electron
https://kdydesign.github.io/2020/12/23/electron-ipc-communication/
IPC 모듈
IPC는 electron에서 사용되는 프로세스간 통신 기술 모듈이다
Vue에서의 Event Bus와 Props 개념이라는데..
React의 Props와 비슷할 것 같다
Electron은 IPC를 사용하여 Main 프로세스와 Renderer 프로세스 간에 직렬화 된 JSON 메시지는 동기적 또는 비동기적으로 통신한다.
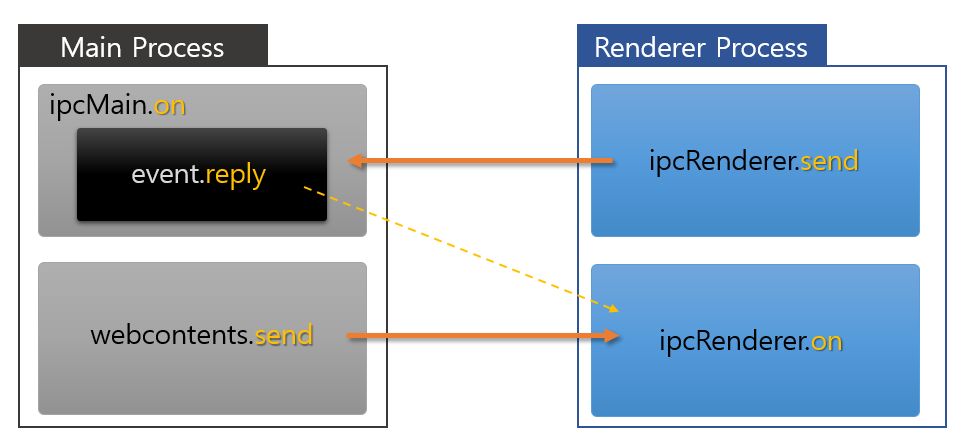
IPC는 on을 통해 메시지 또는 이벤트를 수신하고 send를 통해 메시지 또는 이벤트를 전달한다
ipcMain 에서 on을 통한 이벤트 수신
ipcMain.on('CHANNEL_NAME', (evt, payload) => { })ipcRender에서 send를 통한 이벤트 송신
ipcRenderer.send('CHANNEL_NAME', 'message')Main Processor
Main 프로세스는 일반적으로 우리가 Electron으로 개발할 때 생성하는 main.js로 볼 수 있다.
이는 Electron 앱의 진입점이기도 하며, 앱의 Life Cycle을 관리한다. 뿐만 아니라 애플리케이션에서 사용되는 메뉴, Dock, 트레이와 같은 네이티브 요소를 관리하며 Main 프로세스는 앱에서 각각의 새로운 Renderer 프로세스를 생성한다.
Renderer Processor
Renderer 프로세스는 Electron 앱의 Chromium 기반의 브라우저 창을 관리하는 모듈이다.
Main 프로세스와 달리 Renderer 프로세스는 여러 개가 존재할 수 있으며, Main 프로세스와는 1:N의 관계를 맺는다.
ipcMain
ipcMan 모듈은 Renderer 프로세스(웹 페이지)가 보내는 메시지 또는 이벤트를 동기적 혹은 비동기적으로 처리한다.
ipcMain에서는 IPC 통신을 할 때 수신만 할 수 있다.
이벤트 수신은 on이며 송신은 send라 하였지만, ipcMain에서는 on으로 송신을 하며 send가 아닌 reply로 회신하는 것이다.
ipcMain에서 on을 통한 이벤트 수신
const { ipcMain } = require('electron')
// ipcMain에서의 이벤트 수신
ipcMain.on('CHANNEL_NAME', (evt, payload) => {
console.log(payload)
evt.reply('IPC_RENDERER_CHANNEL_NAME', 'message')
})위 예제에서 CHANNEL_NAME은 메시지를 송신할 이름을 말하며 channel이라고 한다. 어느 ipcRenderer 프로세스에서 CHANNEL_NAME으로 메시지를 수신하였고 ipMain 프로세스는 ‘CHANNEL_NAME’로 송신하였다. 그리고 다시 reply를 통하여 송신 후 다시 응답하였다.
이 응답의 channel 이름은 IPC_RENDERER_CHANNEL_NAME이다. 이렇게 응답을 하였기에 어느 ipcRenderer 프로세서는 on을 통하여 IPC_RENDERER_CHANNEL_NAME 채널로 수신할 것이다.
기능 측면에서 send의 개념도 가능하다. 하지만 ipcMain 프로세스는 ipcRenderer와 같은 send 메소드를 가지고 있진 않다. send를 하기 위해서는 webContents.send를 이용해야 한다.
const { app, BrowserWindow } = require('electron')
app.whenReady().then(() => {
const win = new BrowserWindow({
// options
})
win.webContents.send('IPC_RENDERER_CHANNEL_NAME', 'message')
})ipcMain이 될 수 있는 main.js에서 IPC_RENDERER_CHANNEL_NAME 채널명으로 수신하고 있다. 이는 어느 ipcRenderer에서 IPC_RENDERER_CHANNEL_NAME 채널명으로 송신을 받고 이후의 처리를 할 수 있을 것이다.
이렇게 되면 ipcMain에서도 ipcRenderer와 동일하게 메시지를 송신할 수 있다.
ipcRenderer
ipcRenderer 모듈은 Renderer 프로세스(웹 페이지)에서 Main 프로세스로 동기 또는 비동기 메시지를 보낼 수 있다. Main 프로세스에서 webContents.send 로 메시지를 보냈다면 수신 역시 가능하다.
보통 웹 페이지에서 HTTP 통신을 통해 받아온 데이터를 보내거나 Main 프로세스를 호출할 경우 사용되며, send를 통해 송신하고 on을 통해 수신한다.
ipcRenderer에서 send을 통한 이벤트 송신
const { ipcRenderer } = require('electron')
const payload = 'message'
// ipcRenderer에서의 이벤트 송신
ipcRenderer.send('CHANNEL_NAME', payload)
// ipcRenderer에서의 이벤트 수신
ipcRenderer.send('CHANNEL_NAME', (evt, payload) => {
console.log(payload);
})지금까지 IPC 통신 방법 중 수신이 가능한 on과 송신이 가능한 send에 대해서 설명만 했지만, 이외에도 IPC와 관련된 API들은 많다. 이것에 대해서는 Electron API 문서 - ipcMain와 Electron API 문서 - ipcRenderer를 참고하도록 하자.
