공 튕기기
벽에 공을 튕기는건 쉬웠지만
여러 공을 생성하여 서로 부딛히는 공을 구현하기가 쉽지 않았다
처음에는 x, y 좌표에 공의 부피 정도 되는 좌표를 이용하여 시도해 보았으나
조건문도 너무 많아지고, 제대로 작동하기 쉽지 않았다
연산량 자체도 많아질 수 밖에 없다
상하좌우만 하더라도 각 공별로 4개씩 서로 8개를 계속 비교해야함
도저히 방법이 떠오르지 않아 이번에도 구글링..
서로 부딛히는 공
막연히 가지고만 있던 생각을 코드로 쉽게 풀어놓은 것을 발견하였다
블로그
- x,y 좌표와 반지름을 이용하여 공의 부피를 구한다
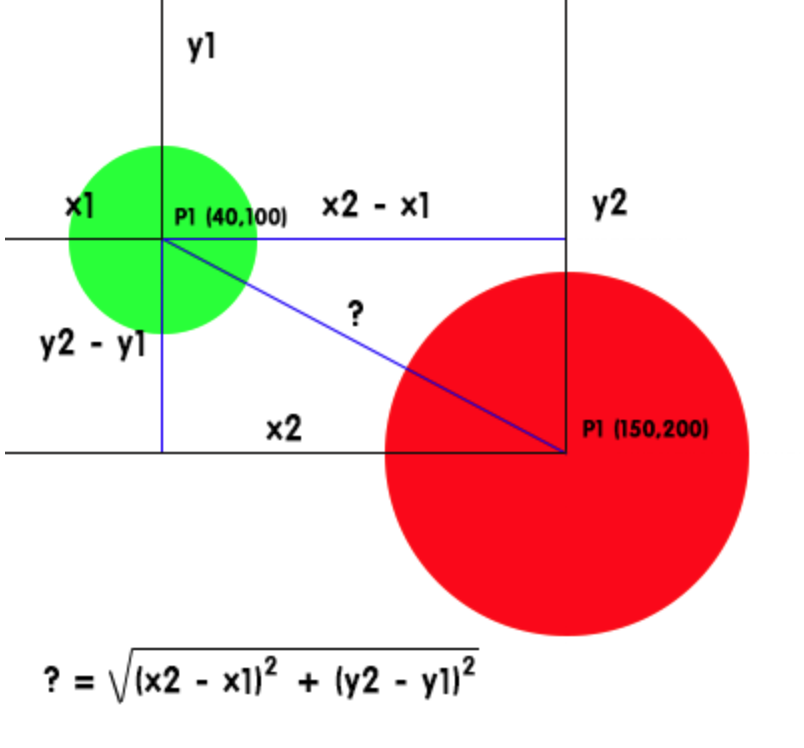
- 두 공의 x,y좌표 거리에 각 공의 반지름을 빼주면 두 공 사이의 거리
- 두 공공의 거리가 0이 되면 방향 변경
- 자신을 제외한 모든 공과 비교할 수 있도록 각각 함수를 서로 적용..

bounceBall(ab) {
// this인 공과 ab로 전달된 공의 x좌표 거리, y좌표 거리
const distancX = Math.pow(this.x - ab.x, 2);
const distancY = Math.pow(this.y - ab.y, 2);
const After = {
// 사각형의 대각선 거리를 구하는 공식
MoveBetween: Math.sqrt(distancX + distancY),
// 각 원의 반지름 거리
Between: ab.radius + this.radius,
};
// 원의 반지름 거리보다 대각선 거리가 가까워지면 충돌한 것
if (After.MoveBetween < After.Between) {
this.vx = -this.vx;
this.vy = -this.vy;
// 현재는 가던방향의 반대로 튕기게 되어있음..
}
}이제 움직이는 두 물체가 충돌했을 때의 입사각 반사각을 고려해서
공이 튕겨나가는 방향을 조절하는 코드만 작성하면..
