앞으로의 과제
- useMemo
- useCallback
- react-query
- suspense
- 순수 함수와 순수 컴포넌트
keyword
가독성
코드만 보고 데이터 형식을 알 수 있어야 한다
생각을 하게 만드는 코드는 좋지 못한 코드다 -> 관심사 분리를 통해 관리
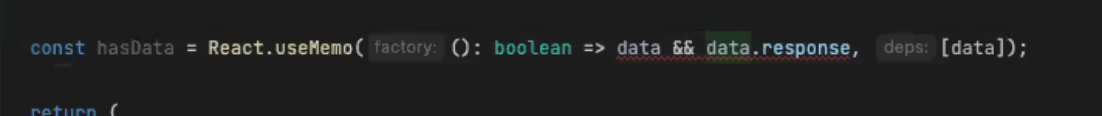
- 삼항 연산자: 가독성을 위해 사용을 지양하자 - 조건을 생각해야하는 것 자체가 리소스
-> useMemo등을 활용해 view 외부로 로직을 분리한다 - map: 컴포넌트 return() 내부에서는 사용을 지양하자 -> 역시 useMemo로 분리
- useMemo: 관심사 분리를 위해 지향하자

- propmise 객체: promise 객체를 받을 땐 아무 것도 없어도 .then()을 붙여주자
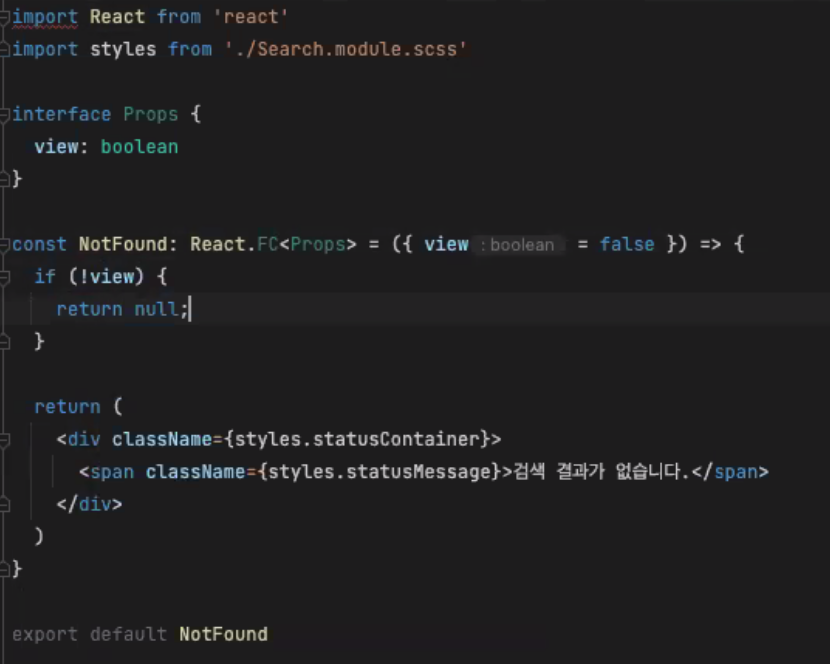
- NotFound: NotFound, Modal 등은 공통 컴포넌트로

- 로직이 긴 함수들은 따로 빼서 관리, 빼던가 넣던가 하나만..
react, type
- union type: 로직 분기에 string 말고 union type 사용 고려
- potals: 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링
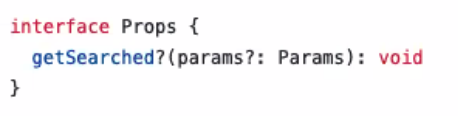
- 함수 인터페이스 선언 시:

라이브러리
- react-helmet: 좋다
- day.js: 날짜 관련은 무적권
2k 이상의 star는 통계적으로 라이브러리의 품질을 보증한다
거기서 오류가 난다면 내가 잘못일 확률이 높다
그럼에도 깃허브에 issue가 너무 많다면 관리가 안되는 라이브러리니 주의
프론트 엔드
프론트 엔드는 코드 생명 주기가 짧기 때문에 자주 수정해야 한다
그러기 위해선 가독성이 생명
최대한 보기 쉽게 분리하고 잘 관리하자
순수 컴포넌트를 최대한 활용, props 최소화, 로직과 view를 최대한 분리
리액트에선 아토믹 구조 정도, 기본 폴더 구조만 보고
MVC 패턴 이런거 신경 쓸 시간에 클린 코드 공부
개발자는 비즈니스 문제를 기술적 문제로 해결하는 사람이다
dribble, pinterest, behance를 꾸준히 보자
styled-components도 이젠 레거시 -> 이모션이 개좋으니 써보자
전체적인 디자인은 SASS, 컴포넌트 단위로 이모션
알면 기술, 모르면 마술
여러분은 비법을 찾아보려 해도 찾지 못합니다. 당연하게도 제대로 보지 않으니까요.
사실은 알고 싶지 않거든요. 여러분은 속기를 원하죠.
사람들은
아니 나는
종종 잘하는 사람들에게 공부하는 비법을 묻곤 한다
우리는 비법을 알려줘도 하지 못한다
사실은 알고 싶지 않은 것이다
어쩌면 이미 알고 있을지도 모른다
어떻게가 아니라 하는게 중요하다는 사실을
모든 것에는 희생이 따른다
희생이라 함은 기회 비용일 것이고
대부분의 경우 선택의 문제이다


와 ! 👏👏👏