앞으로의 과제
- 이력서
- 헤더
- LNB
- API 불러오기
Keyword
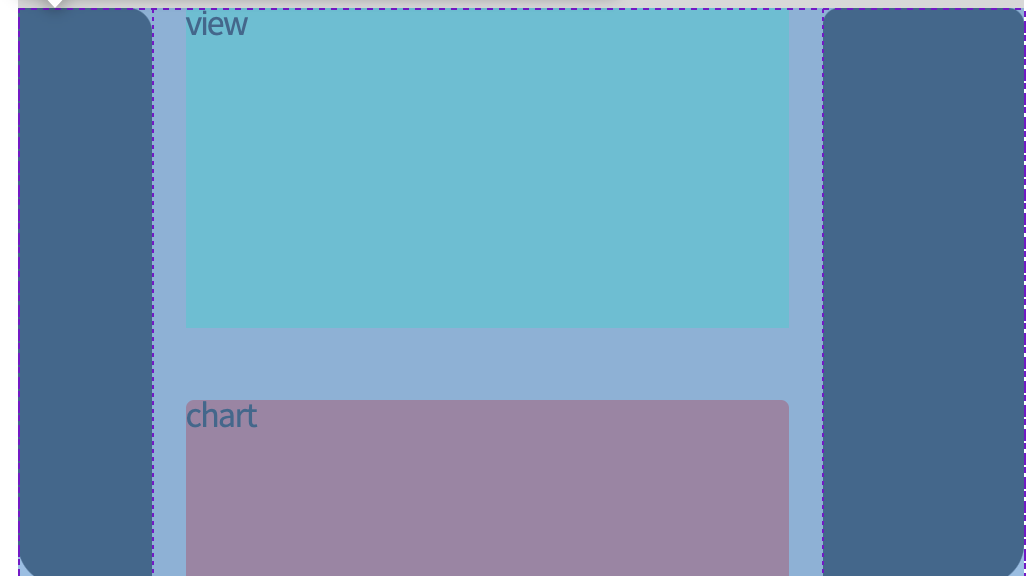
- Layout component: Layout 컴포넌트 태그 내에 다른 컴포넌트를 넣으면 props로 전달되는 것 같다 type은 ReactNode
import GNB from './GNB'
import LNB from './LNB'
import SideMenu from './SideMenu'
import styles from './layout.module.scss'
import { ReactNode } from 'react'
interface Props {
children: ReactNode
}
const Layout = ({ children }: Props) => {
return (
<div className={styles.dashboardContainer}>
<header>hi</header>
<main className={styles.main}>
<GNB />
<LNB />
{children}
<SideMenu />
</main>
</div>
)
}
export default Layout
import styles from './routes.module.scss'
import Dashboard from './Dashboard'
import Layout from './_shared/Layout'
const App = () => {
return (
<div className={styles.app}>
<div className={styles.dashboardContainer}>
<header>hi</header>
<main className={styles.main}>
<Layout>
<Dashboard />
</Layout>
</main>
</div>
</div>
)
}
export default Apphtml/css
구조를 처음부터 생각하고 짜면 좋을 것 같다
이런 구조는 그냥 flex로 가자..

- width: fit-content; : 컨텐츠 길이에 알아서 맞춰준다 신기..
햇살이 따사롭다
부딛히는 바람도 평화롭다
내 마음이 변해서 그런걸까
현재가 너무 만족스러워서 걱정될 즈음
과정의 끝이 다가온다
이번에는 또 실패를 겪었지만
더 좋은 사람이 되고 싶게 만드는 사람들을 만났다


PEACEFUL