앞으로의 과제
- aside, main
- drop down
- chart.js
- datepicker
Keyword
html
- dl: dt, dd를 div로 감싸도 된다
- 레게노

css
- css header에 넣으면 개느림
- 모바일은 사이즈는 따로 렌더링
react
- __shared: 페이지 내부에서의 공용 컴포넌트
- 여러 곳에서 쓰는 것은 전역 공용 컴포넌트로 사용
- 관심사 분리, 코드는 125줄, 컴포넌트 기능 최소화
- e.currentTarget.dataset.target: data-set에 접근
- 좋은 코드

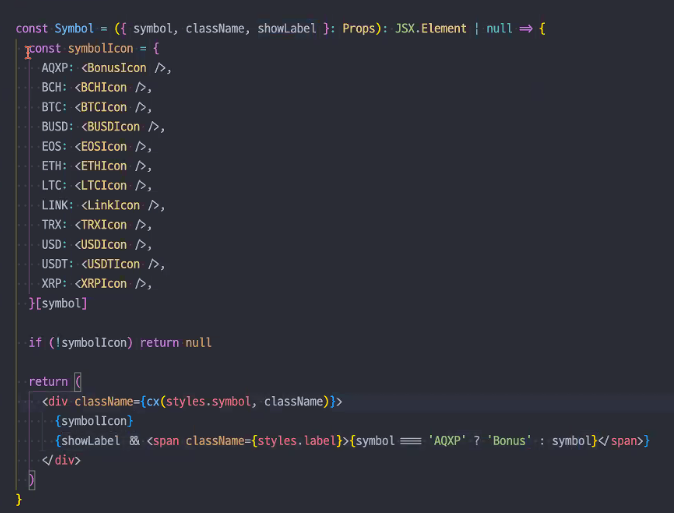
[symbol]의 변화에 따라 해당하는 값(컴포넌트)를 반환
javascript
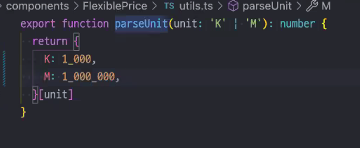
- 자스에서는 숫자 구분자를 언더바로 가능
그래프

- 그래프에 transition animation 사용하자
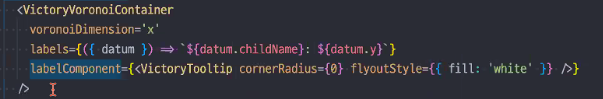
- 툴팁

- victory: label 사용하면 커스터마이징 된다
코드 품질 / 성능 검사
- code climate: 코드 품질 검사
FOIT → 폰트가 로딩 되는 동안 폰트가 보이지 않는 현상 - lighthouse: 웹 사이트 성능 평가, 시크릿 모드로
크롬 개발자도구(F12) -> Lighthouse -> 새로고침(F5) -> Generate report 클릭
LCP - 사람이 볼 수 있게 화면이 로딩 된 상태
L - 로딩 완료
Layout shift - 점수 낮아짐

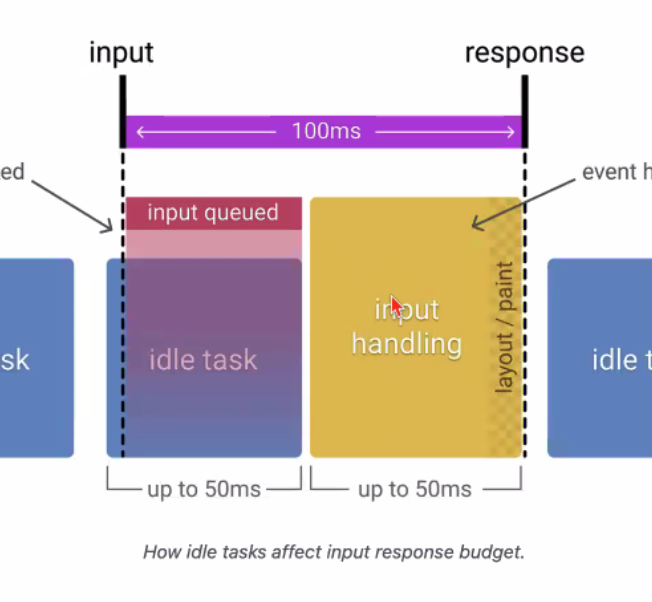
100ms 내로 로딩이 돼야 빠른 것
만약 캐싱된 데이터가 있을 경우 싹다 지워진 상태로 라이트하우스가 돌아가
새로고침 보다는 리로드로
스토리북
- 디자이너와 협업하기 좋다
- chromatic: 스토리북 배포
project
- toLocaleString: 데이터를 특정 언어의 형식으로 변환
Number, Date, Array, Object 데이터에 사용 가능
30000.toLocaleString() // 30,000- flex:
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 40%;
}- 숫자 -> 금액 단위 변경: 금액을 string으로 변경하여 str.length-1 / 4를 하여
몫과 나머지를 구한다 몫이 0인 경우, 그 외로 나누어서 진행
const unitWords = ['', '만', '억', '조', '경']
if (share === 0) return str.replace(commaRegExp, ',') + unitWords[share]
return (str.slice(0, -share * 4).replace(commaRegExp, ',') + unitWords[share]bug
- getData() 의 data 에서 스프레드 연산자로 dataStructure를 복사하여 사용할 때 forEach에서 넣어주는 데이터를 서로 공유하여 제대로 된 값을 사용할 수 없었다
나는 데이터를 종류별로 분류한 배열을 넘겨주는 함수를 만들었는데
더 좋은 방법이 있었을까..
데이터 분류 시 가독성은 좋지만 효율이 매우 떨어지는 코드를 짰다..
const dataStructure = [
{ value: 0, category: '광고비' },
{ value: 0, category: '매출' },
{ value: 0, category: '노출 수' },
{ value: 0, category: '클릭 수' },
{ value: 0, category: '전환 수' },
]
const getData = () => {
const data: ChartData = {
google: [...dataStructure],
facebook: [...dataStructure],
naver: [...dataStructure],
kakao: [...dataStructure],
}
dateFilter.forEach((detaObj) => {
data[detaObj.channel].find((item) => item.category === '광고비')!.value += detaObj.cost
data[detaObj.channel].find((item) => item.category === '매출')!.value += detaObj.roas
data[detaObj.channel].find((item) => item.category === '노출 수')!.value += detaObj.imp
data[detaObj.channel].find((item) => item.category === '클릭 수')!.value += detaObj.ctr
data[detaObj.channel].find((item) => item.category === '전환 수')!.value += detaObj.cvr
})
return data
}수고했어
단지 살아서 돌아온 것 뿐인데요?
그거면 충분해
생명이란 엔트로피를 거스르는 특수 현상이다
살아있는 것은 그 자체로 충분한 의미를 가진다


수고했어요
엔트로피를 거스르는 특수 현상 1 등장