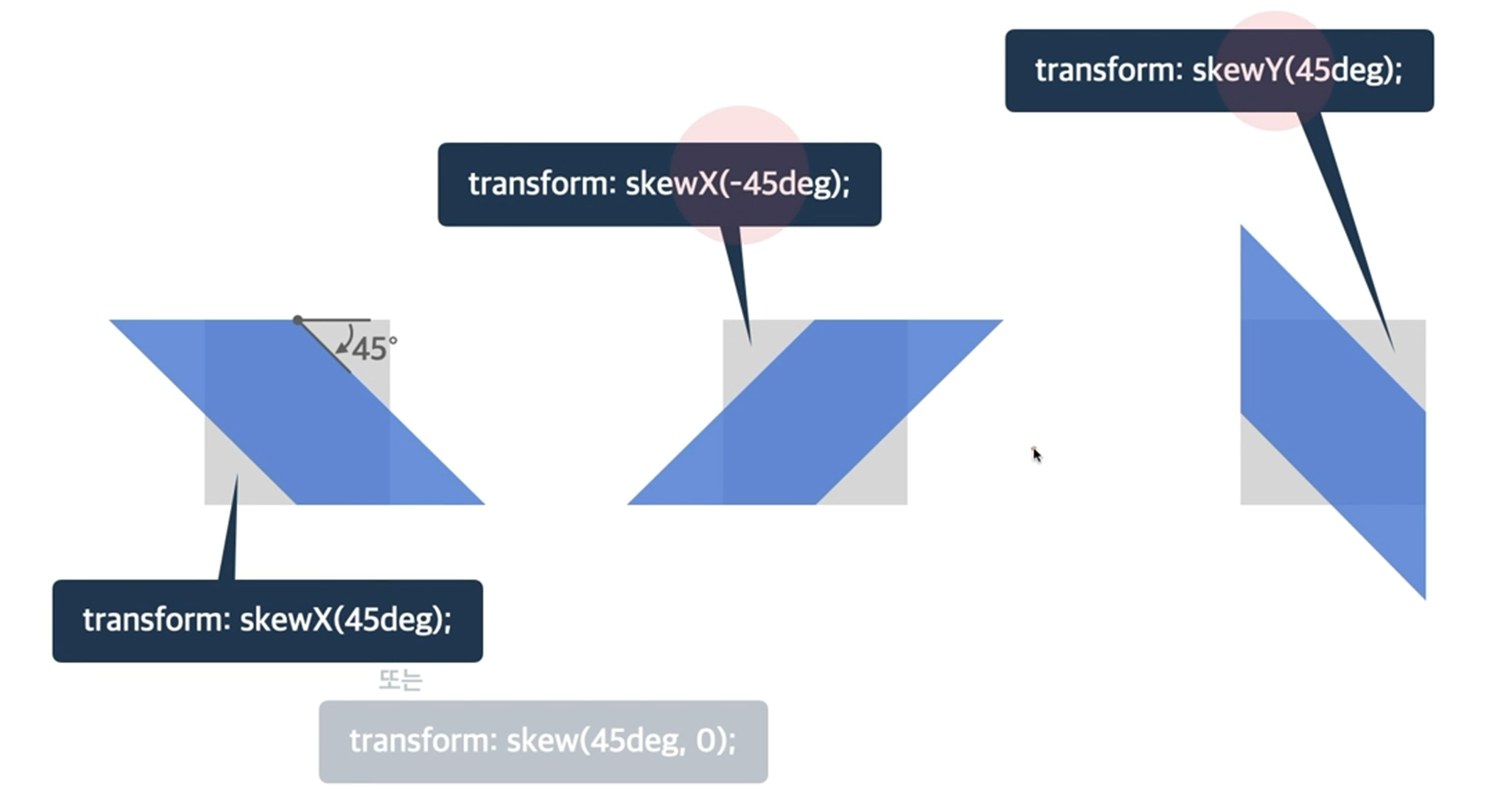
skew는 컴퓨터의 기준은 위쪽에서부터 45%
양수는 윗쪽으로 뻗친다. 음수는 왼쪽으로 뻗침

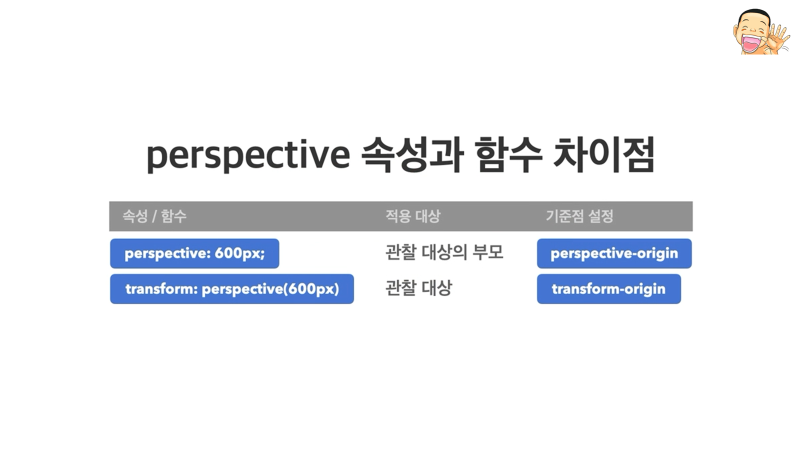
- perspective 원근거리

함수로 주면 아이템을 기준으로 잡는다.
속성을 주면 관찰의 기준이 되는 부모를 기준으로 잡는다.
시점차이때문에 약간씩 달라진다.


- backface-visibility 3d 뒷면
hidden은 안보이게 한다.

클래스명은 언더바는 무시하고 한글자로 읽지만
하이픈은 더블클릭하면 언더바로 이어져있어도 따로따로 되어있다 인식함.
클래스명 지을 때 그냥 언더바로 사용하기
이미지를 불러올 때 상대경로는 ./이다.
