출처 : 인프런 - 모든 개발자를 위한 HTTP 웹 기본 지식 (by 김영한 님)
인터넷 네트워크
IP
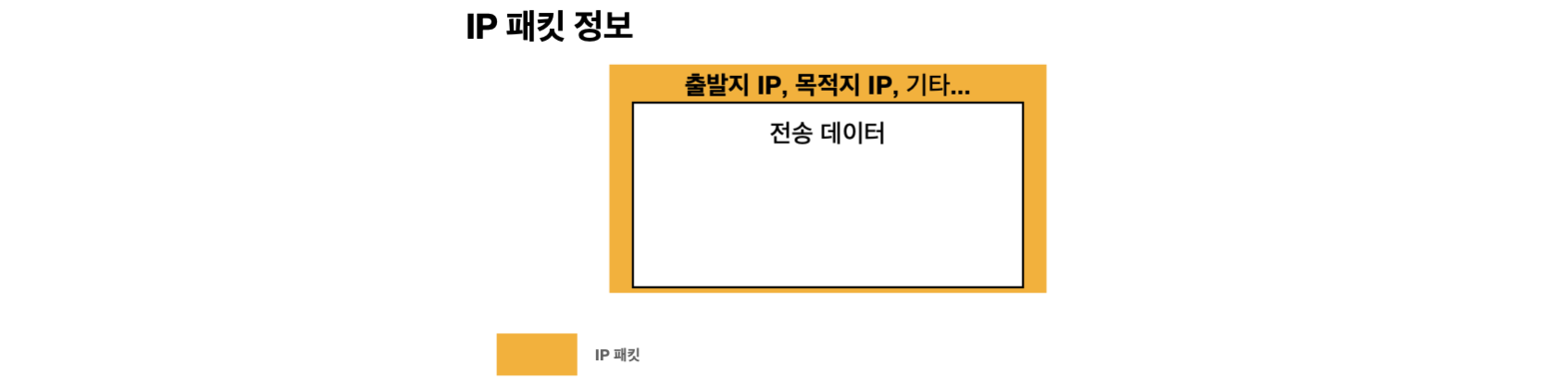
IP(Internet Protocol인터넷 프로토콜)

- 역할
- 지정한 IP 주소에 데이터 전달
- 패킷이라는 통신 단위로 데이터 전달
- 클라이언트-서버 패킷 전달 : 클라이언트가 인터넷에 있는 노드를 통해 서버에 전달하고 서버가 전달되었음을 클라이언트에게 알린다.
- 한계
- 비연결성 : 패킷을 받을 대상이 없거나 서비스 불능 상태여도 패킷을 전송 ⇒ 패킷 소실
- 비신뢰성 : 중간에 패킷이 사라지거나 패킷이 순서대로 가지 않는 문제가 생길 수 있음
- 프로그램 구분 : 같은 IP를 사용하는 서버에서 통신하는 애플리케이션이 둘 이상이면 IP만으로 구분 불가
TCP
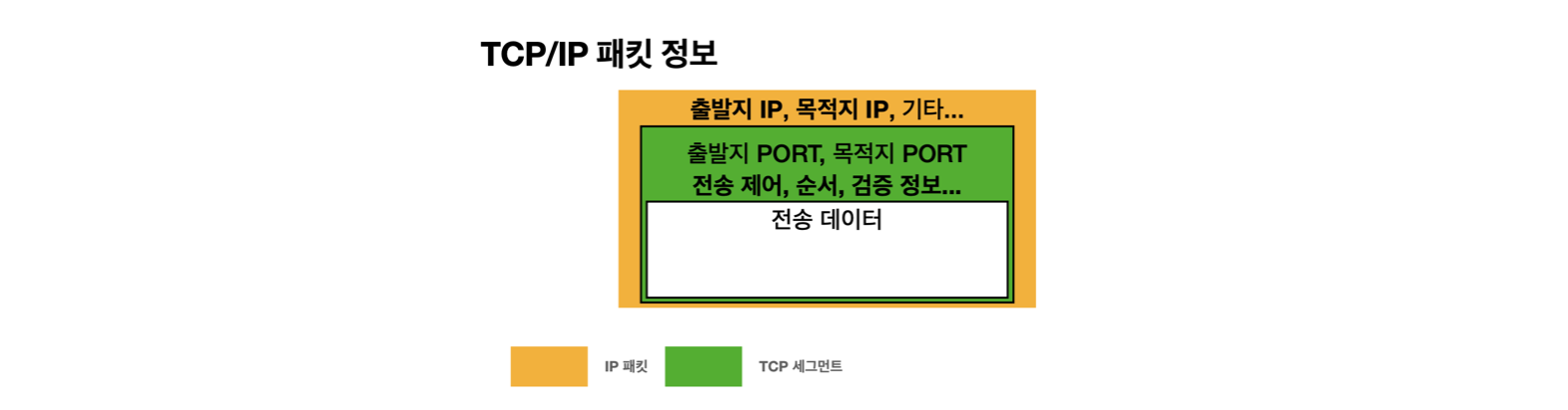
TCP(Transmission Control Protocol전송 제어 프로토콜)

- 프로토콜 계층

- 특징
- 연결지향(TCP 3 way handshake 가상연결) : 1. 클라이언트가 서버에게 접속 요청 2. 서버가 클라이언트에게 접속 요청 및 요청 수락 3. 클라이언트가 요청 수락
- 데이터 전달 보증 : 클라이언트로부터 서버가 데이터를 잘 받으면 받았다고 클라이언트에게 알림
- 순서 보장 : 클라이언트에서 서버로 패킷 전송 중 순서가 바뀌면 바뀐 순서부터 다시 패킷을 전송
UDP
UDP(User Datagram Protocol사용자 데이터그램 프로토콜)
- 기능이 거의 없음
- 연결지향 - TCP 3 way handshake X
- 데이터 전달 보증 X
- 순서 보장 X
- 데이터 전달 및 순서가 보장되지 않지만, 단순하고 빠름
- IP와 거의 같으며, PORT/체크섬 정도만 추가된 것임
PORT
PORT는 같은 IP 내에서 프로세스를 구분해준다.
- 0 ~ 65535: 할당 가능
- 0 ~ 1023: 잘 알려진 포트, 사용하지 않는 것이 좋음
- FTP - 20, 21
- TELNET - 23
- HTTP - 80
- HTTPS - 443
DNS
DNS(Domain Name System도메인 네임 시스템)
- DNS 등장 배경 : (IP의 문제점) 기억하기 어렵고 변경될 수 있음
- 도메인 명을 IP 주소로 변환
URI와 웹 프라우저 요청 흐름
URI
URI(Uniform Resource Identifier)
- 단어 뜻
- Uniform : 리소스 식별하는 통일된 방식
- Resorce : 자원, URI로 식별할 수 있는 모든 것
- Identifier : 다른 항목과 구분하는데 필요한 정보
- 종류
- URL(Uniform Resource Locator)
- URN(Uniform Resource Name)
URL 분석
scheme://[userinfo@]host[:port][/path][?query][#fragment]
https://www.google.com:443/search?q=hello&hl=ko- scheme (e.g. https)
- 주로 프로토콜(어떤 방식으로 자원에 접근할지 약속규칙 e.g. http, ftp) 사용
- userinfo
- URL에 사용자 정보를 포함해서 인증
- 거의 사용 X
- host (e.g. www.google.com)
- 호스트명 : 도메인명 또는 IP 주소를 직접 사용가능
- PORT (e.g. 443)
- 접속 포트 : 일반적으로 생략, http-80, https-443
- path (e.g. search)
- 리소스 경로(path), 계층적 구조
- e.g.) /home/file1.jpg
- query (e.g. ?q=hello&hl=ko)
- key=value 형태 (? : 시작, & : 추가)
- query parameter, query string, 웹 서버에 제공하는 파라미터
- fragment (e.g. #getting-started-introducing)
- html 내부 북마크 등에 사용. 서버에 전송하는 정보 X
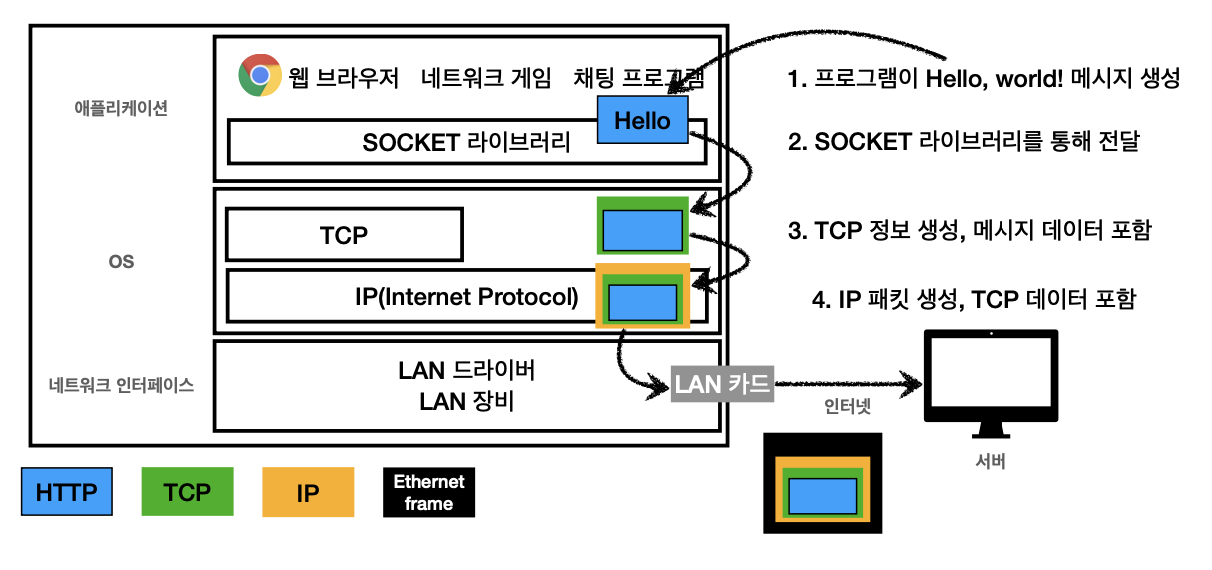
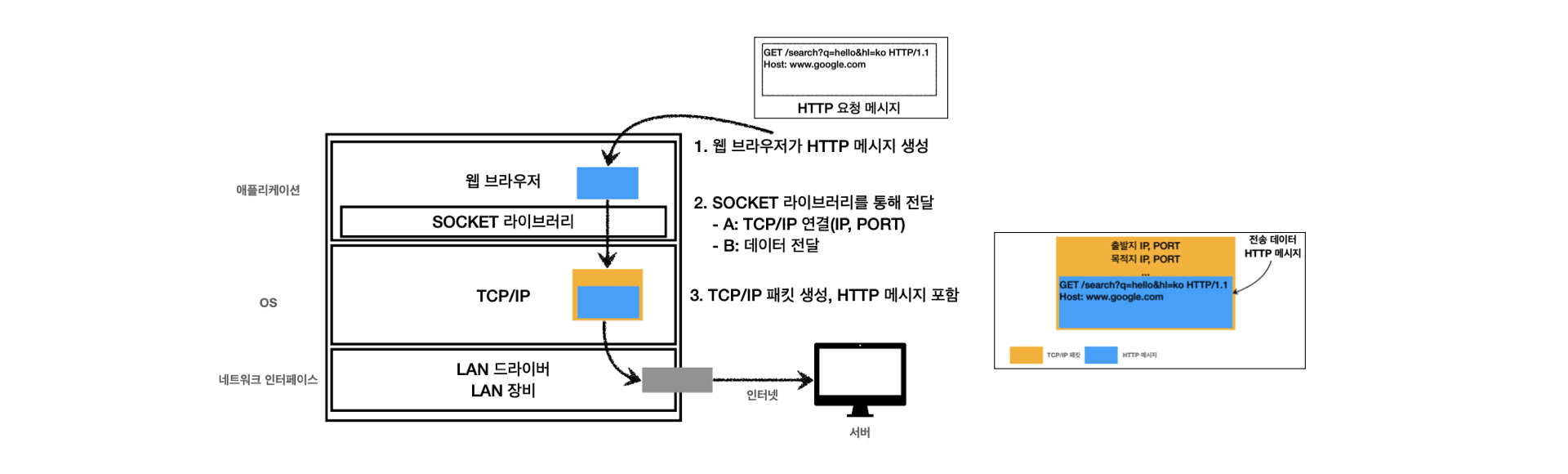
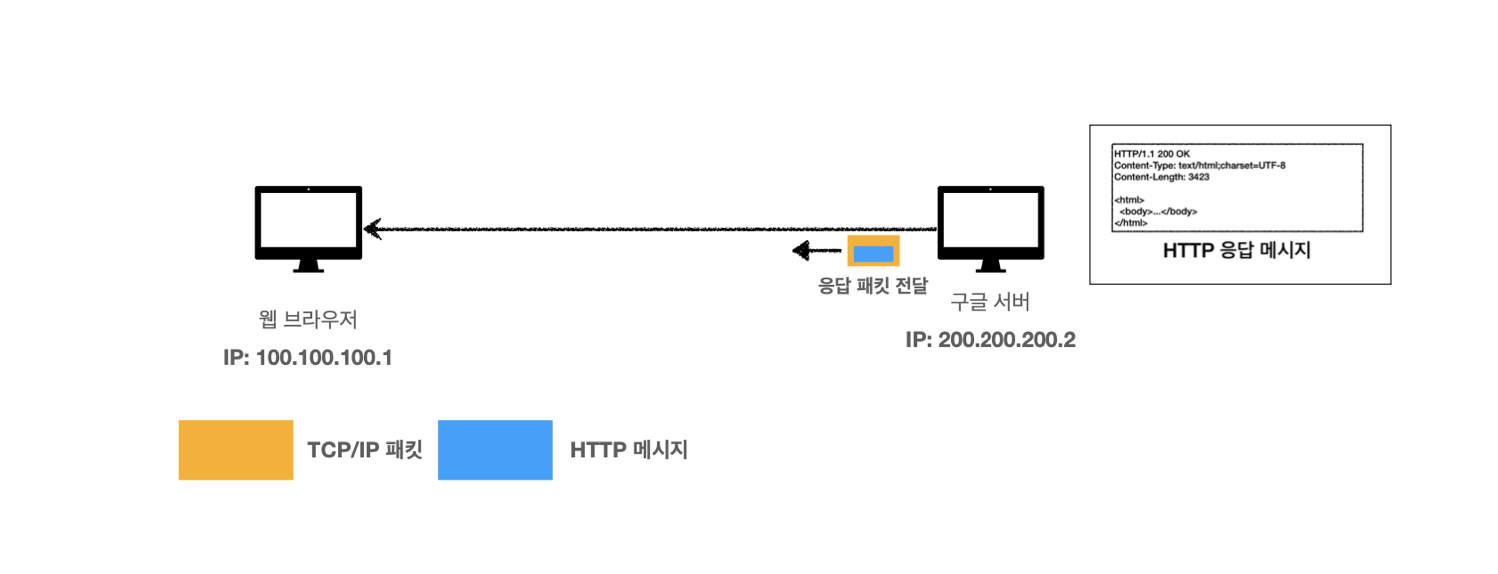
웹 브라우저 요청 흐름
https://www.google.com/search?q=hello&hl=ko- HTTP 요청 메시지 생성 및 전송(패킷 생성)

- 웹 브라우저 -- 요청 패킷 전달 --> ... 구글 서버
- 웹 브라우저 ... -- 요청 패킷 도착 --> 구글 서버
- 웹 브라우저 ... <-- 응답 패킷 전달 -- 구글 서버

- 웹 브라우저 <-- 응답 패킷 도착 -- ... 구글 서버
- 웹 브라우저 HTML 렌더링
HTTP
HTTP(HyperText Transfer Protocol)
- HTTP 메시지에 모든 것을 전송!
- HTML, TEXT, IMAGE, 음성, 영상, 파일, JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
무상태 프로토콜
Stateless
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점 : 서버 확장성 높음 (스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
[ Stateful, Stateless 차이 ]
노트북 구매 예시 생각해보기
- Stateful(상태 유지) : 중간에 다른 점원으로 바뀌면 안된다. (바뀐다면 상태 정보를 바뀐 점원에게 알려주어야 함)
- 항상 같은 서버가 유지되어야 하며 서버 장애에 취약하다.
- e.g. 로그인 (로그인 상태를 서버에 유지. 보통 브라우저 쿠키, 서버 세션을 사용해 상태 유지)
- Stateless(무상태) : 중간에 다른 점원으로 바뀌어도 된다.
- 즉, 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입 가능
- 서버가 장애나도 다른 서버를 사용할 수 있다.
- 응답 서버를 쉽게 바꿀 수 있다. ⇒ 무한한 서버 증설 가능
- e.g. 로그인이 필요 없는 단순한 서비스 소개 화면
비 연결성
비 연결성(connectionless)
- 연결을 유지하는 모델 : TCP/IP 연결을 통해 클라이언트가 요청하고 서버가 응답하는 것이 끝나도 서버는 계속 연결을 유지해 서버의 자원을 소모한다.
- 연결을 유지하지 않는 모델 : TCP/IP 연결을 통해 클라이언트가 요청하고 서버가 응답하는 것이 끝나면 바로 TCP/IP 연결을 종료해 최소한의 자원을 사용한다.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 초 단위의 이하의 빠른 속도로 응답
- 서버 자원을 매우 효율적으로 사용 가능 (수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 매우 작음)
- 한계 : TCP/IP 연결을 새로 맺어야 함,웹 브라우저로 사이트를 요청하면 HTML 이외에도 자스, css 등 수많은 자원이 함께 다운로드
- 극복 : HTTP 지속 연결로 문제 해결. HTTP/2, HTTP/3 에서 최적화
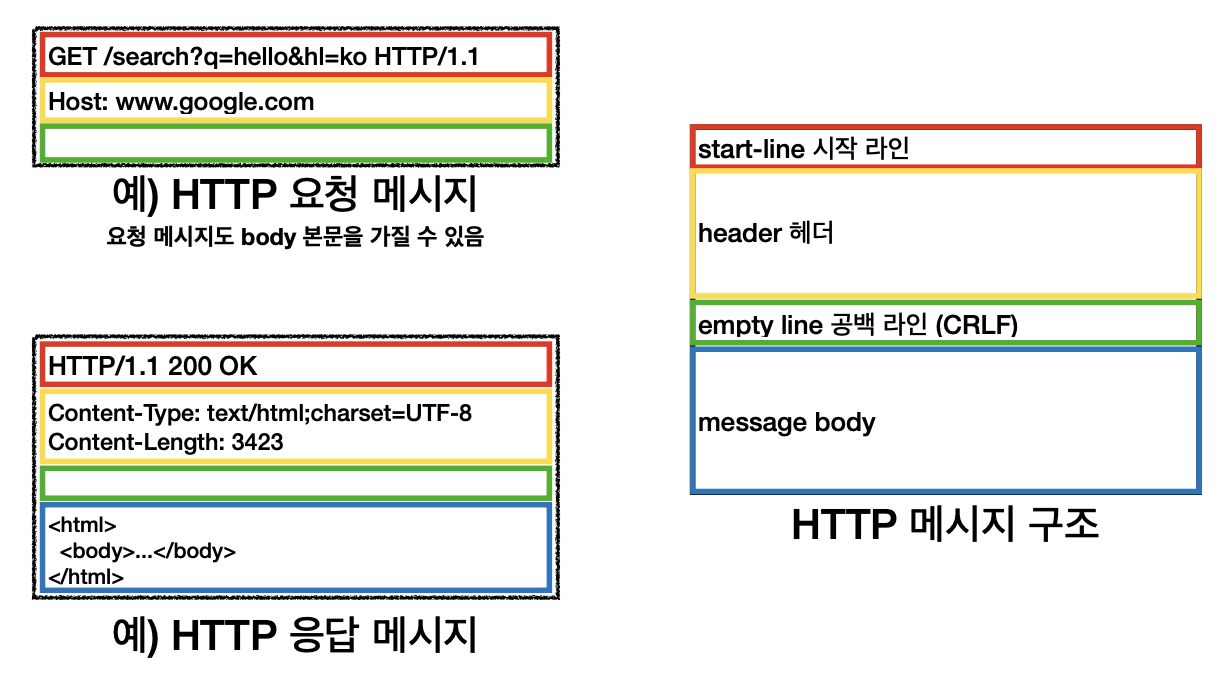
HTTP 메시지

[ 시작 라인 ]
- 요청 메시지 :
GET /search?q=hello&hl=ko HTTP/1.1- HTTP 메서드 :
GET- 서버가 수행해야 할 동작 지정
- 종류 : GET(리소스 조회), POST(요청 내역 처리), PUT, DELECT, ...
- 요청 대상 :
/search?q=hello&hl=ko- 절대경로[?쿼리]
- 절대경로 = "/"로 시작하는 경로
- HTTP Version :
HTTP/1.1
- HTTP 메서드 :
- 응답 메시지 :
HTTP/1.1 200 OK- HTTP 버전 :
HTTP/1.1 - HTTP 상태 코드 :
200- 요청 성공, 실패를 나타냄
- 200(성공), 400(클라이언트 요청 오류), 500(서버 내부 오류)
- 이유 문구 :
OK- 사람이 이해할 수 있는 짧은 상태 코드 설명 글
- HTTP 버전 :
[ HTTP 헤더 ]
- 요청 메시지 :
Host: www.google.com - 응답 메시지 :
Content-Type: text/html;charset=UTF-8 Content-Length: 3423 - 용도
- HTTP 전송에 필요한 모든 부가 정보
- e.g. 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, ...
- 표준 헤더가 너무 많으며, 필요시 임의의 헤더 추가 가능
[ HTTP 메시지 바디 ]
- 응답 메시지 :
<html> <body>...</body></html> - 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능