앞으로의 과제
- 차트 뜨기 전 스피너 추가
Keyword
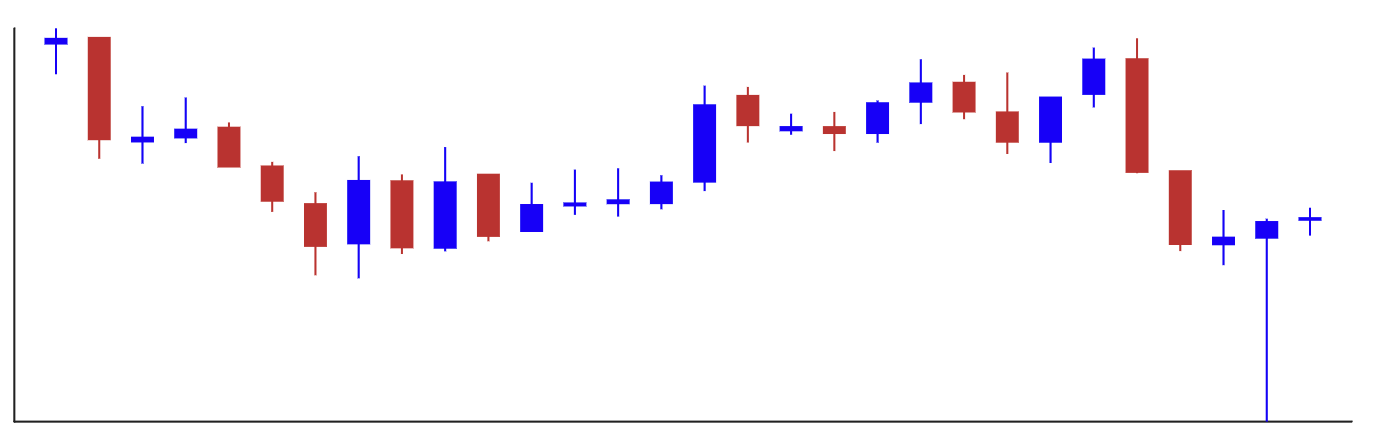
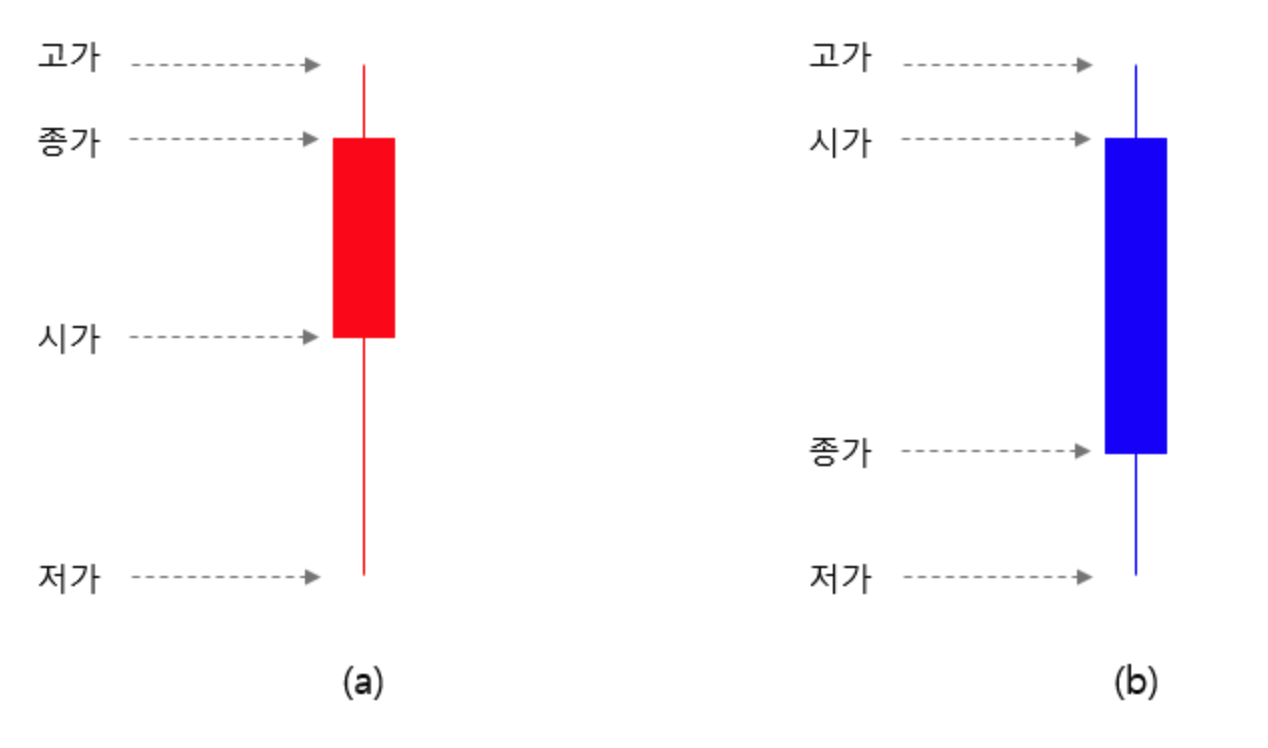
- 캔들 차트

출처: https://wikidocs.net/4766
victotory.js의 Candle Stick을 이용해 그릴 예정
import { VictoryChart, VictoryCandlestick, VictoryAxis } from 'victory'
<VictoryChart
width={chartBoxSize?.chartWidth}
height={chartBoxSize?.chartHeight}
domainPadding={{ x: 25 }}
scale={{ x: 'time' }}
>
<VictoryAxis tickFormat={(t) => `${t.getDate()}/${t.getMonth()}`} />
<VictoryAxis dependentAxis />
<VictoryCandlestick
candleColors={{ positive: 'blue', negative: '#c43a31' }}
data={data}
style={{ data: { stroke: ({ datum }) => (datum.close > datum.open ? 'blue' : '#c43a31') } }}
/>
</VictoryChart>