이제 진짜 웹 서버와 연결해 볼 차례

📚 Apache Tomcat
📌 톰캣 설치
요청과 응답에 대한 처리를 위해 톰캣을 설치할거에요.
⚫ (1)
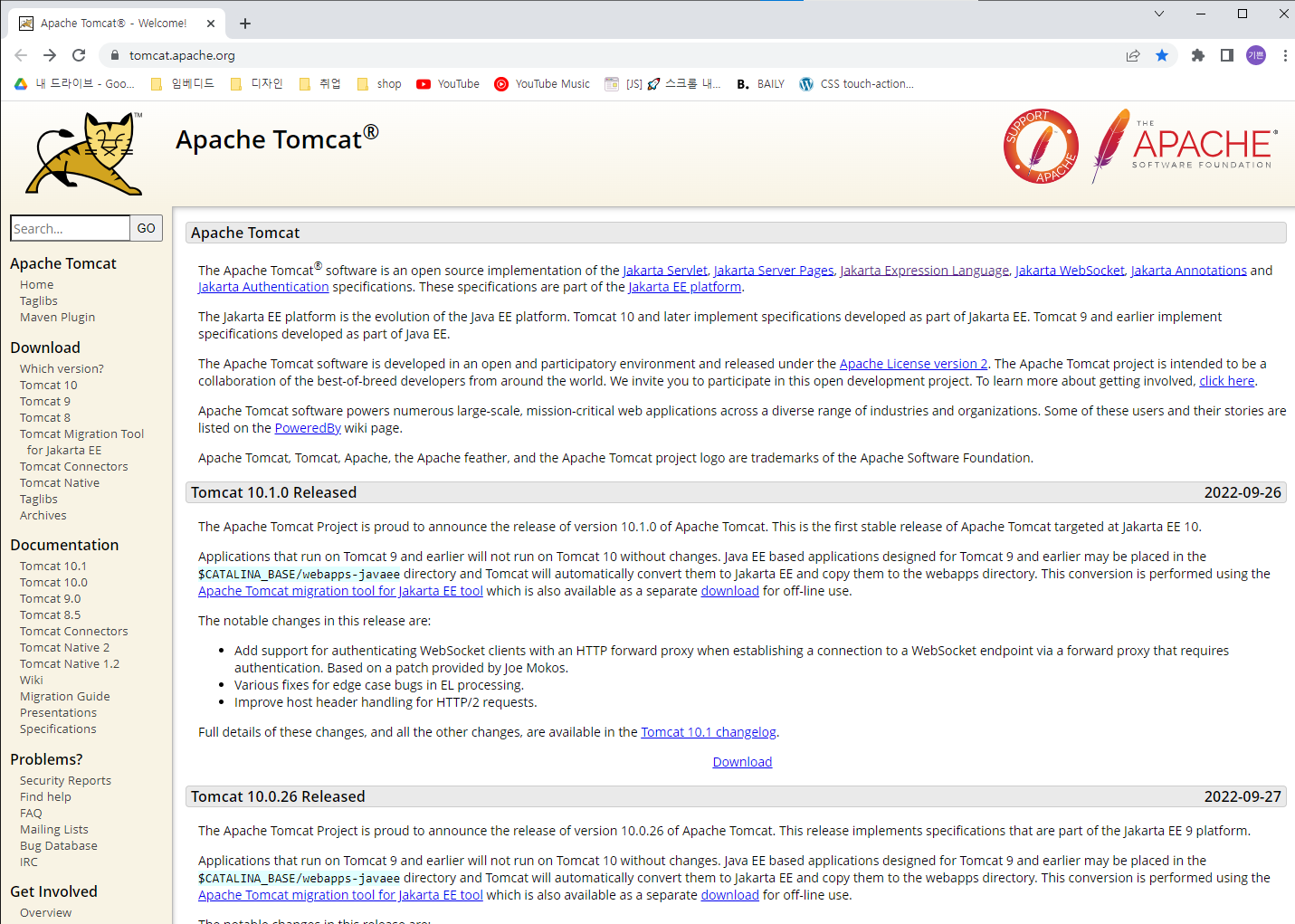
톰캣 설치를 위해 https://tomcat.apache.org/ 접속해요.

⚫ (2)
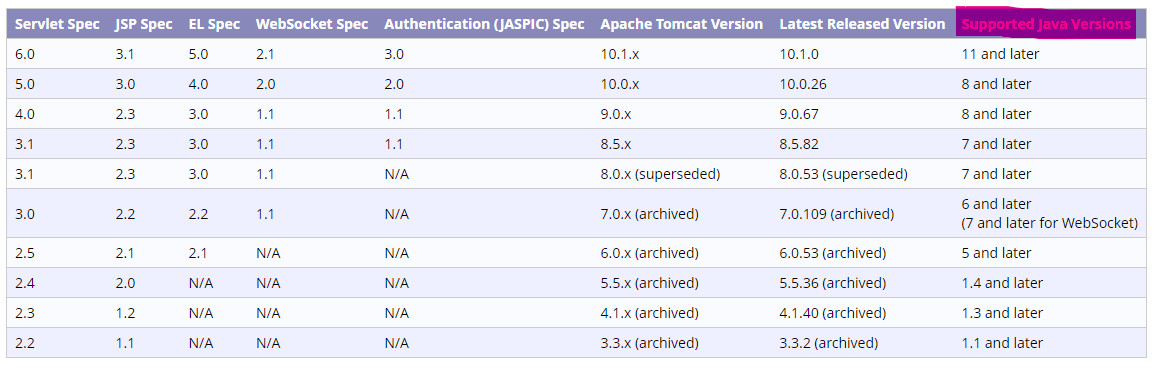
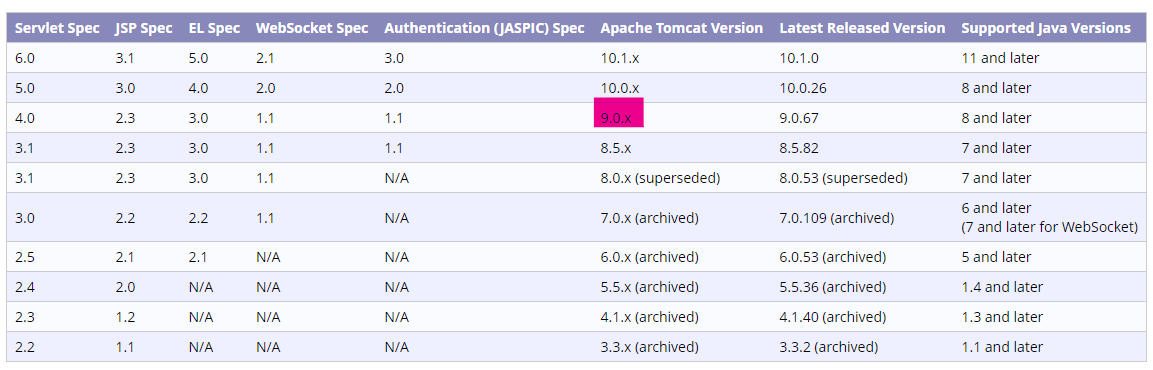
좌측 메뉴에서 [Download] - [Which version?] 에 접속하여 각각의 톰캣 버전이 제공하는 JAVA 버전을 확인해줘요. 편의상 우리는 톰캣 9.0.X 버전을 다운받을 예정이에요.



⚫ (3)
좌측 메뉴에서 [Download] - [Tomcat 9]에 접속해줘요.

⚫ (4)
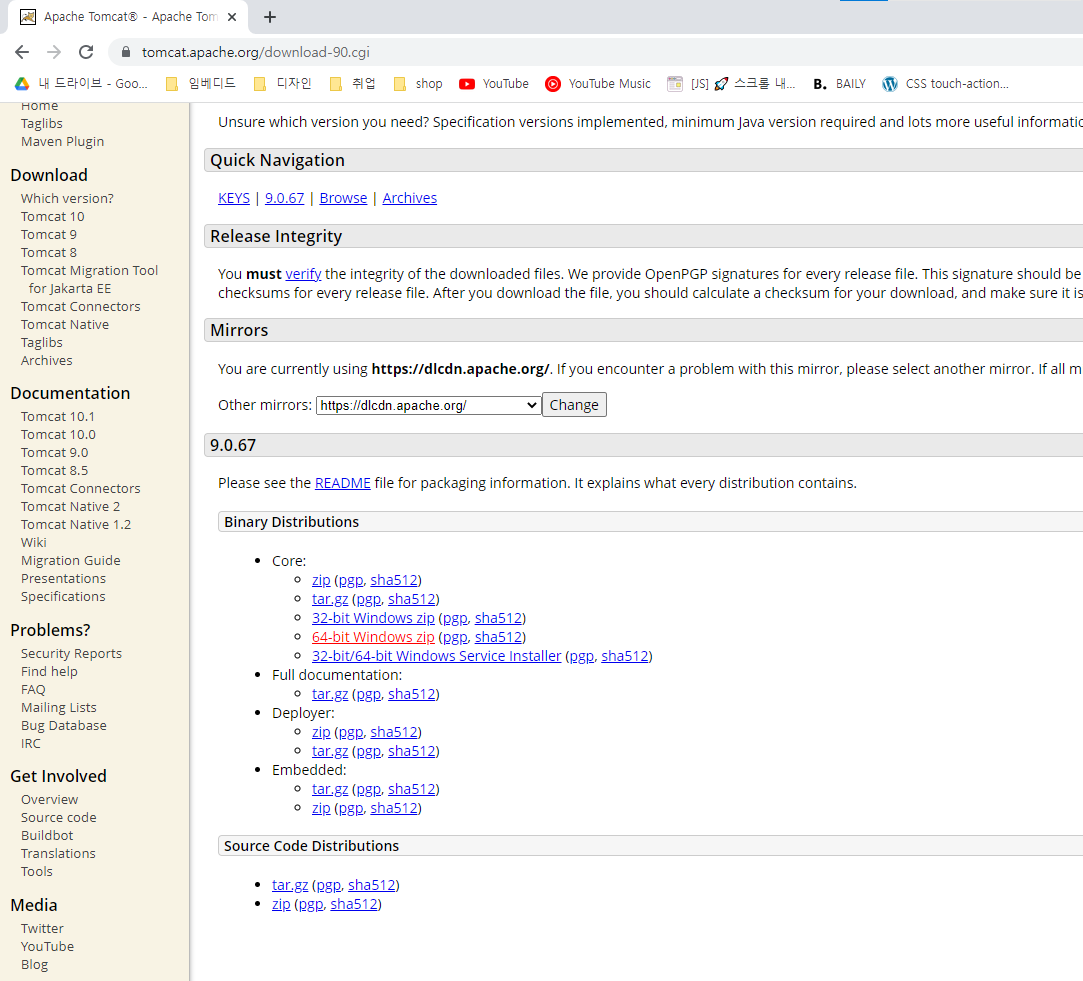
스크롤을 조금내려 [9.0.x]에서 본인 OS 사양에 맞는 버전을 다운받아줘요.

⚫ (5)
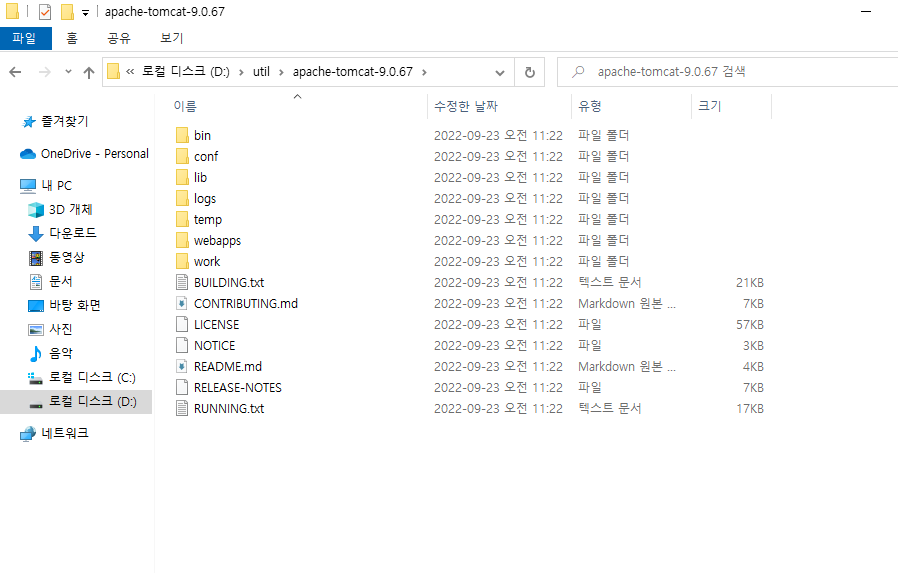
다운이 된 경로로 가 압축을 풀어주면 톰캣의 설치는 완료된거에요!

📌 CMD로 포트 확인
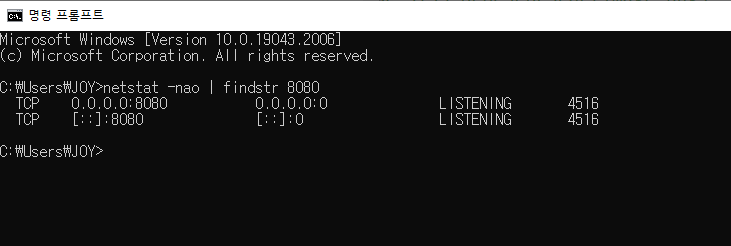
- 8080포트가 사용중인지를 검색할거에요. 아래 명령어를 CMD창에 입력해주세요.
netstat -nao | findstr 8080
TCP 0.0.0.0:8080 0.0.0.0:0 LISTENING 4516
TCP [::]:8080 [::]:0 LISTENING 4516
와 같은 결과값이 나온다면 성공적으로 톰캣이 설치 되었음을 확인할 수 있어요.
- 4516 : 검색한 포트를 사용중인 내 PC의 PROCESS ID
📚 이클립스와 연결
📌 Dynamic Web Project
⚫ (1)
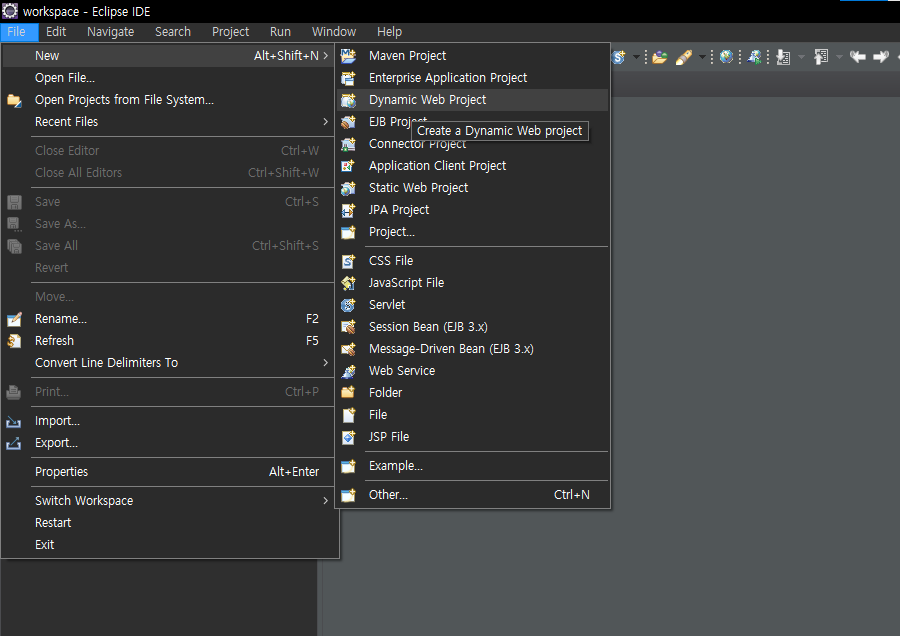
[File] - [New] - [Dynamic Web Project]를 클릭해줘요.

⚫ (2)
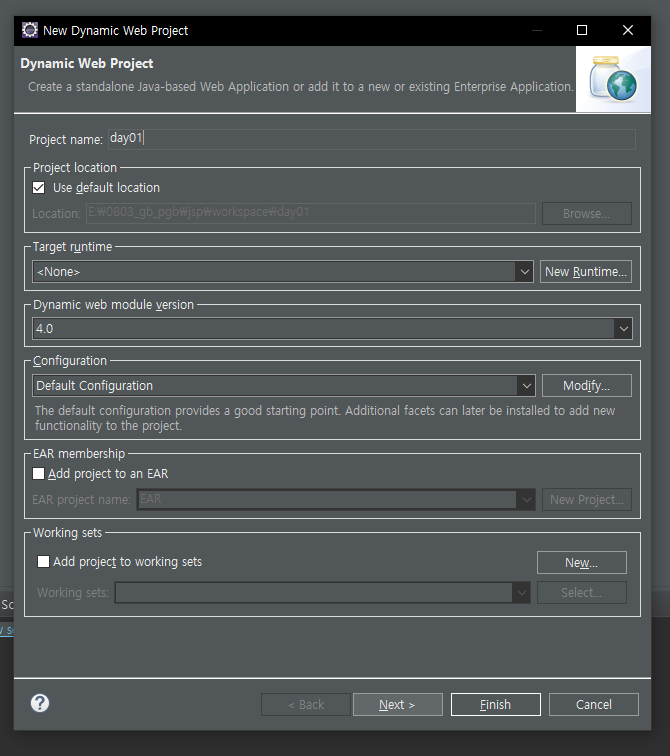
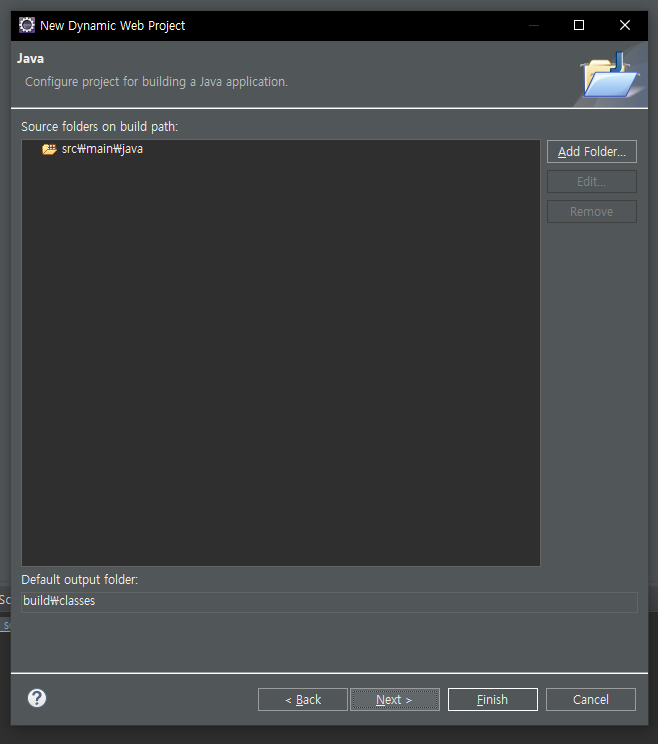
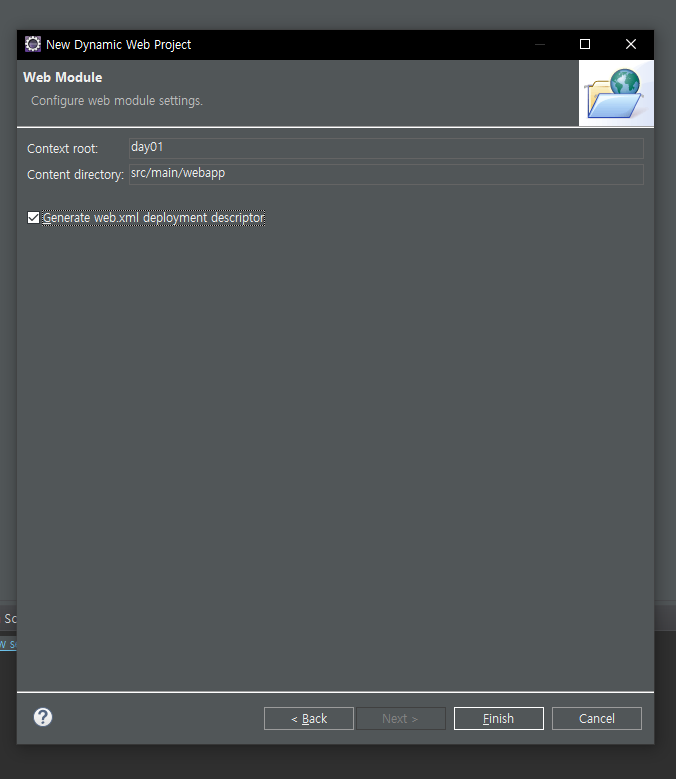
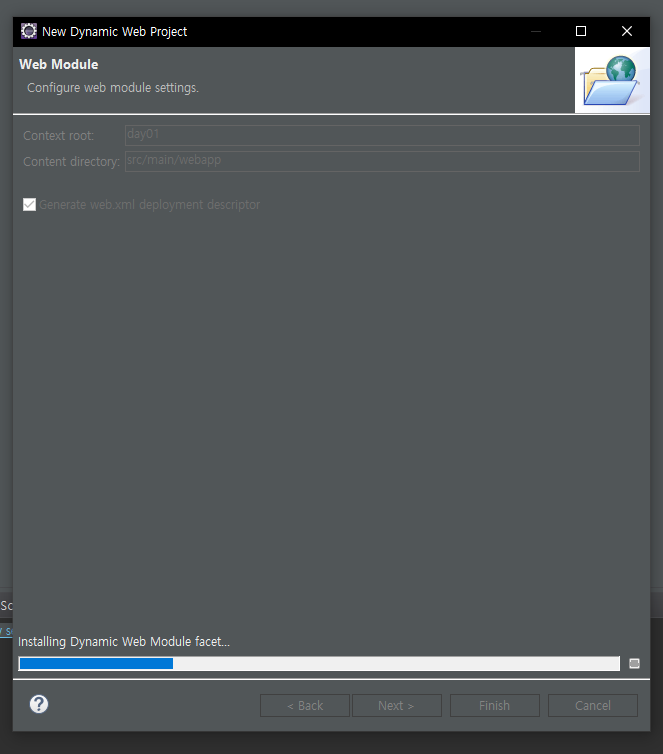
[프로젝트 이름 기입] - [Next] - [Next] - [Generate web.xml deploment descriptor] 체크 후 [Finish]




⚫ (3)
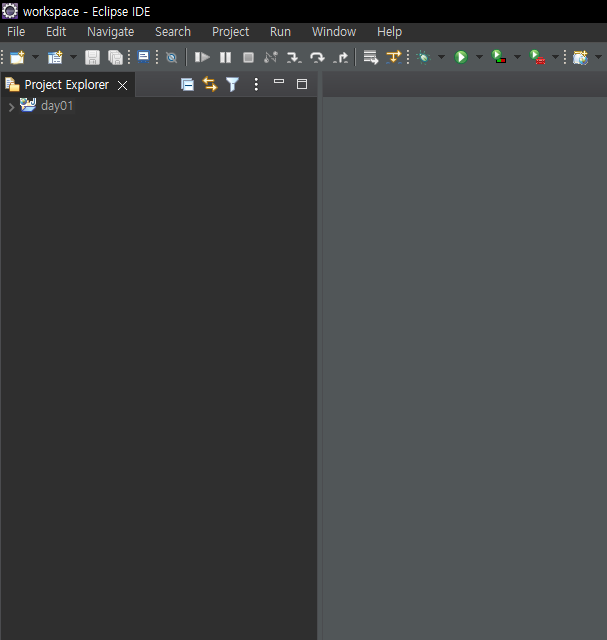
프로젝트가 성공적으로 생성되었어요.

📌 톰캣 서버 생성
⚫ (1)
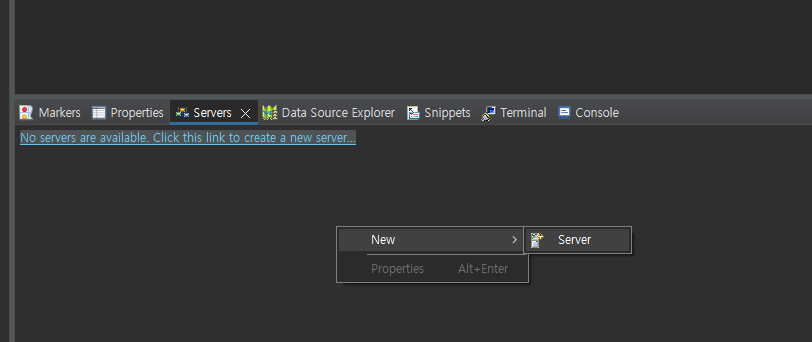
이클립스 하단 작업창에서 [No servers are availalbe. Click this link to create a new server...] 클릭 또는 [마우스 우측 클릭] - [new] - [Server]을 클릭해줘요.


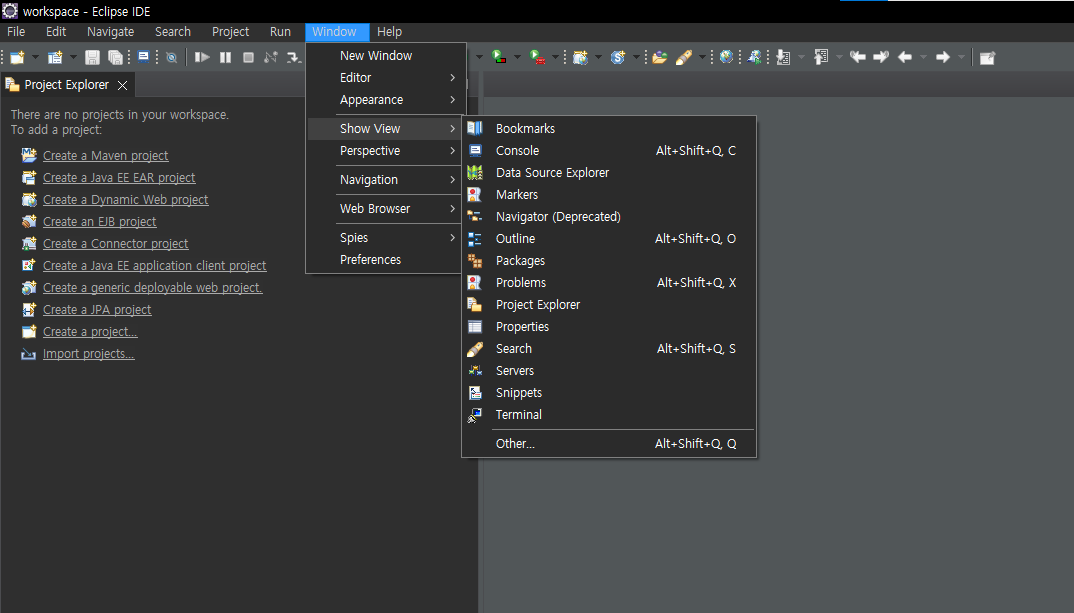
혹시, Console 창이나 Server 창 등이 사라졌을 경우 [Window] - [Show View]에서 필요한 도구의 작업창을 열 수 있어요.

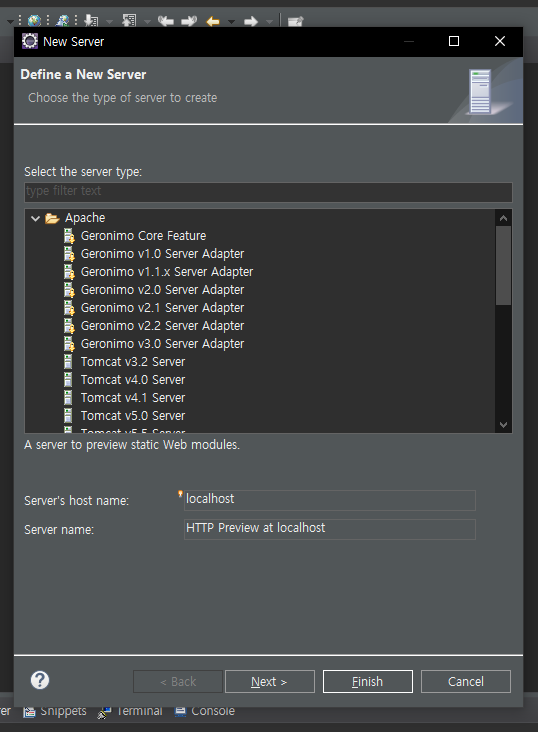
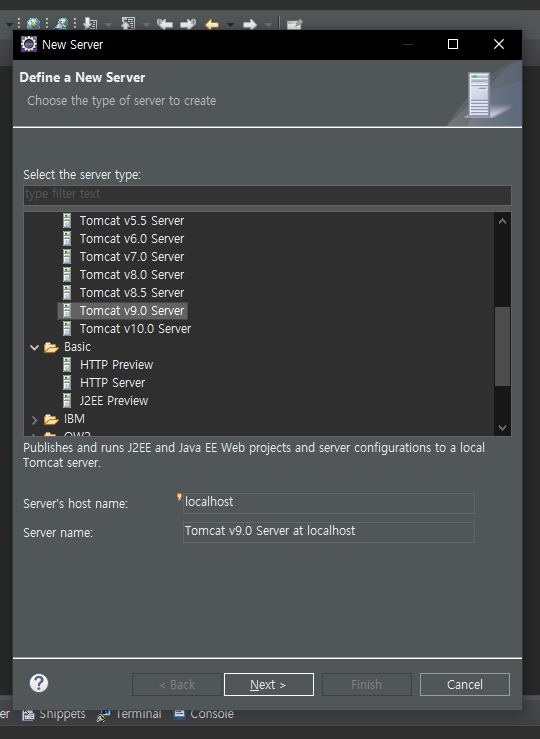
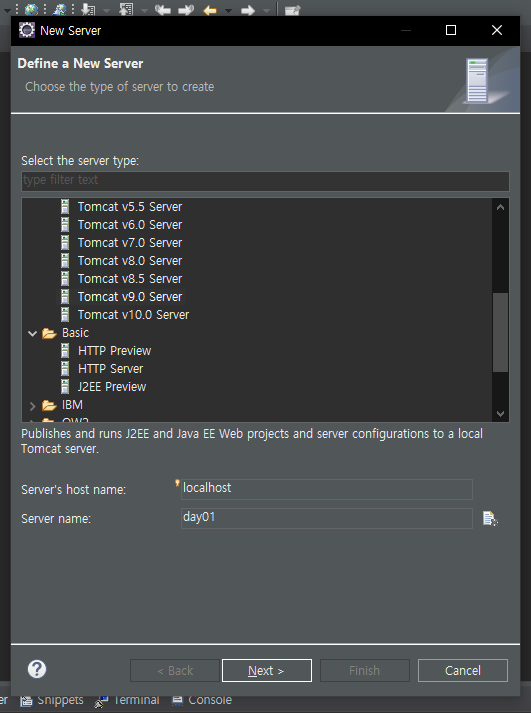
⚫ (2)
[Apache] - [Tomcat v9.0 Server] 클릭 후 Server Name을 지정해준 후 [Next]를 클릭해 다음으로 이동해주세요.




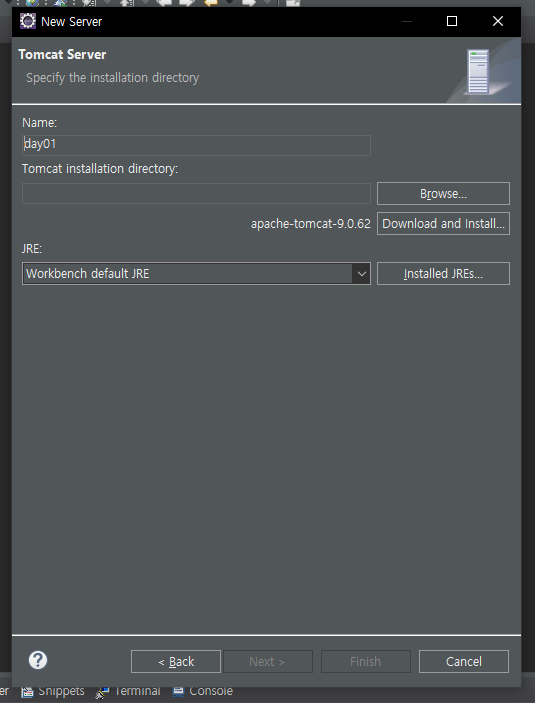
⚫ (3)
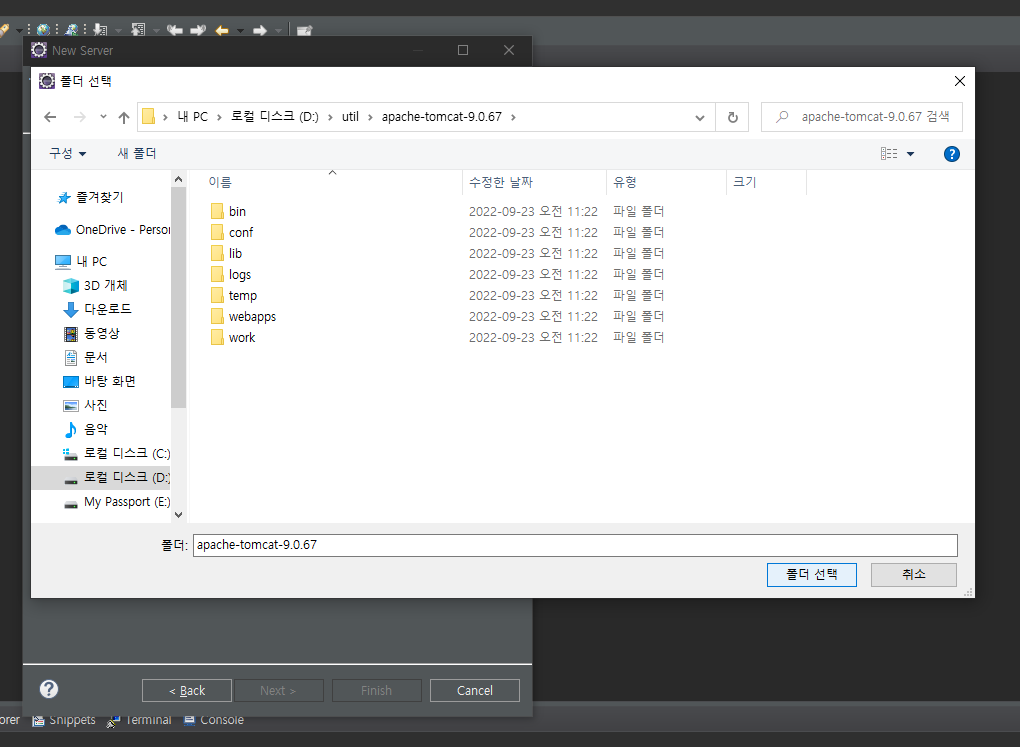
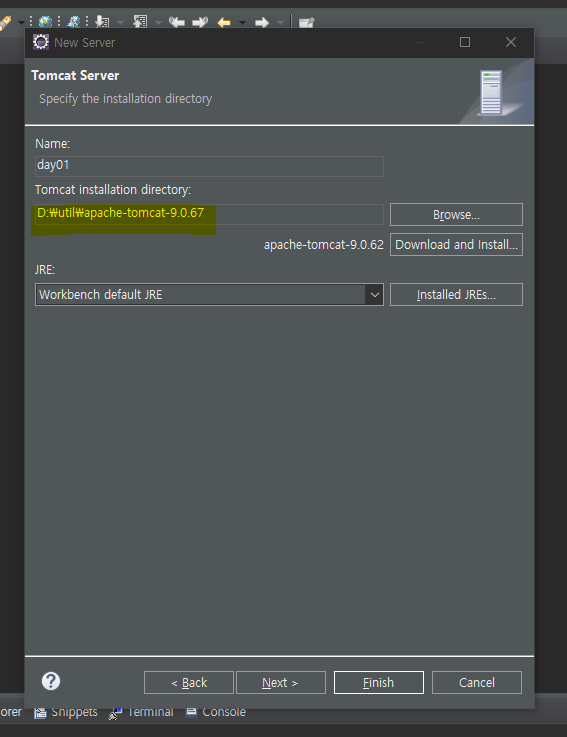
[Browse...] 클릭하여 [apache-tomcat-9.0.67]이 깔린 경로를 찾아가 [폴더 선택] 을 클릭하여 해당 경로가 잘 입력되었는지 확인 후 [Next]를 클릭해준다.



⚫ (4)
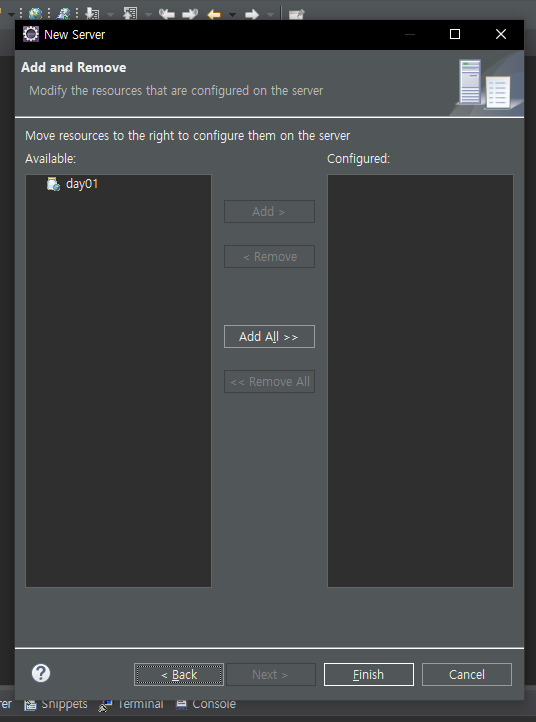
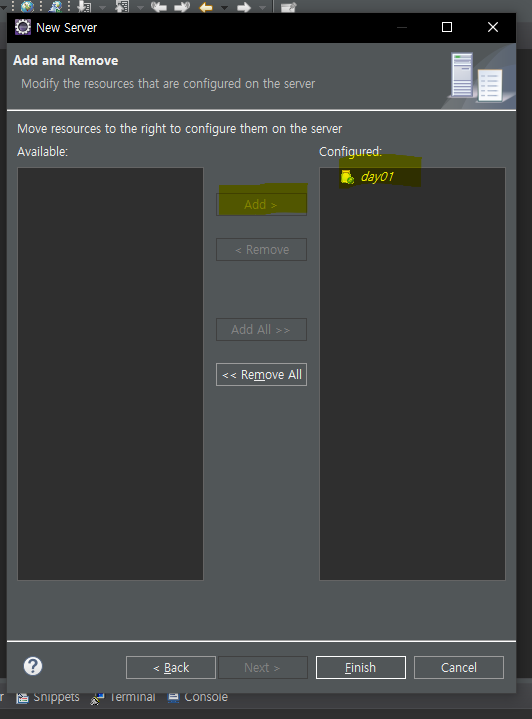
[Available] 목록에서 앞에서 생성 한 Dynamic Web Project를 클릭 후 [Add>] 을 눌러 해당 프로젝트를 [Configured] 목록으로 옮겨줘요. 그 다음 [Finish] 버튼을 눌러 완료해줍니다.



⚫ (5) 톰캣 삭제
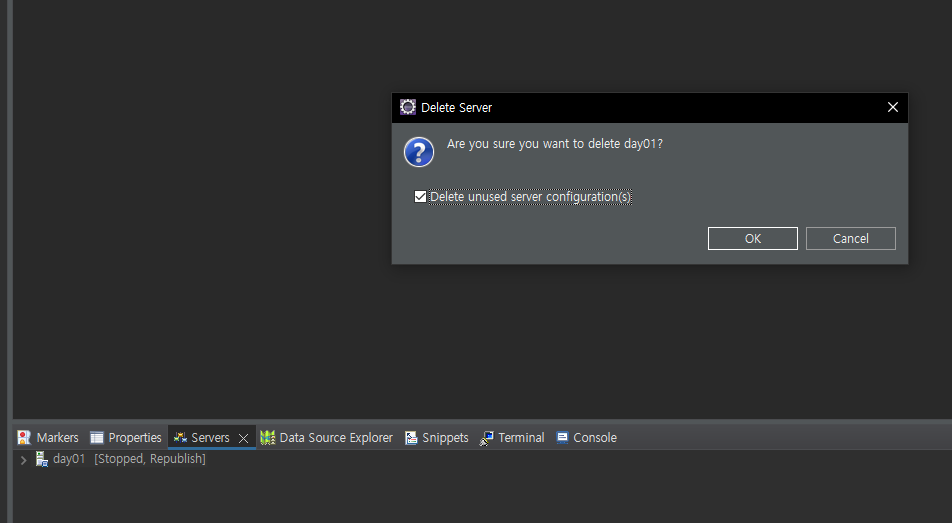
삭제가 필요한 경우 해당 서버 우클릭 후 [Delete]를 클릭, [Delete unused server configurations] 체크박스 체크 후 [OK]를 누르면 삭제가 완료돼요.

📌 서버 path 수정
⚫ (1)
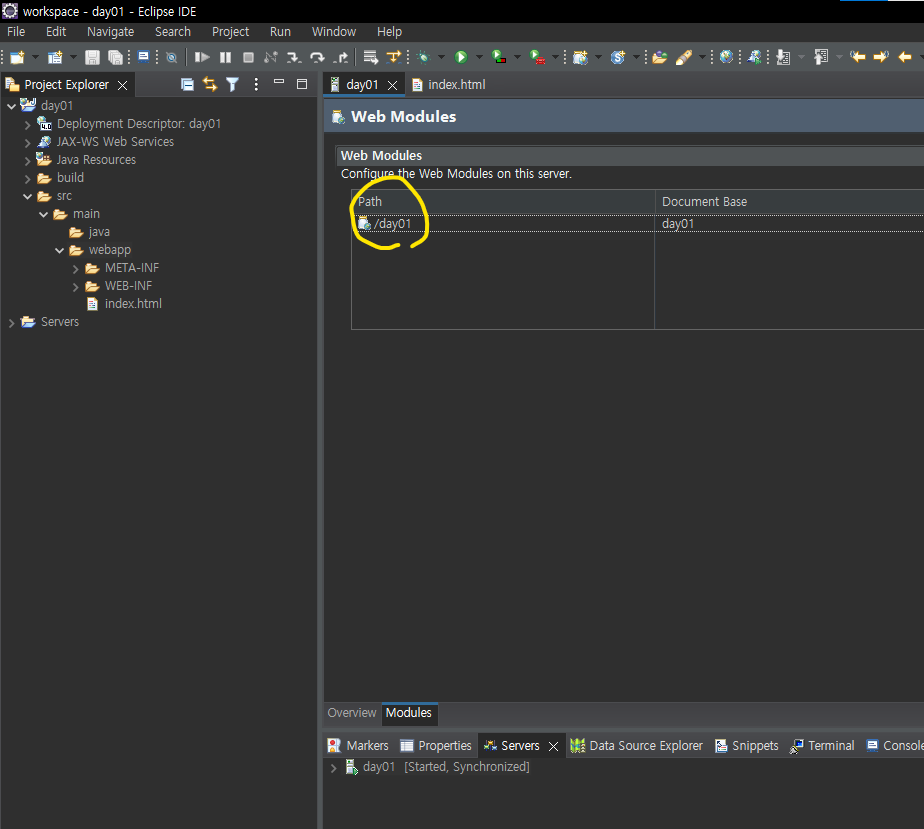
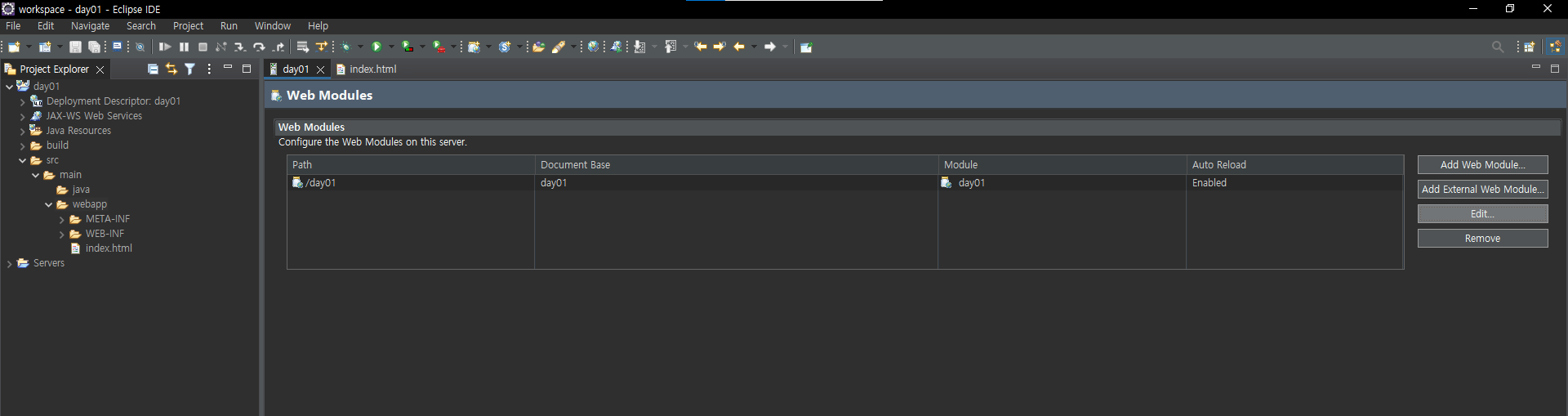
path 수정이 필요한 서버를 더블 클릭하면 해당 서버와 관련한 내용을 수정할 수 있는 창이 떠요. [Modules] 를 클릭하면 path를 수정할 수 있어요.


⚫ (2)
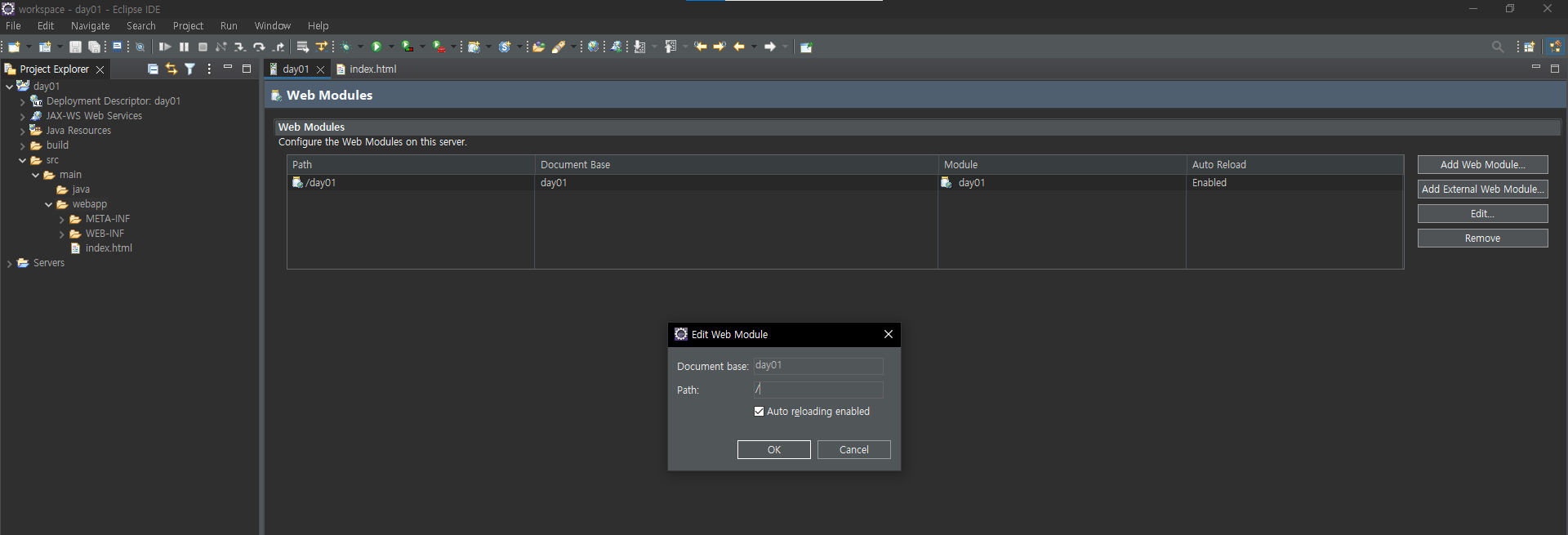
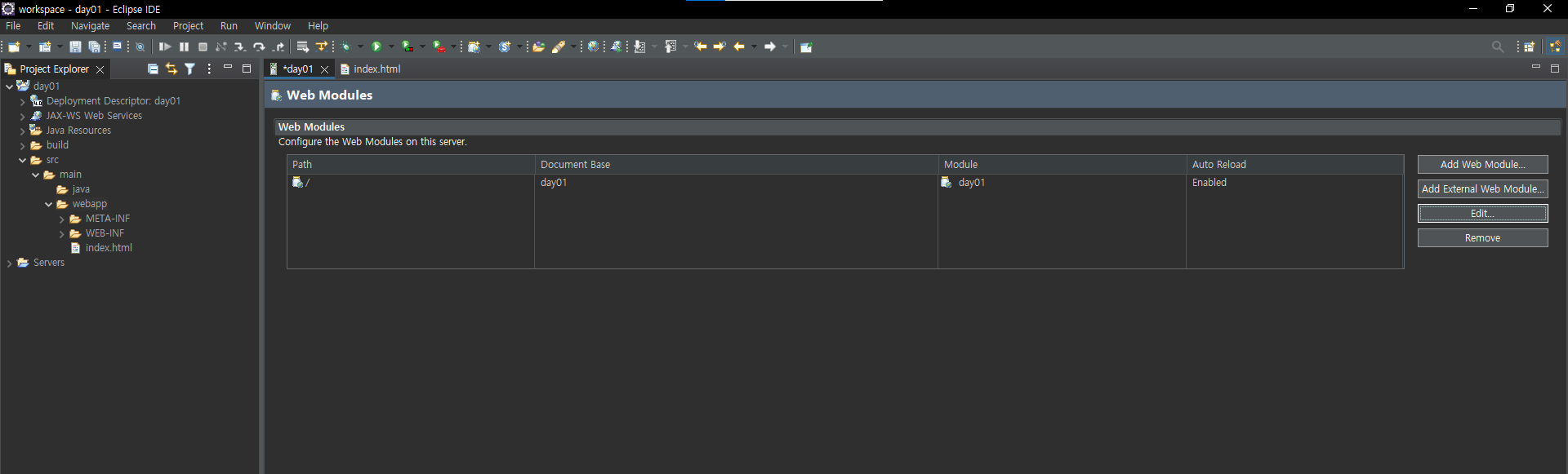
수정할 서버를 클릭 후 우측에 [Edit]를 클릭하여 '/' 만 남기고 뒤에 내용을 삭제해준 후 [Ok] 버튼을 클릭해요. 그러면 수정이 완료되었어요.



📌 서버 포트 수정
⚫ (1)
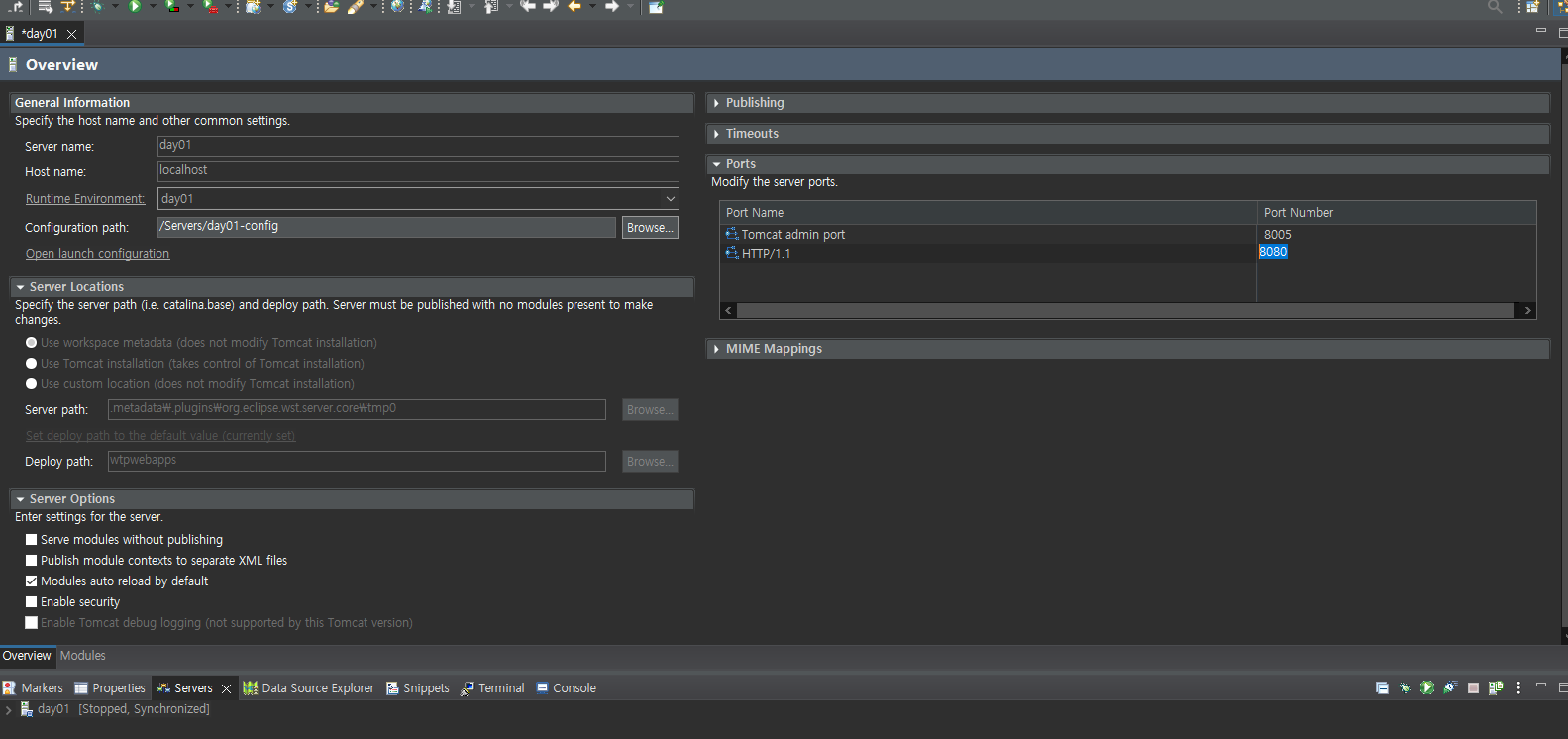
포트 수정이 필요한 서버를 더블 클릭하면 해당 서버와 관련한 내용을 수정할 수 있는 창이 떠요. [Overview] 를 클릭하면 포트를 수정할 수 있어요.

⚫ (2)
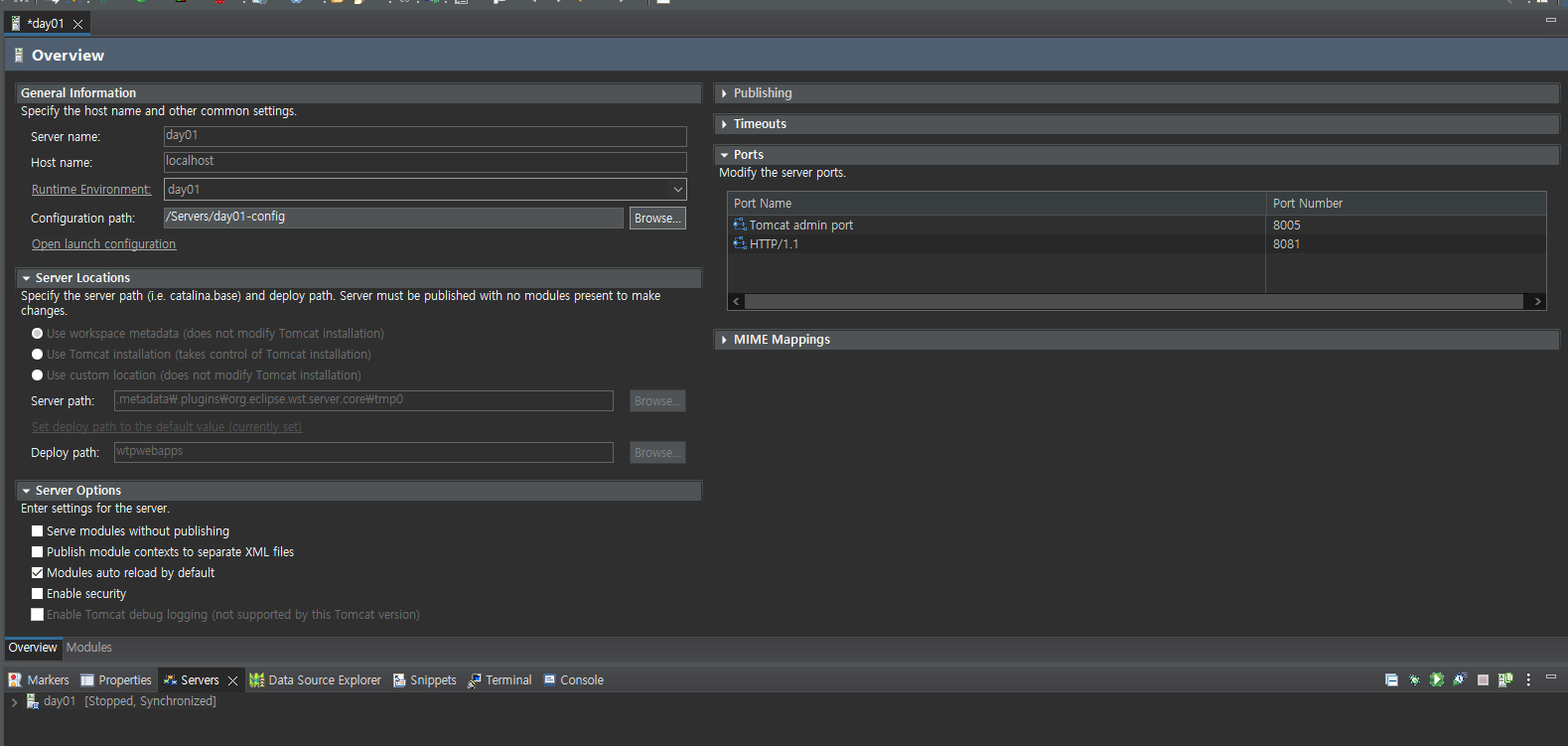
[Ports] 에서 [HTTP/1.1]를 클릭하면 포트 넘버를 수정할 수 있어요. 포트 충돌이 일어날 수 있으니 8080에서 8081로 수정해줘요.


⚫ (3)
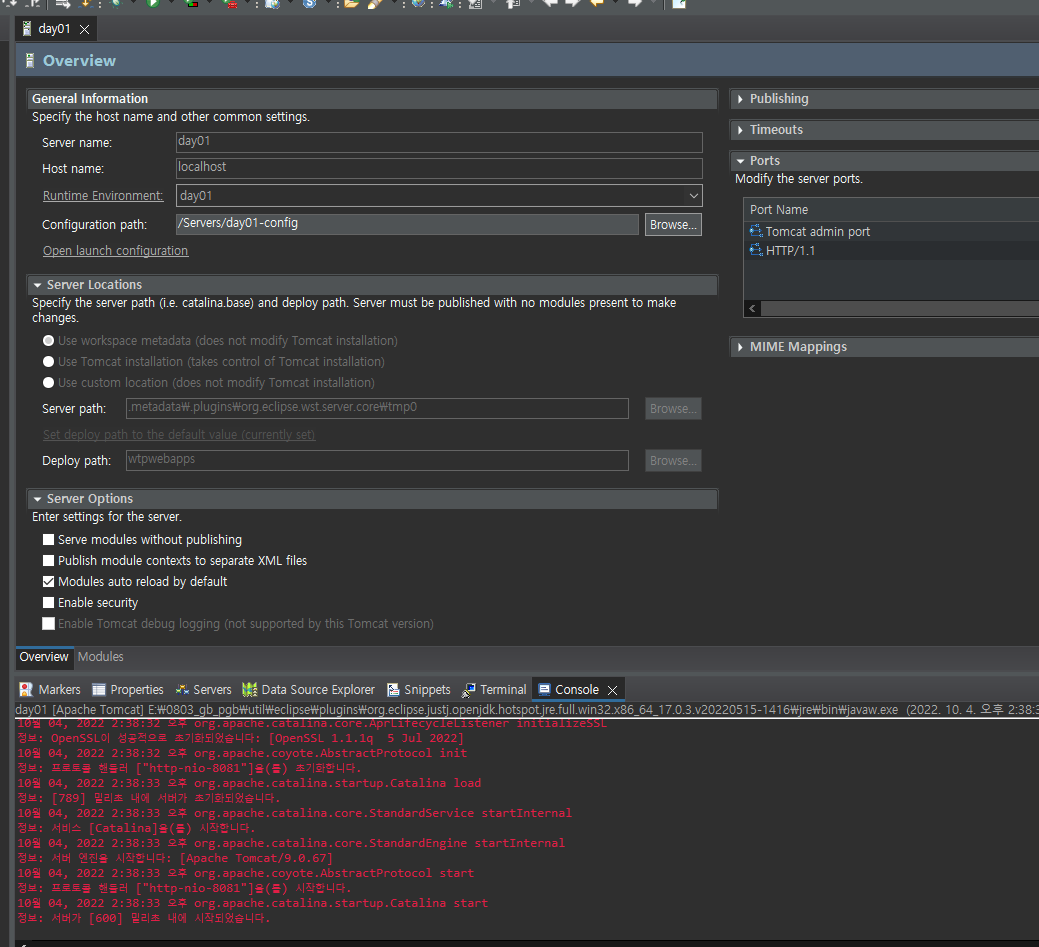
경우에 따라서 보안 경고창이 뜰 수 있어요. [액세스 허용] 을 클릭해주세요. 하단 작업창인 [Console]에서 빨간 글씨로 포트가 수정되었음을 알려줘요.


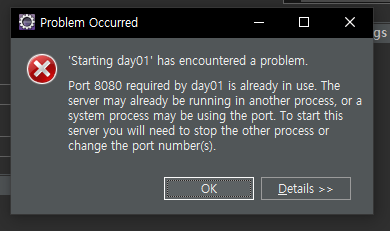
⚫ (2) 포트를 수정하지 않으면..
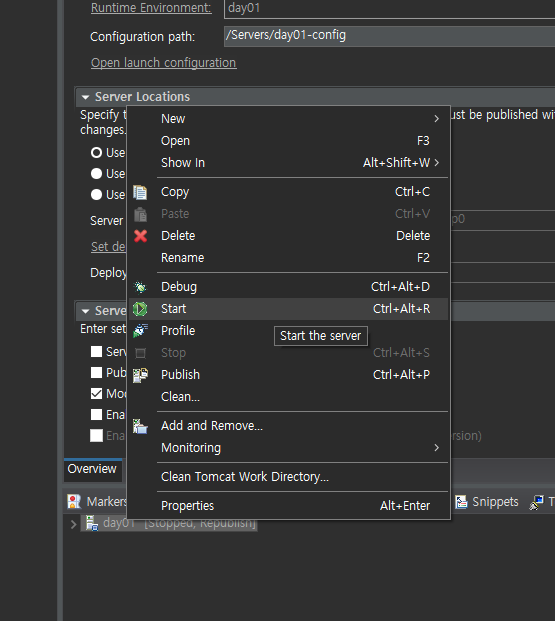
포트 수정없이 실행할 서버를 우클릭하여 [Start] 하면 같은 번호의 포트가 사용중이라고 떠요. 그러면 해당 포트를 사용할 수 없으니 꼭 수정이 필요해요. 수정 시 뜬금없는 번호는 사용하지 않고 기존 포트가 8080이라면 8081, 8082등의 순으로 보통 수정을해요.


📚 실습
📌 실행중인 서버 웹 브라우저로 확인
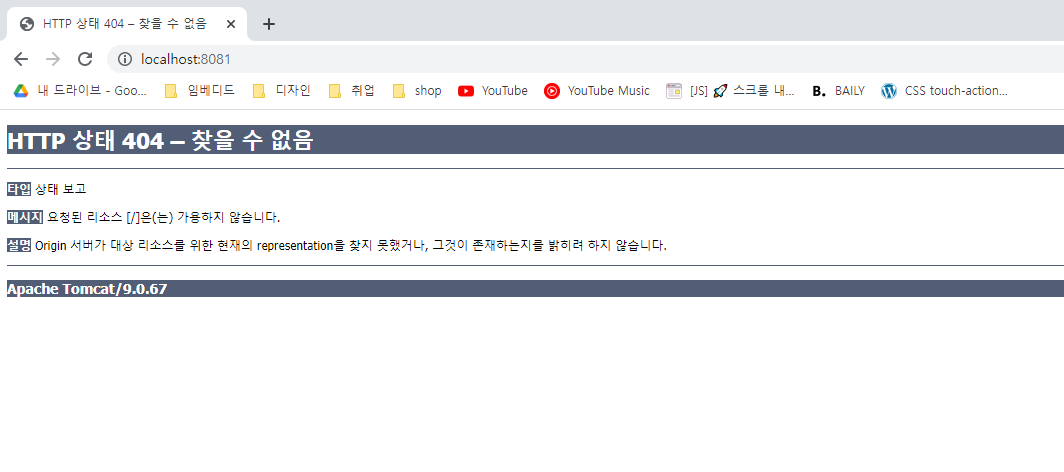
⚫ (1)
실행할 서버를 우클릭 후 [Start] 또는 [Restart]를 클릭해줘요. 그리고 chrome 브라우저를 오픈하여 localhost:8081을 입력해줘요. 서버가 실행 중이지만 요청된 리소스가 없음을 확인할 수 있어요.

📌 html로 서버 확인
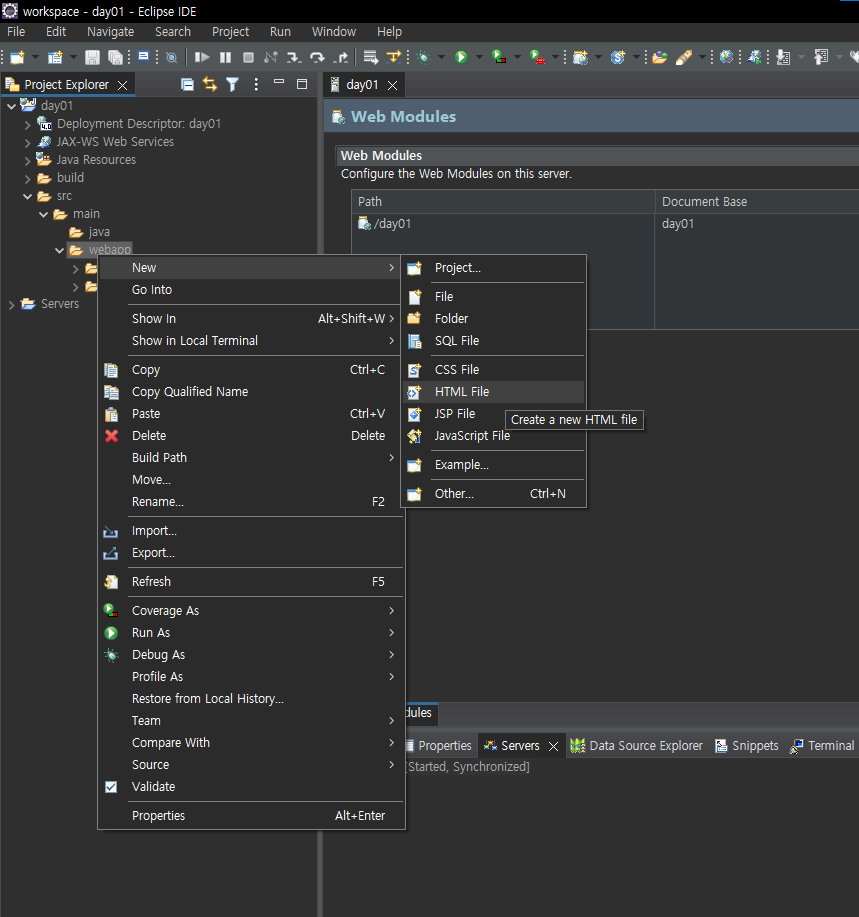
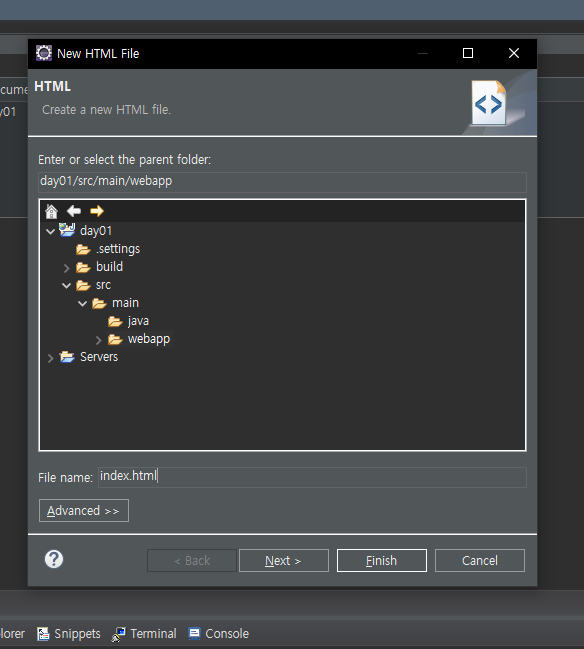
⚫ (1)
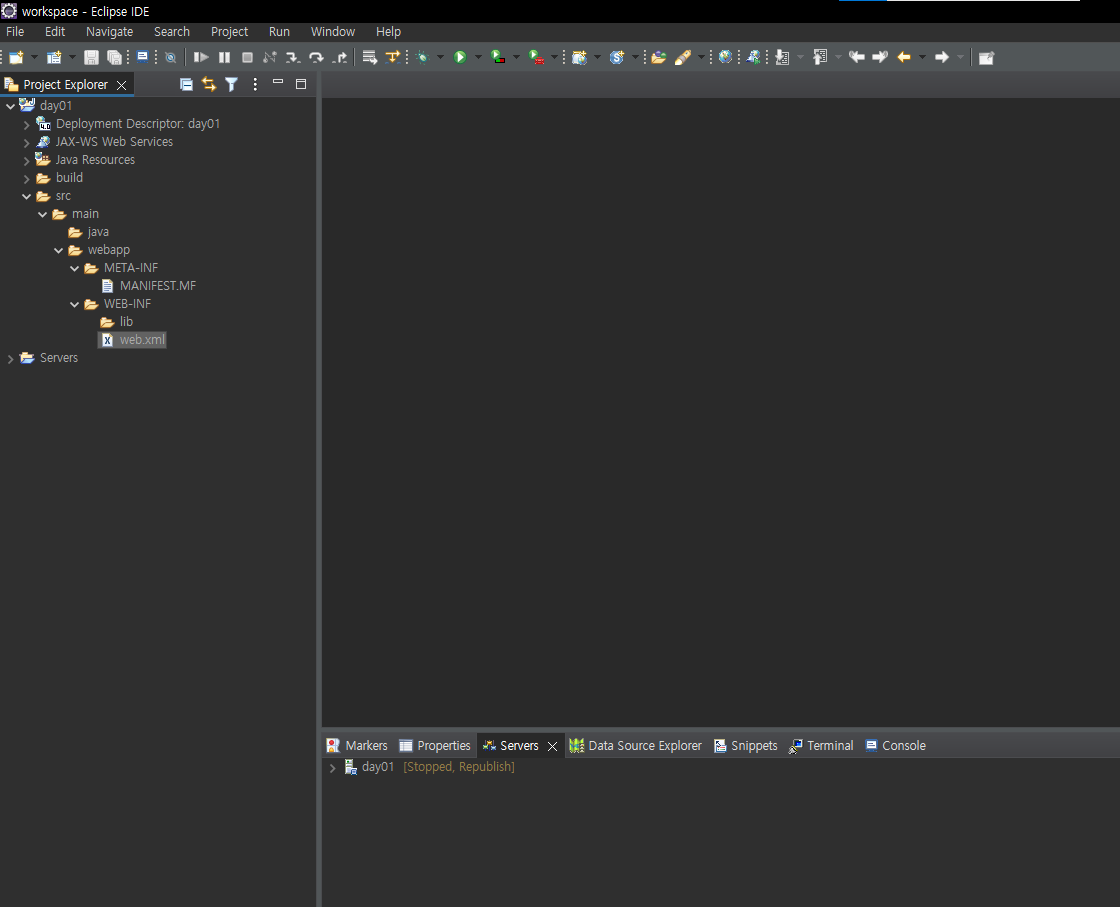
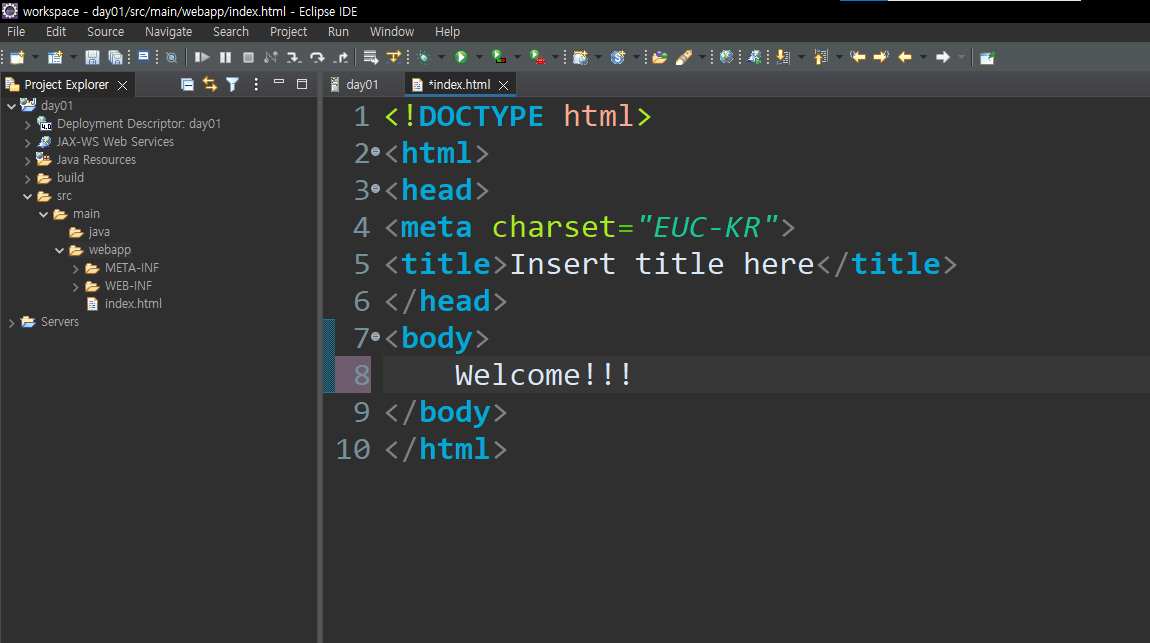
html파일을 생성할 [Dynamic Web Project]에서 [src] - [main] - [webapp]에서 우클릭해주세요. [New] - [HTML File]을 클릭하고 파일 네임을 수정한 후 [Finish] 하여 HTML 파일을 생성해줘요.


⚫ (2)
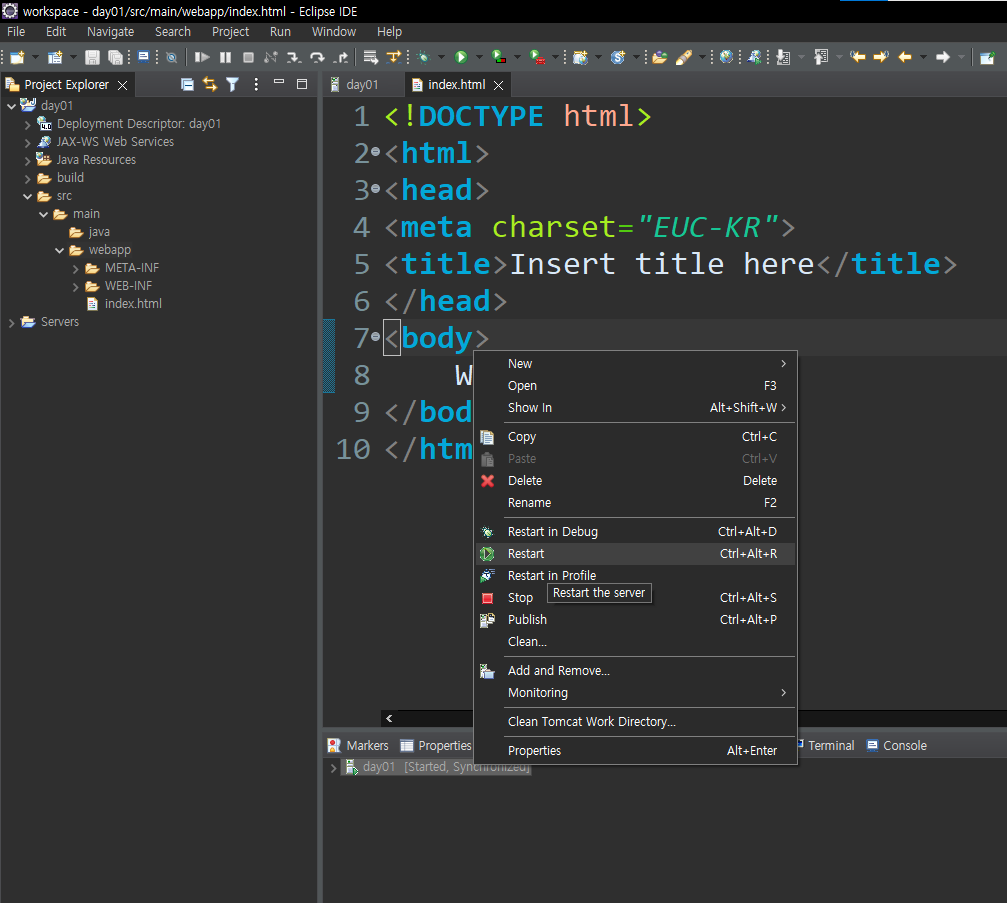
body 태그 사이에 자유롭게 글을 작성하고 저장해줘요. 그리고 실행할 서버 우클릭하여 [Start] 또는 [Restart] 해줘요.


⚫ (3)
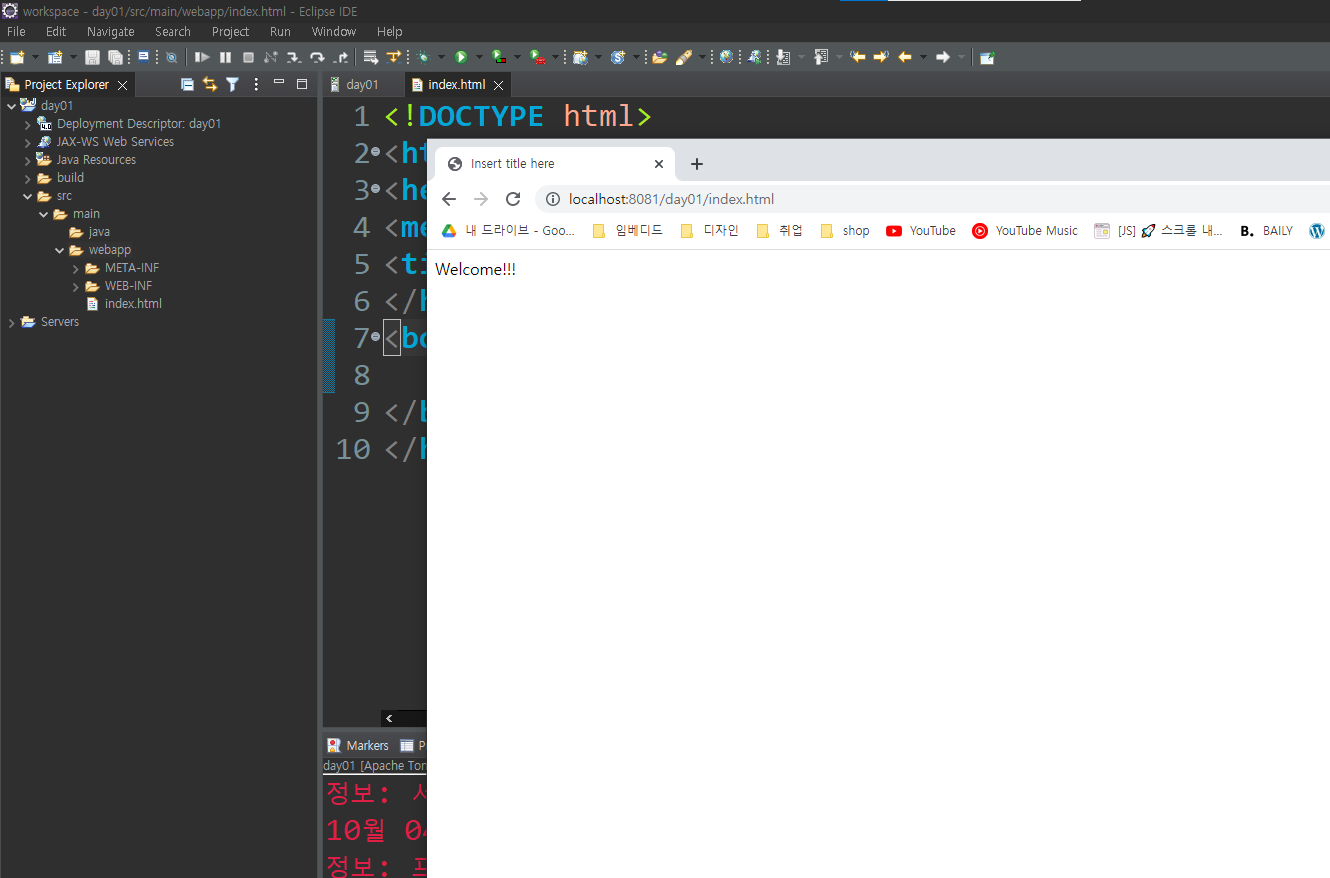
웹 브라우저에서 localhost:8081뒤에 작성한 html 파일 이름을 넣어주면 성공적으로 html 파일이 웹 브라우저로 보여져요.(예 : localhost:8081/index.html)

포기하지 말고 JUST DO! ✔️

출처
https://media.giphy.com/media/dwmNhd5H7YAz6/giphy.gif
https://media.giphy.com/media/3o6Mb9EC7mNqXl9x7y/giphy.gif