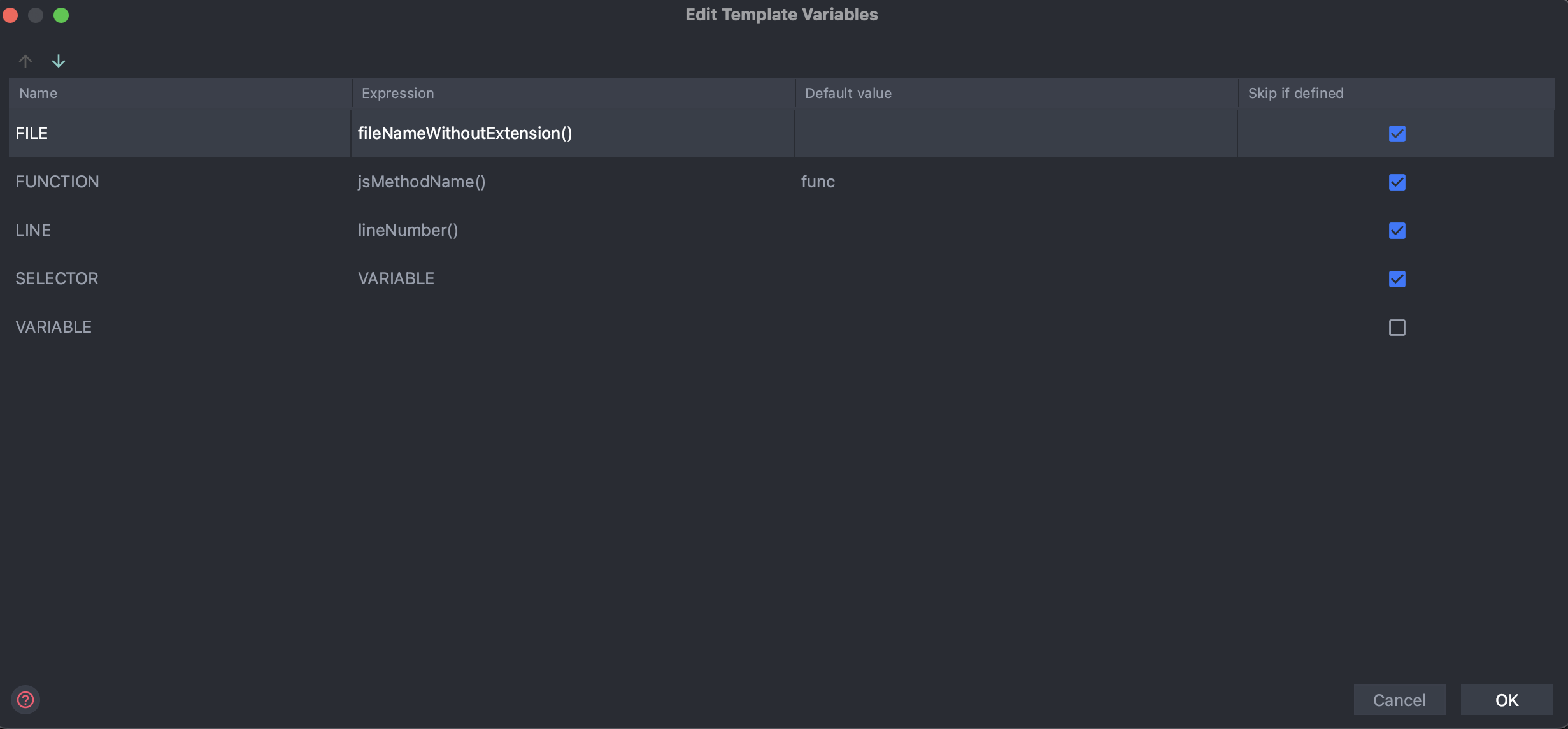
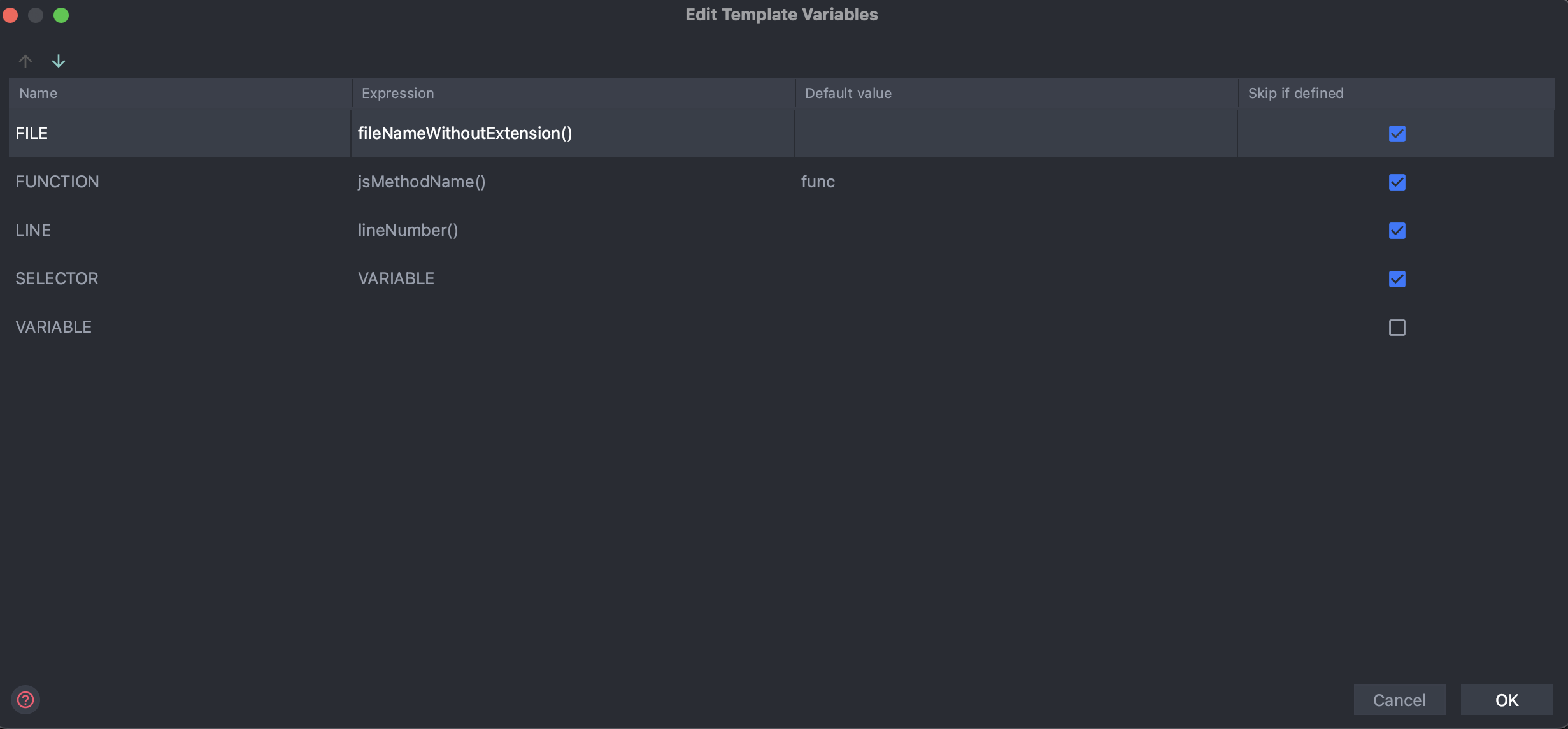
log
console.log('🔥🔥$FILE$/$FUNCTION$ :$LINE$ - $SELECTOR$ = ', $VARIABLE$)

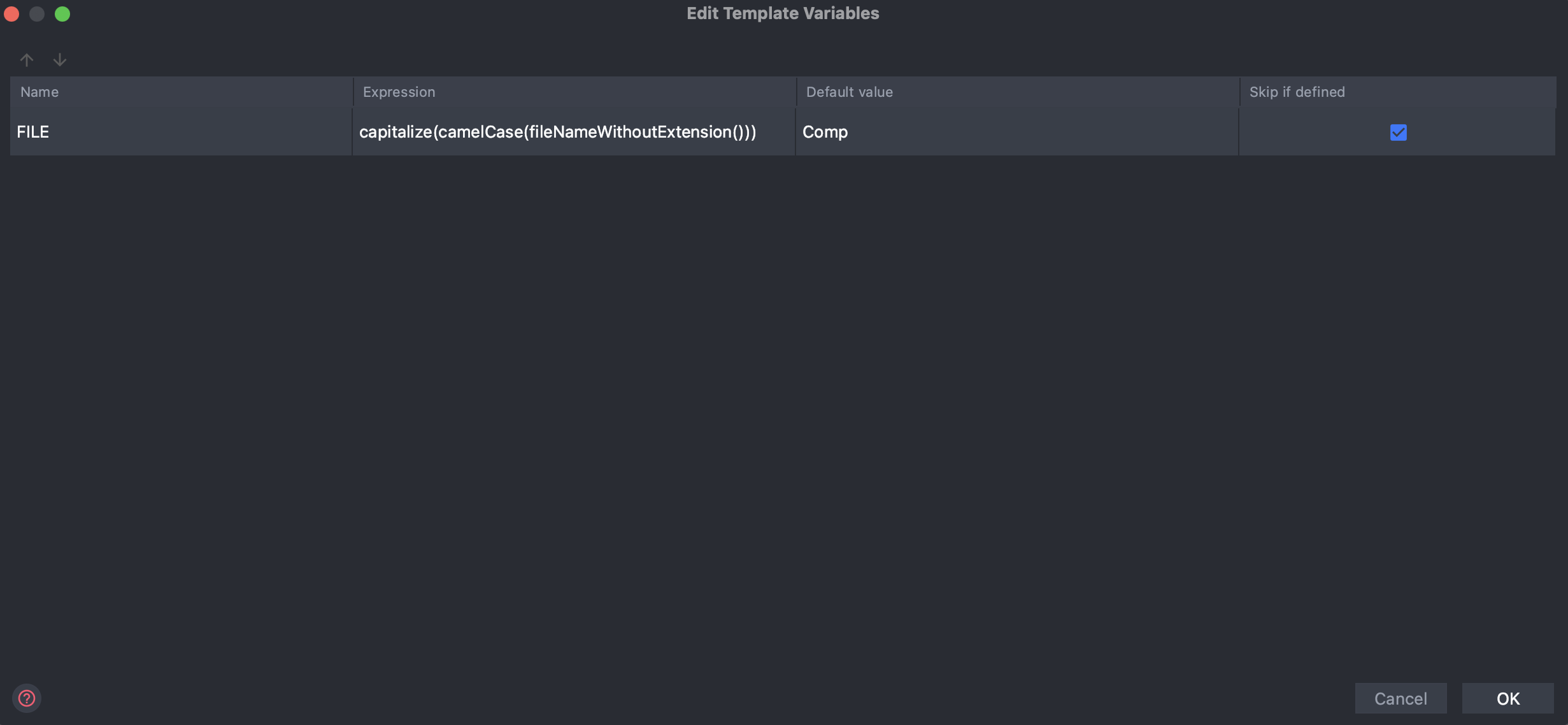
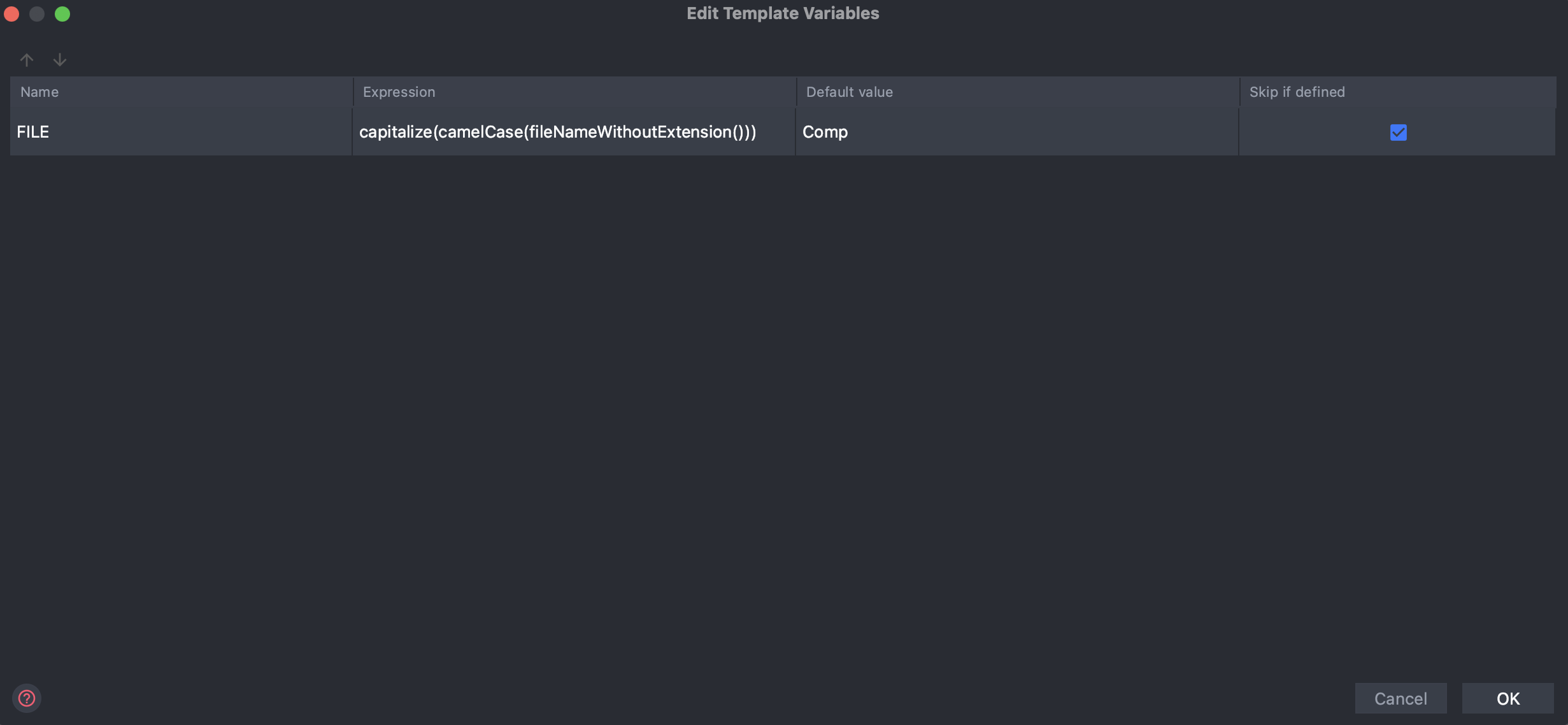
rnb
import React from 'react';
import {StyleSheet, View, Text} from 'react-native';
interface Props {}
const $FILE$: React.FC<Props> = () => {
return (
<View>
<Text>$FILE$ hi</Text>
</View>
);
};
const styles = StyleSheet.create({
block: {},
});
export default $FILE$;

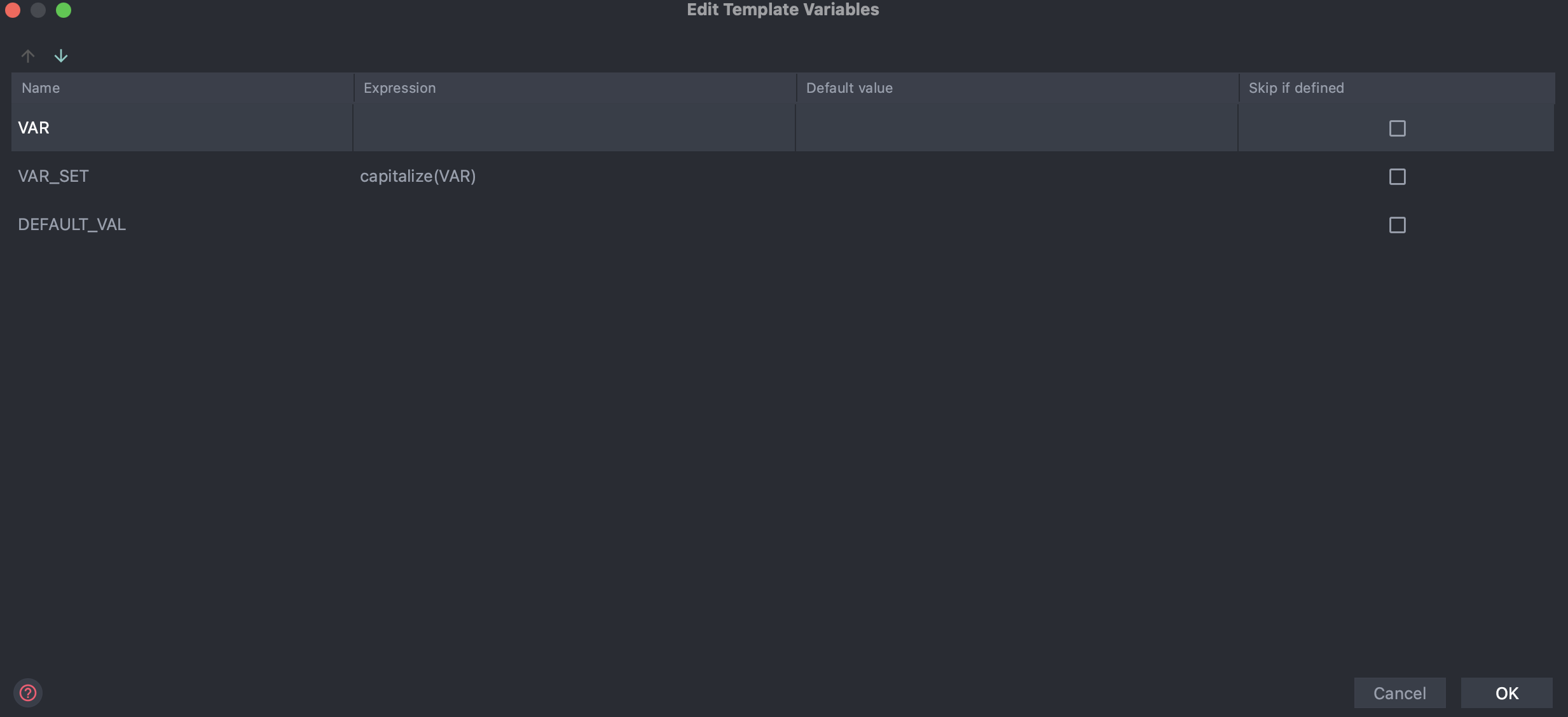
ustate
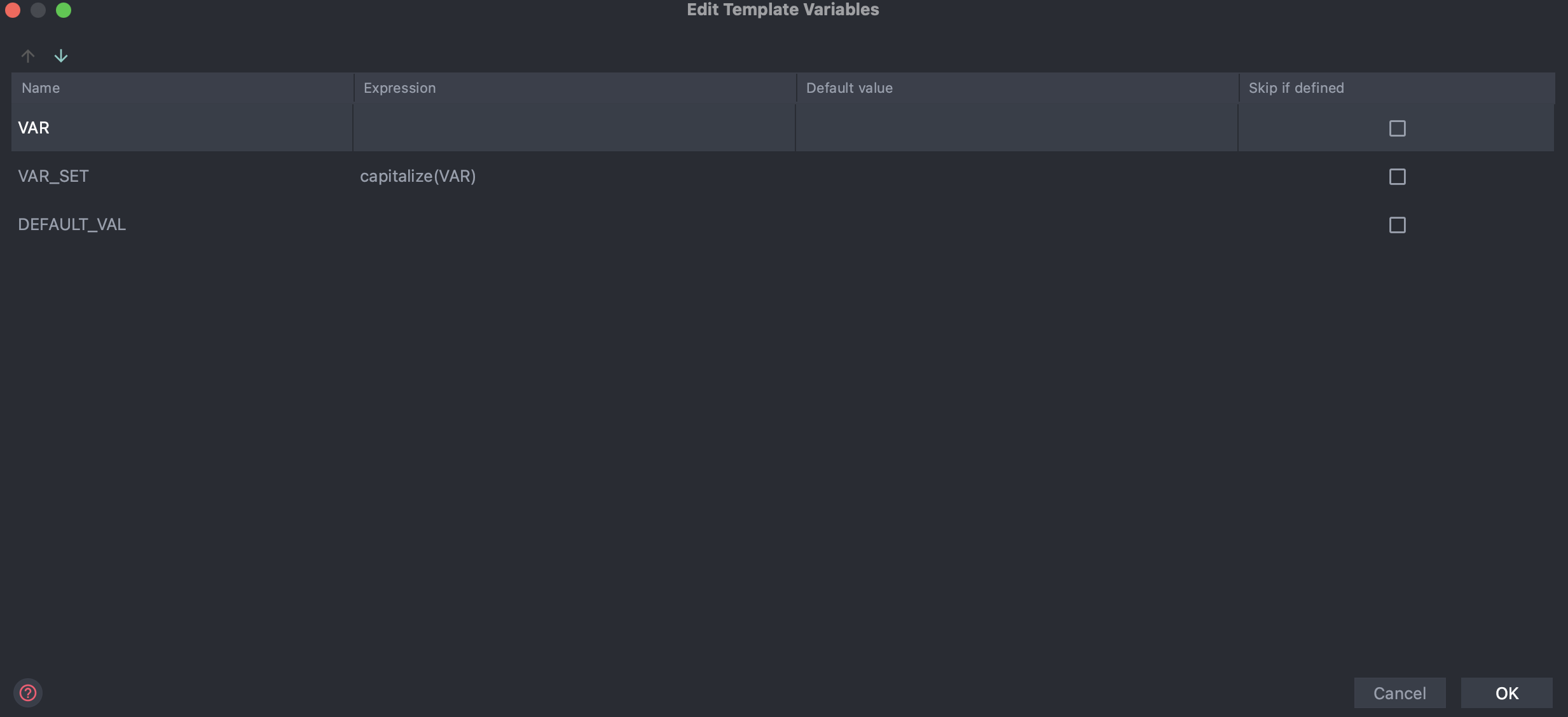
const [$VAR$, set$VAR_SET$] = React.useState($DEFAULT_VAL$);$END$

ueffect
React.useEffect(() => {
$END$
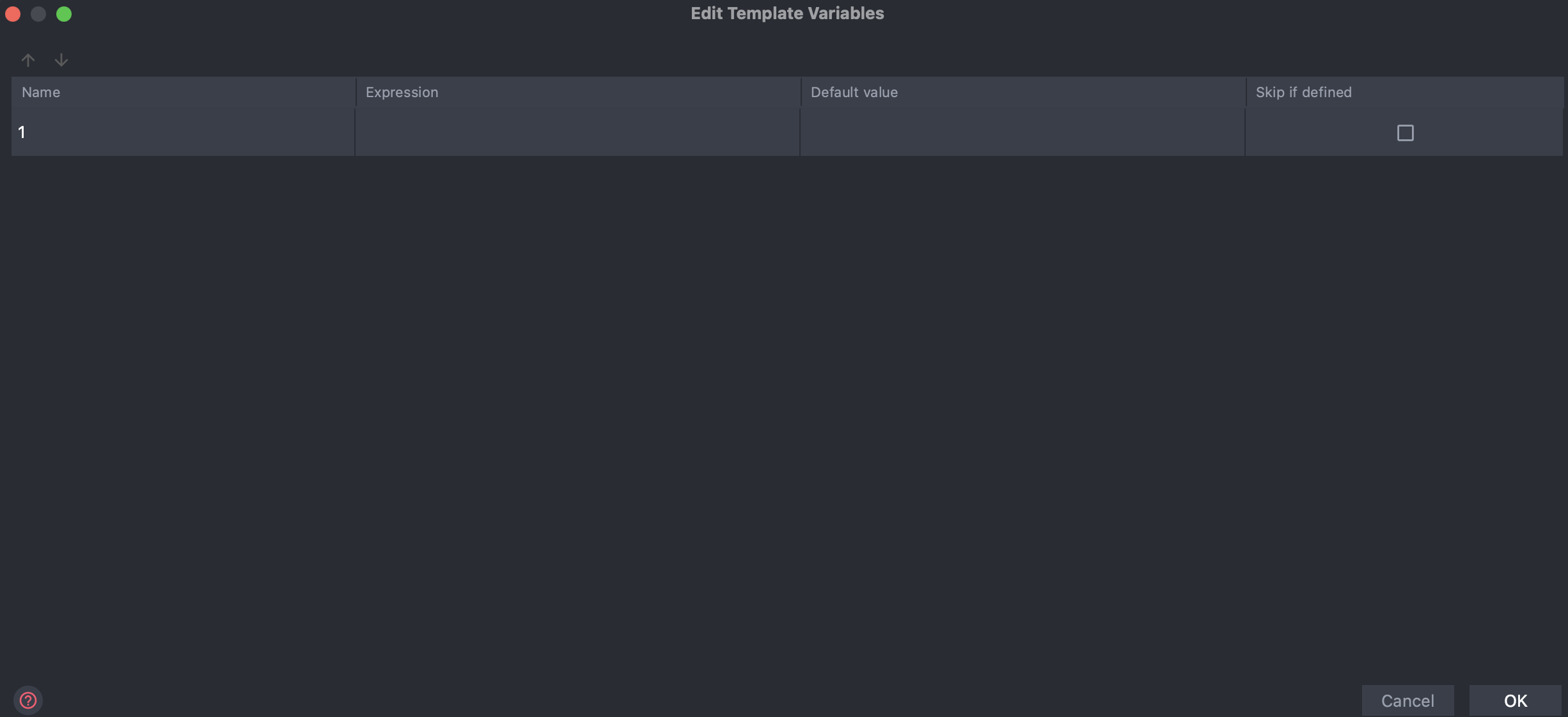
}, [$1$]);

umemo
const $VAR$ = React.useMemo(() => {
return {
$RETURN$
}
}, [$DEP$]);
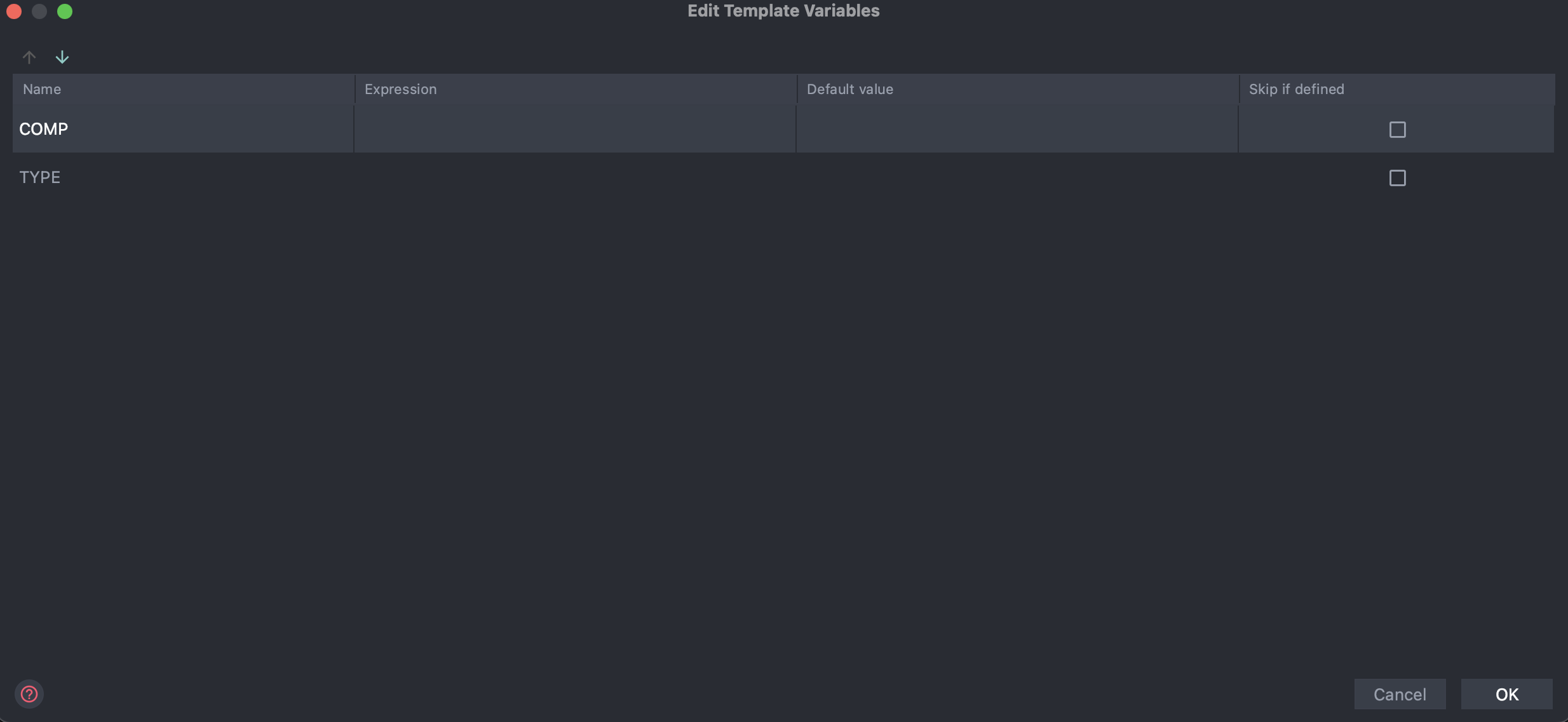
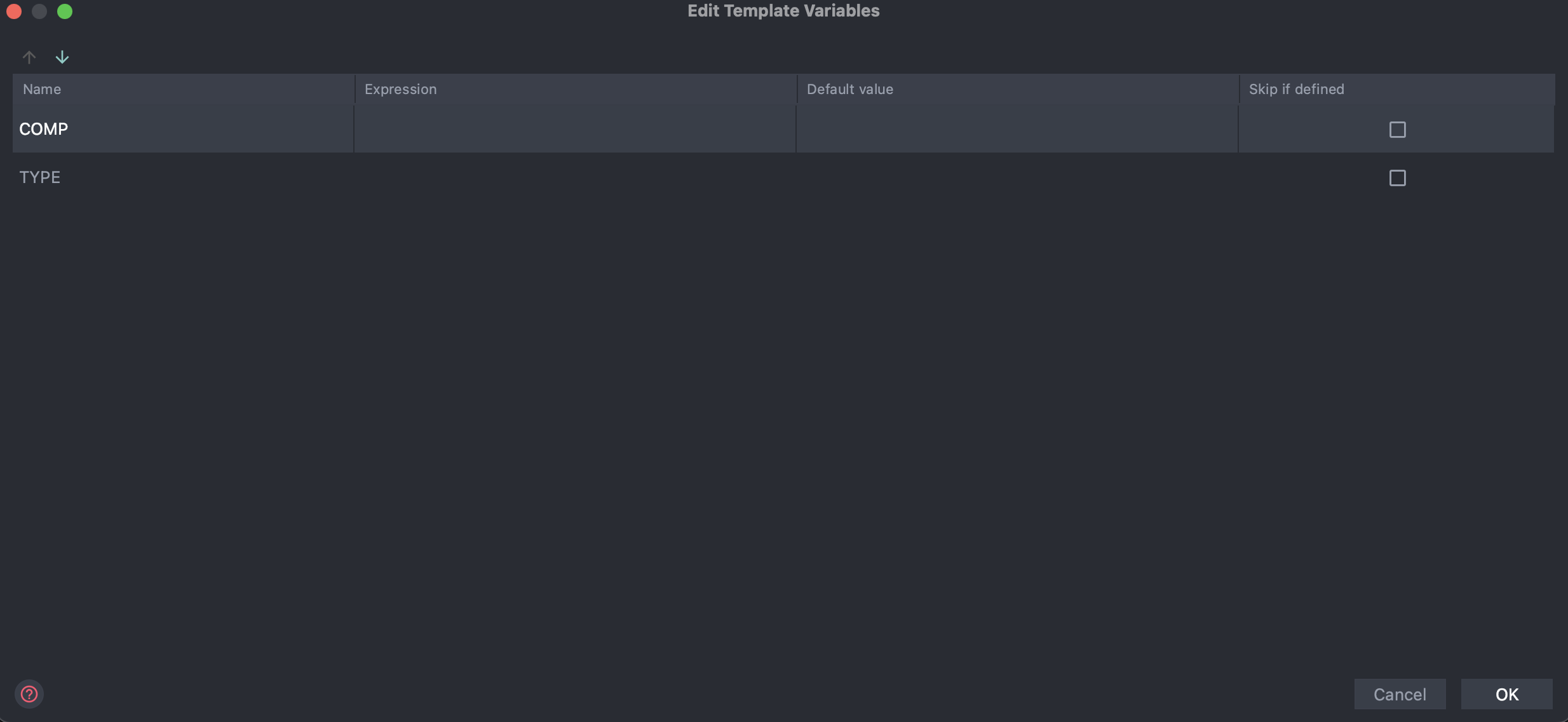
uref
const $COMP$ = React.useRef<$TYPE$>(null)$END$