JavaScript와 친해지길 바래
1.JavaScript와 친해지길 바래 🙏(0) - 실습 환경 구축

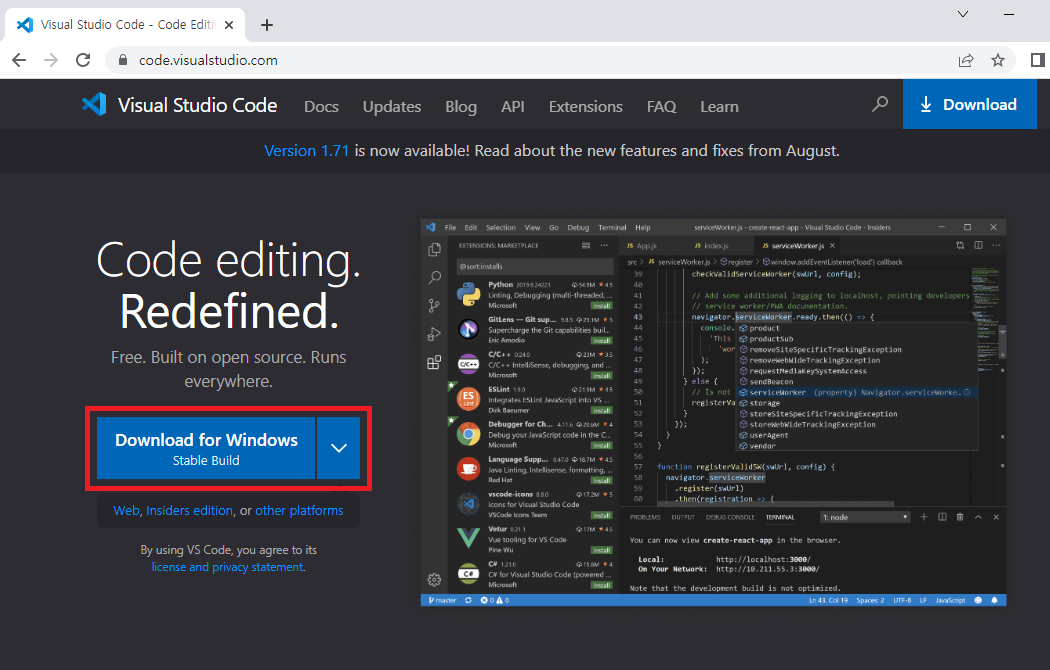
재밌는 이벤트의 세계, JavaScript 📁 실습 환경 구축 📎 Visual Studio Code 설치 ⚫ (1) 다운로드 페이지 접속 https://code.visualstudio.com/ ⚫ (2) exe 파일 설치 진행 ⚫ (3) 설치 진행 **[VSCodeUserSetu
2.JavaScript와 친해지길 바래 🙏(1) - 데이터타입, 연산

재밌는 이벤트의 세계, JavaScript 💡 JavaScript 자바스크립트는 웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어를 말해요. 📎 Vanilla JS 바닐라 자바스크립트란 플러그인이나, 라이브러리를 사용하지 않
3.JavaScript와 친해지길 바래 🙏(2) - 조건문, 반복문

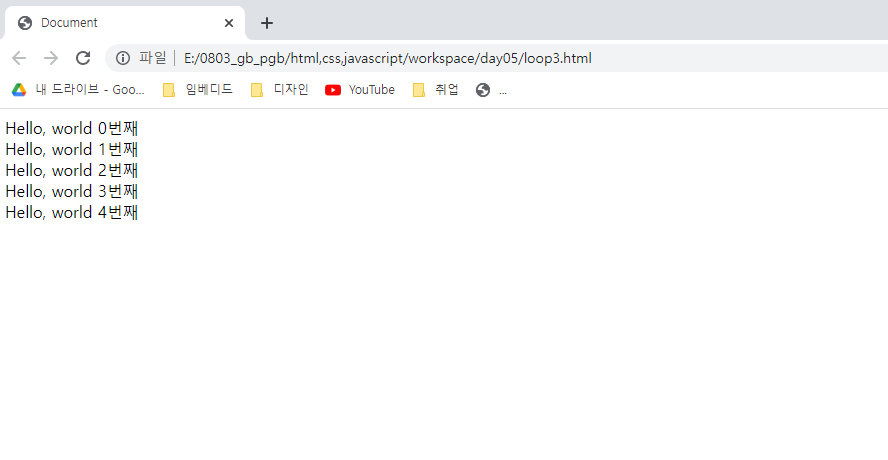
재밌는 이벤트의 세계, JavaScript 💡 조건문 📎 조건문의 종류 if ~ else if ~ else switch 📎 조건문 예제 ⚫️ (1) prompt로 id를 입력받습니다. 만약 입력받은 id가 usertest인 경우일 때, password를 입력
4.JavaScript와 친해지길 바래 🙏(3) - 출력, 함수

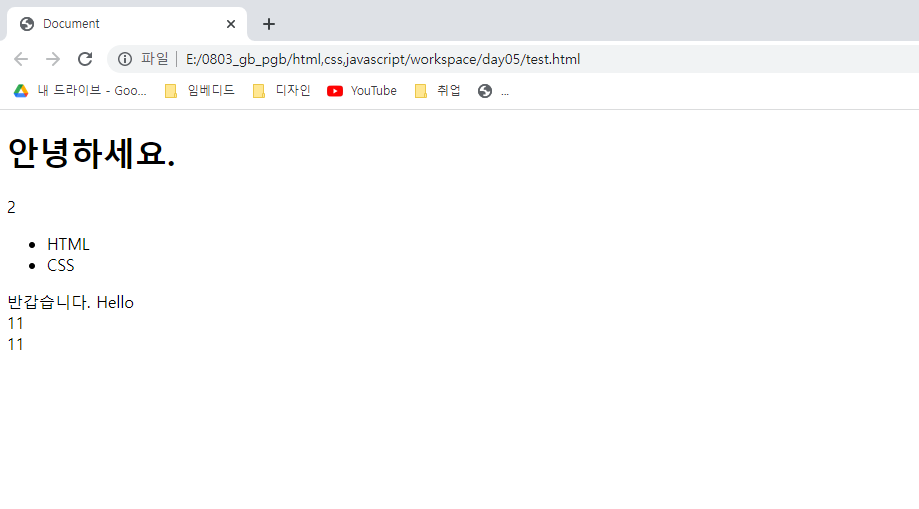
재밌는 이벤트의 세계, JavaScript 💡 document.write() >HTML 태그안에 출력되는 내용으로, 다른 HTML 태그를 포함하여 출력할 수 있어요. 💡 prompt > prompt는 입력을 받을 수 있는 입력창이에요.  - SCOPE, 배열

재밌는 이벤트의 세계, JavaScript 💡 scope 자바스크립트에 작성된 변수들은 유효범위를 가지고있어요. ⚫️ 예제 (1) ⚫️ 예제 (2) ⚫️ 예제 (3) ⚫️ 예제 (4) 💡 var 변수 선언의 문제점 다음의 예제로 그 문제점을 살펴볼게요.
6.JavaScript와 친해지길 바래 🙏(5) - Math

재밌는 이벤트의 세계, JavaScriptMath.random()을 사용해서 5자리 인증번호 생성해라. 출력(00159, 45911, ..)단, funtion 을 생성하여 출력한다.'가위', '바위', '보'를 랜덤으로 출력. 단, function 생성출처https&#
7.JavaScript와 친해지길 바래 🙏(6) - Date, SetInterval( )

재밌는 이벤트의 세계, JavaScript 💡 Date 객체 Date 객체는 웹 브라우저가 설치된 PC의 현재 시각을 얻어와요. 📎 Date 객체 선언 > 변수 변수이름 = new Date( ); 📎 Date 객체 값 리턴 받기 ⚫️ getFullYear()
8.JavaScript와 친해지길 바래 🙏(7) - 객체

재밌는 이벤트의 세계, JavaScript빈 객체의 생성 : 아무런 기능이 없는 상태의 빈 객체를 생성. 이 상태를 prototype이라고 해요.변수 : 빈 객체안에 변수를 추가 함수 : 빈 객체안에 함수들을 추가객체에 정의된 function을 메서드라고 해요.객체
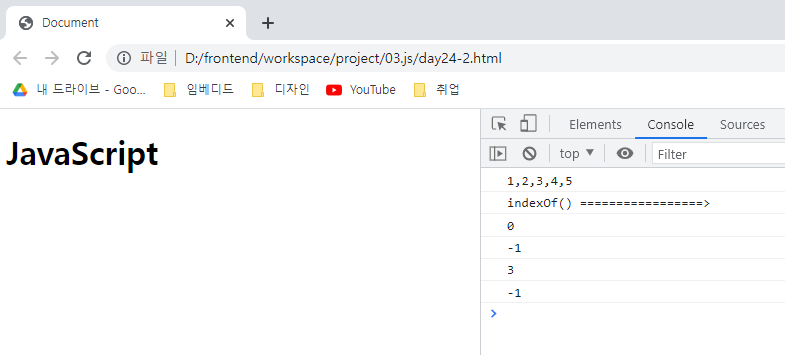
9.JavaScript와 친해지길 바래 🙏(8) - Object Model, indexOf, document

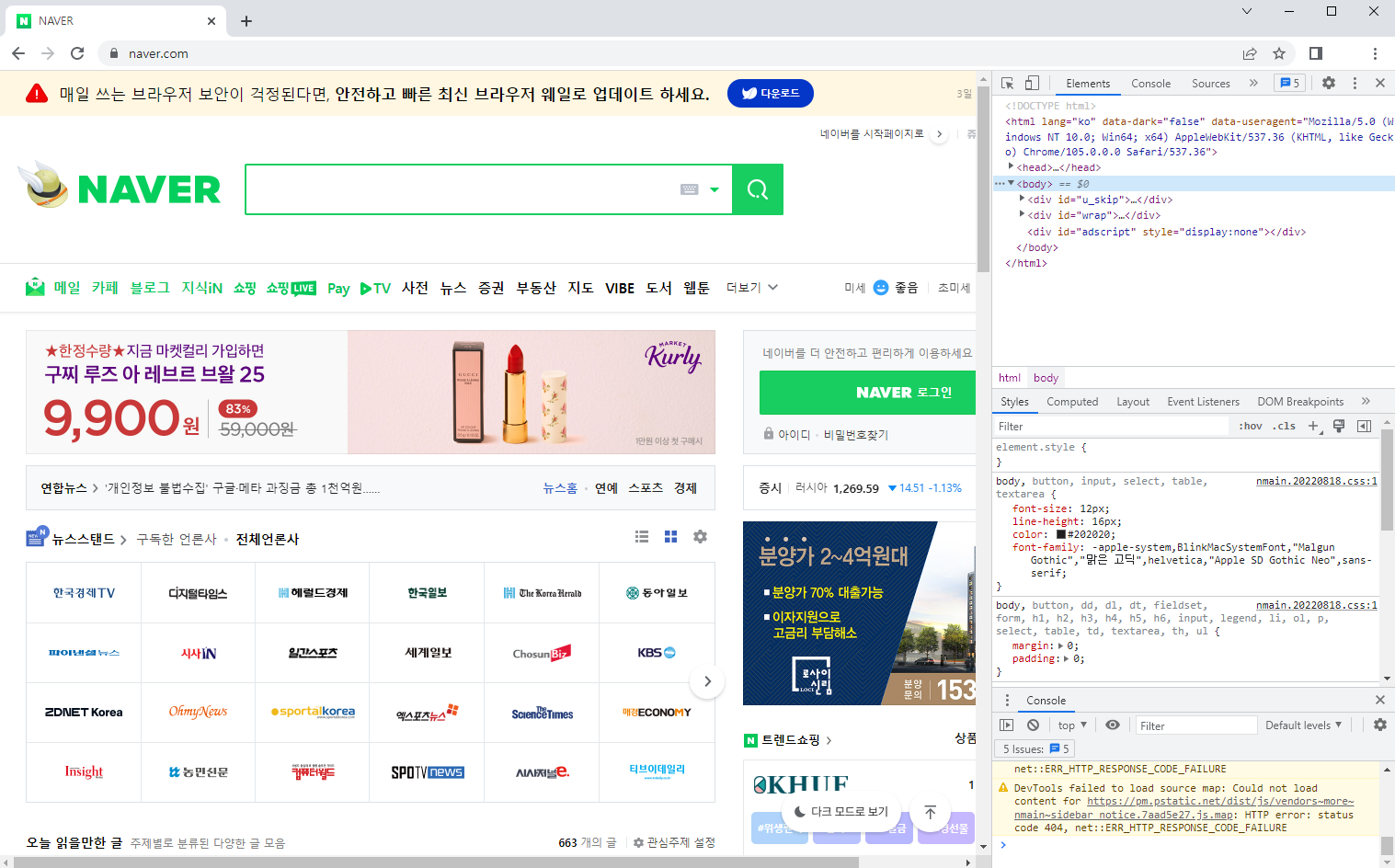
재밌는 이벤트의 세계, JavaScript 💡 Object Model 웹브라우저의 구성요소들은 하나하나가 객체화되어있어요. 자바스크립트로 이 객체를 제어해서 웹브라우저를 제어할 수 있게 돼요. 📎 Window 자바스크립트의 최상위객체이자 전역객체에요. 모든 객
10.JavaScript와 친해지길 바래 🙏(9) - Navigator, reload

재밌는 이벤트의 세계, JavaScript 💡 Navigator 다음에 더 JavaScript와 친해질 거예요.🎈 > 출처 https://media.giphy.com/media/qqtvGYCjDNwac/giphy.gif https://media.giphy.co
11.JavaScript와 친해지길 바래 🙏(10) - event, 디버그

재밌는 이벤트의 세계, JavaScript 💡 이벤트 특정한 상황이 발생했을 때 호출되도록 사용자가 정의하는 함수들을 이벤트라고 해요. 📎 이벤트 활용 ⚫️ (1) 인라인 > ** ⚫️ (2) Property Listener 인라인 방식에 비해 html과 j