axios
이벤트 루프의 매크로 태스크 큐에 들어가는 비동기 통신 라이브러리
Promise API를 활용하여 HTTP 통신(REST)을 지원한다
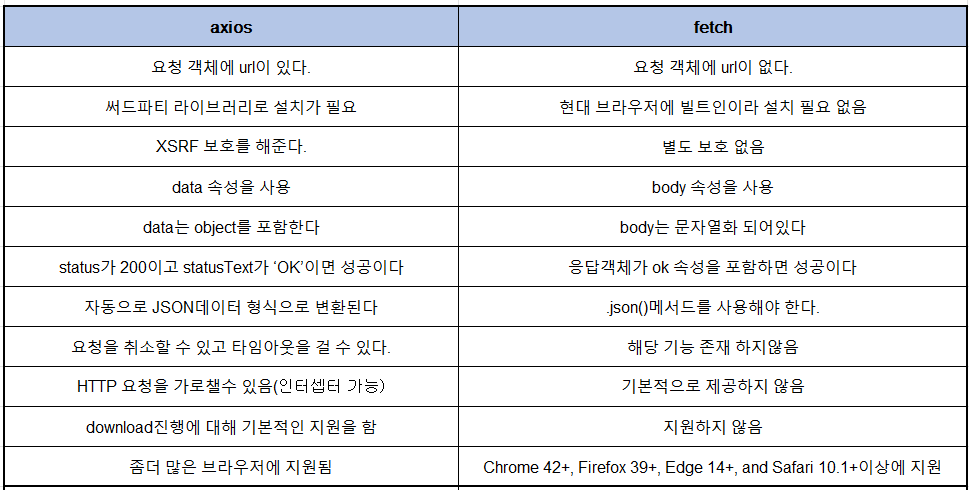
axios vs fetch

사용
api 폴더 내에
- config
- fetcing 함수
- type
각각 분리해서 관리하는 편이 좋겠다
매개변수 type을 정의하는 것은 당연하지만
reponse data에 대한 type도 정의해주는 것이 좋아보임
import axios, { AxiosResponse } from "axios";
type responseDataType = AxiosResponse<{
readonly response: boolean;
}>;
export const request = (requestData: string):
Promise<AxiosResponse<responseDataType>> => {
return axios({url: "URL", method: "POST", data: requestData })instance
요청에 공통된 사항이 들어갈 경우
사용자 지정 config로 인스턴스를 생성할 수 있다
// config/instance.ts
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
export default instance
// axios 호출 함수가 작성된 파일
import instance from "api/config/instance"
export const request = (requestData: string):
Promise<AxiosResponse<responseDataType>> => {
return instance({url: "URL", method: "POST", data: requestData })axios 호출 시 baseURL로 설정한 이후의 경로와 쿼리 등만 작성할 수 있다
