구성 요소 테스트는 Node.js 환경에서 실행되는 JavaScript 테스트일 뿐입니다. React Native 구성 요소를 지원하는 iOS, Android 또는 기타 플랫폼 코드는 고려하지 않습니다 . 따라서 모든 것이 사용자에게 작동한다는 100% 확신을 줄 수 없습니다. iOS 또는 Android 코드에 버그가 있으면 찾지 못할 것입니다.
react native 에서의 테스트 코드는 위 사항을 주의해야 한다
react native 최신 버전에서 기본적으로 eslint 와 typescript 로
정적 코드 분석을 제공하지만
jest 는 js 버전만 깔려있다
추가적으로 @types/jest 를 깔아줘야 한다
간단하고 빠르게 할 수 있는 unit test 드가자...
sum.ts
const sum = (a: number, b: number) => {
return a - b;
};
export default sum;
sum.test.ts
import sum from './sum';
test('1 + 2 = 3', () => {
expect(sum(1, 2)).toBe(3);
});
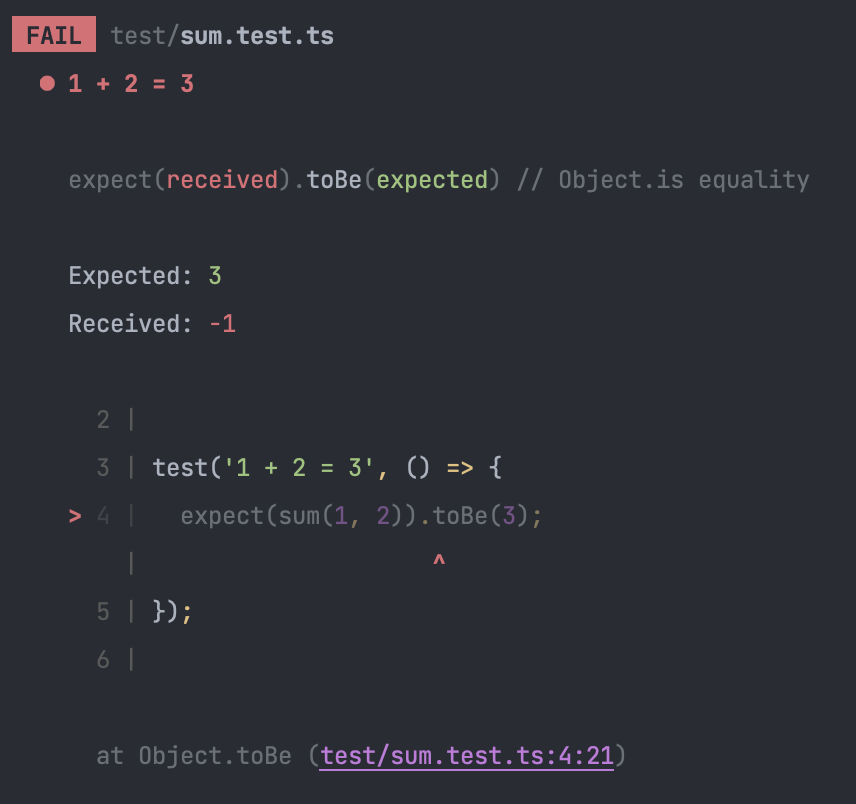
yarn test 등으로 jest 를 실해하면

이런 식으로 FAIL 한 파일에 대한 정보가 보인다
const sum = (a: number, b: number) => {
return a + b;
};
export default sum;정상적으로 작성해주고 다시 test 를 돌리면

요런 느낌..
test() 함수 대신 it() 함수를 사용해도 된다
결과는 같음
scripts 설정
React Native 에서 기본으로 주는 package.json 에는
scripts 가 다음과 같이 되어있다
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},여기서 Jest 에 옵션으로 --verboss 를 주면
test 별 이름과 결과를 각각 볼 수 있다
"scripts": {
...
"test": "jest --verbose"
},--watchAll 을 주면
테스트가 켜져있는 상태에서 코딩 가능
