본 자료는 박민 코치님의 자료와 Elice 플랫폼의 자료를 사용하여 정리하였습니다.
Node.js 이해하기
Node.js 등장배경
- 단방향 통신 위주였던 WEB 1.0에서 사용자와 상호작용하는 WEB 2.0으로 발전하면서 고성능의 JavaScript 실행기가 필요해졌다.
V8엔진의 등장 - V8엔진을 웹 브라우저에서만이 아닌 어느 환경에서나 실행할 수 있게 해주는 실행기 개발
Node.js 등장
Node.js vs Browser
Browser
- 브라우저에서 실행
- 웹 내부 제한된 동작
- 웹 프론트 개발자의 언어
Node.js
- 크로스 플랫폼 실행
- 제한 없는 동작
- 다양한 어플리케이션 개발
- 브라우저가 없을 때 자바스크립트를 실행시킬 수 있게 하는 도구
- 활용범위는 APP, 서버, 게임 등등
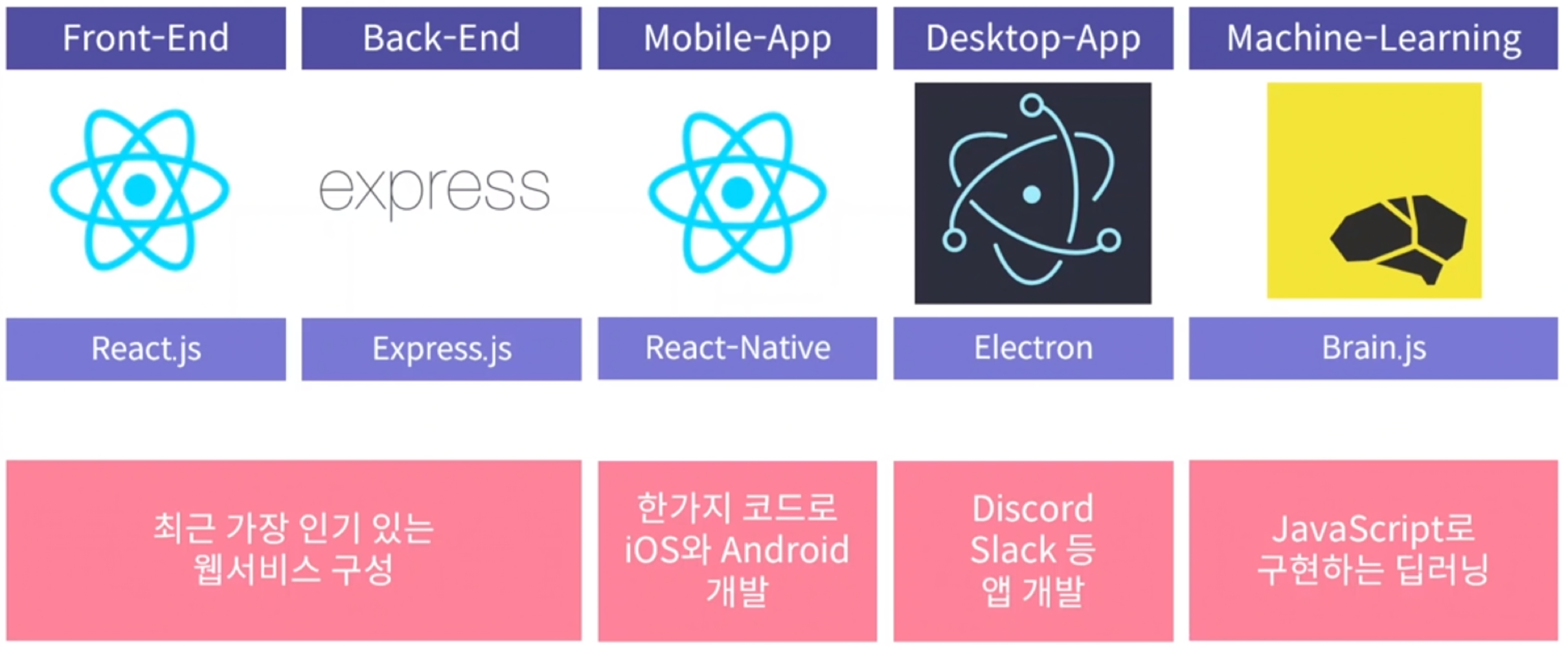
Node.js로 할 수 있는 것들

Node.js의 특징
Node.js의 특징 한 줄 요약
싱글 쓰레드 - 비동기 - 이벤트 기반
쓰레드란?
- 명령을 실행하는 단위
- 한 개의 쓰레드는 한 번에 한 가지 동작만 실행 가능
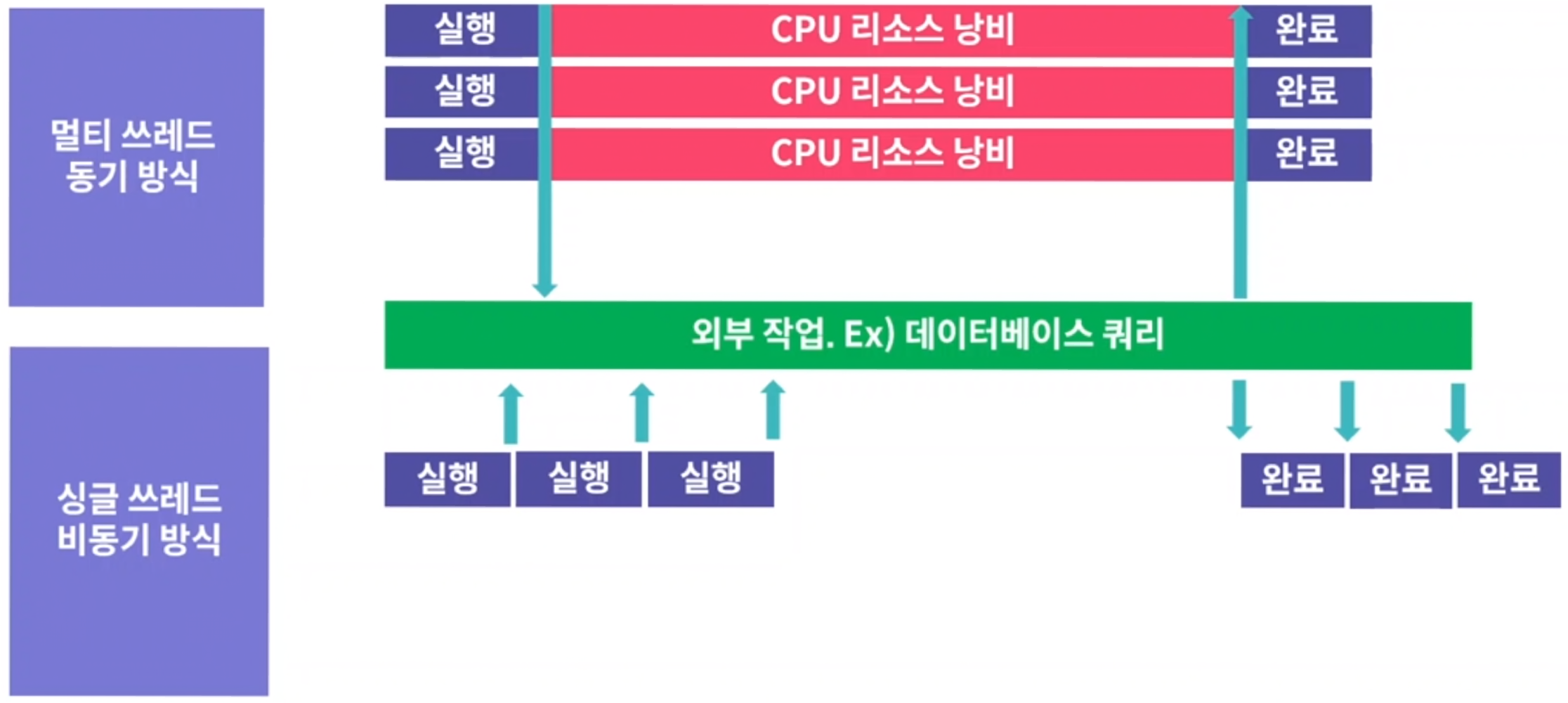
싱글 쓰레드와 멀티 쓰레드의 차이점
- 싱글 쓰레드 - 한 번에 한 가지 동작만 수행
- 멀티 쓰레드 - 동시에 여러 동작 수행 가능
싱글 쓰레드의 장/단점
- 장점 - 쓰레드가 늘어나지 않기 때문에 리소스 관리에 효율적
- 단점 - 쓰레드 기반의 작업들의 효율이 떨어진다.
- ex) CPU 연산 작업
그래서 Node.js는 비동기 동작으로 쓰레드 기반의 작업을 최소화한다.
- ex) CPU 연산 작업
비동기란?
- 동작을 실행한 후 완료가 되길 기다리지 않는 방식
- 동작의 완료를 기다리지 않기 때문에 다른 동작을 바로 실행 가능
- Node.js는 싱글 쓰레드이기 때문에 비동기 방식을 사용한다.
동기와 비동기 차이

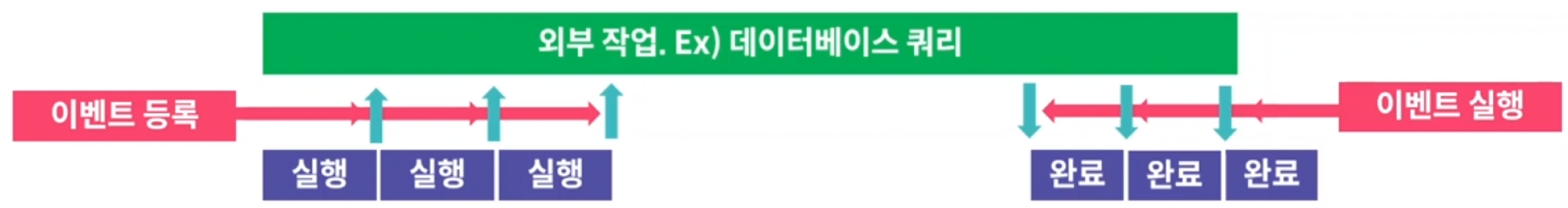
이벤트 기반이란?
- 비동기 동작의 완료를 처리하는 방법
- 특정 동작을 실행한 후, 해당 동작을 전혀 신경쓰지 않는다.
- 대신 해당 동작이 완료될 경우 실행할 함수를 미리 등록한다.
- 비동기 동작이 완료가 되면 미리 등록된 함수를 실행한다.
이벤트 기반 동작 방식

Node.js의 특징 요약
- 싱글 쓰레드이기 때문에 비동기 동작 필요 구현을 위해 이벤트 기반 동작
Node.js 시작하기
어떤 버전으로 시작해야 할까?
Node.js는 빠르게 개발 중
- 보안 이슈 및 버그 수정, 최신기술 빠르게 적용
- 급변하는 기술은 가장 안정적인 최신 버전을 선택하는 것이 최선
LTS
- Long-Term Support 버전
- Node.js의 안정적이고, 오래 지원하는 버전 명
가장 최신 LTS 버전을 선택하자
ES6
ES6란?
ES6
- ECMAScript 버전 6 이후를 통틀어 일반적으로 ES6이라고 부른다.
ECMAScript
- 계속해서 발전해가는 JavaScript의 표준문법
- 2015년, ECMAScript 버전 6 이후로 많은 현대적인 문법이 추가됐다.
ES6을 사용하는 이유
- 생산성 향상
- 최신 ECMAScript 지원
Node.js와 ES6
- Node.js는 ES6의 모든 문법을 지원하지는 않는다.
자주 사용되는 문법
- let, const
- Template String - ``기호
- arrow function
- class
- destructing - 구조 분해 할당
- import / export ESModule을 사용하는 기존 JS와는 다른 CommonJS형식을 사용하기때문에 문법이 다르다
- ESmodule
export default add;import add from "파일명";
- CommonJS
module.exports = add;const add = require('파일명');
- ESmodule
비동기 코딩
비동기 코딩이란?
- 비동기 - 이벤트 기반 동작을 코드로 구현하는 방법
비동기 코딩의 세가지 방법
- Callback (전통적 방식)
- Promise (Callback의 단점을 보완)
- Async-Await (Promise의 단점을 보완)
Callback
db.getUser((err, users) => {
console.log(users);
});Callback 지옥을 만날 수 있다.
Promise
db.getUsersPromise()
.then((users) => {
return promise1(users);
})
.then(r1 => promise2(r1))
.catch( ... );- Chaining이 가능하다.
Async-Await
async function dosomething() => {
const r1 = await promise1();
const r2 = await promise2(r1);
const r3 = await promise3(r2);
.
.
.
return r3;
});
dosomething().then(r3 => {
console.log(r3);
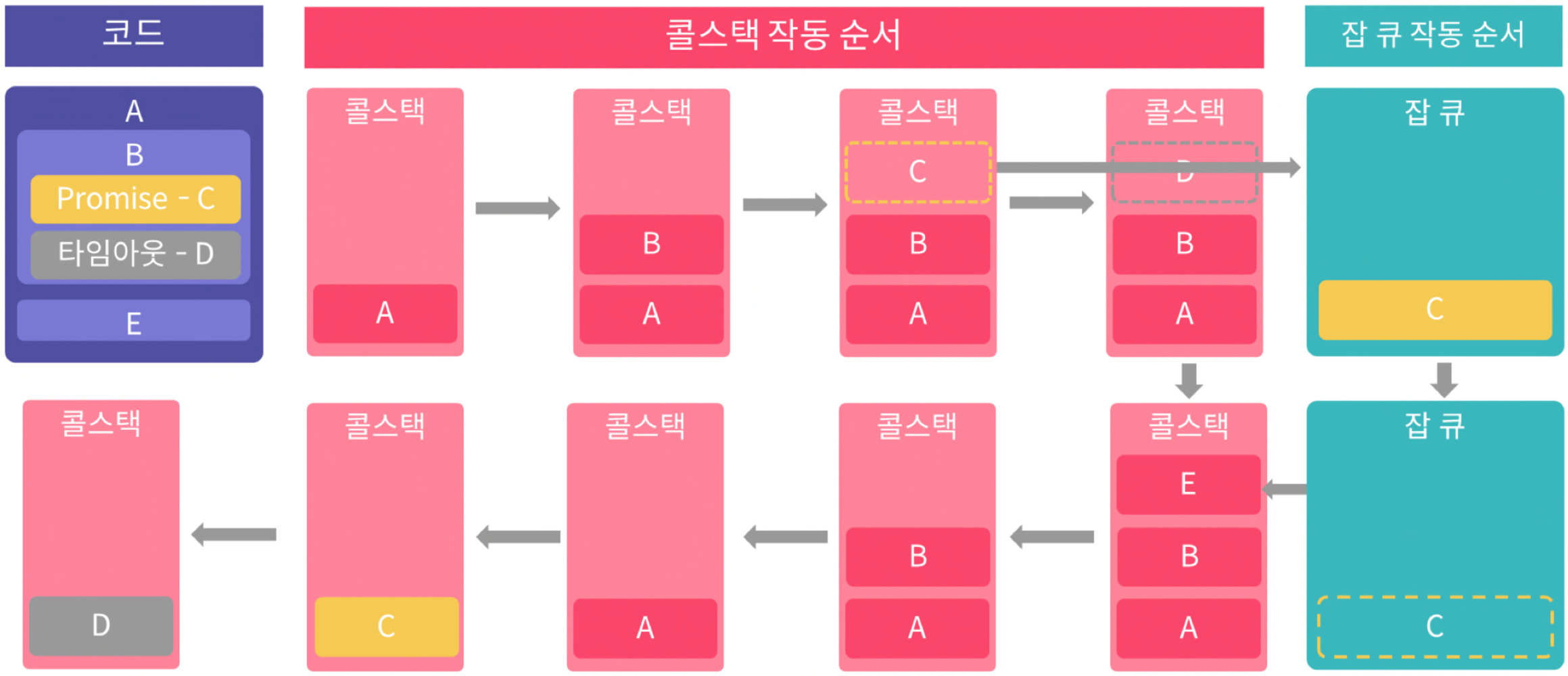
});심화 - 이벤트 루프
이벤트 루프란?
- 이벤트를 처리하는 반복되는 동작
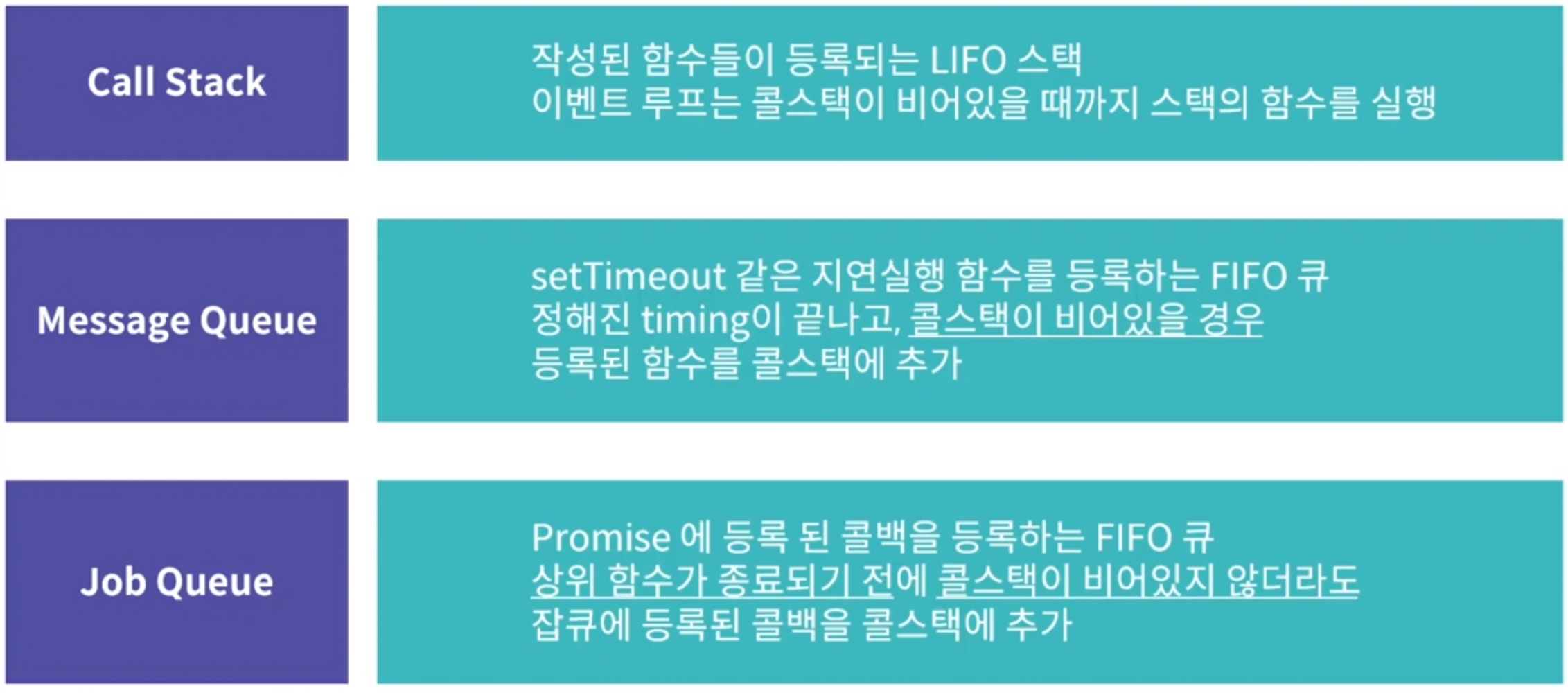
구성요소

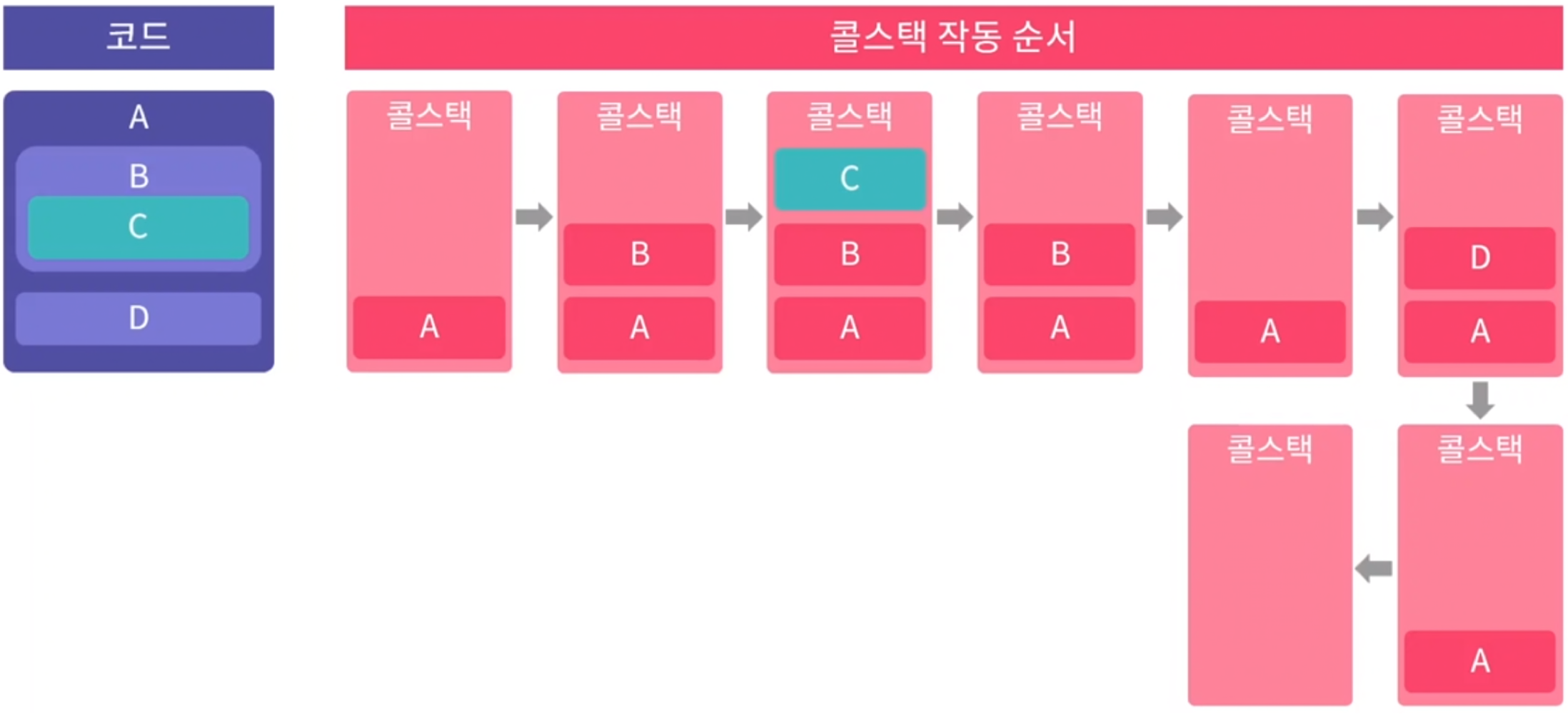
Call Stack 작동 순서

Message Queue 작동 순서

JoB Queue 작동 순서