이게 뭐냐..
const getPos = () => {
console.log("pos");
};
useEffect(() => {
// 이벤트 2회 발생
window.addEventListener("click", () => getPos());
// 이벤트 1회 발생
window.addEventListener("click", getPos);
}, []);힌트
() => getPos()
이걸 넣어버리게되면
() => getPos()
이 자체가 하나의 함수가 되는거에요
이건 익명함수로 넘기는거니까 1회성이죠
() => getPos()로 쓰면 각각 개별 event로 처리 되는데
strict 모드여서 useEffect가 2회 발생,
이벤트가 2번 등록 되는 것 같다
getPos로 작성 시 getPos() 함수의 주소를 참조하기 때문에
하나만 등록되는듯..
GraphQL
GraphQL API를 얻을 수 있다..
GraphQL은 애플리케이션 프로그래밍 인터페이스(API)를 위한 쿼리 언어이자 서버측 런타임으로 클라이언트에게 요청한 만큼의 데이터를 제공하는 데 우선 순위를 둡니다.
GraphQL은 API를 더욱 빠르고 유연하며 개발자 친화적으로 만들기 위해 설계되었습니다. GraphiQL이라고 하는 통합 개발 환경(Integrated Development Environment, IDE) 내에 배포될 수도 있습니다. REST를 대체할 수 있는 GraphQL은 개발자가 단일 API 호출로 다양한 데이터 소스에서 데이터를 끌어오는 요청을 구성할 수 있도록 지원합니다.
또한 GraphQL은 API 유지 관리자에게 기존 쿼리에 영향을 미치지 않고 필드를 추가하거나 폐기할 수 있는 유연성을 부여합니다. 개발자는 자신이 선호하는 방식으로 API를 빌드할 수 있으며, GraphQL 사양은 이러한 API가 예측 가능한 방식으로 작동하도록 보장합니다.
https://www.redhat.com/ko/topics/api/what-is-graphql
Apollo Client
apollo client는 GraphQL clinet다..
상태관리 라이브러리
graphQL api에서 데이터를 fetch할 수 있고
상태 관리 또한 할 수 있다
- 서버에 있는 데이터를 가져오고
- 로컬의 데이터를 관리한다
- 위 두가지 데이터를 동기화 할 수 있다
최근 들어 REST API의 단점을 보완하고 더 개선된 사용 환경을 제공하기 위해 네이버의 다양한 서비스에서 GraphQL을 기반으로 한 Apollo Client를 도입하기 시작했습니다. Apollo Client 도입 이후 기존에 사용하던 Redux와 라이프사이클 메서드의 사용빈도가 줄었습니다. 반면에 GraphQL과 React의 Hooks에 대한 기본 개념의 숙지가 중요해졌습니다.
https://d2.naver.com/helloworld/4245995
apollo client 생성
client는 단 한 번만 새로 생성한다
graphQL api의 url을 써서 client를 구성한다
-> graphQL 서버에서 api를 가지고 있어야한다
apollo client는 기본적으로 캐싱 기능을 가지고 있다
또한 useQuery, useMutation 같은 hook도 가지고 있다
hook으로만 apollo client를 동작을 확인할 수 있는 것은 아니다
// routes/client
import { ApolloClient, InMemoryCache } from "@apollo/client";
const client = new ApolloClient({
uri: "http://localhost:4000/",
cache: new InMemoryCache(),
});
export default client;// src/client.js
import { ApolloClient, InMemoryCache } from "@apollo/client";
import { gql } from "@apollo/client";
const client = new ApolloClient({
uri: "http://localhost:4000/",
cache: new InMemoryCache(),
});
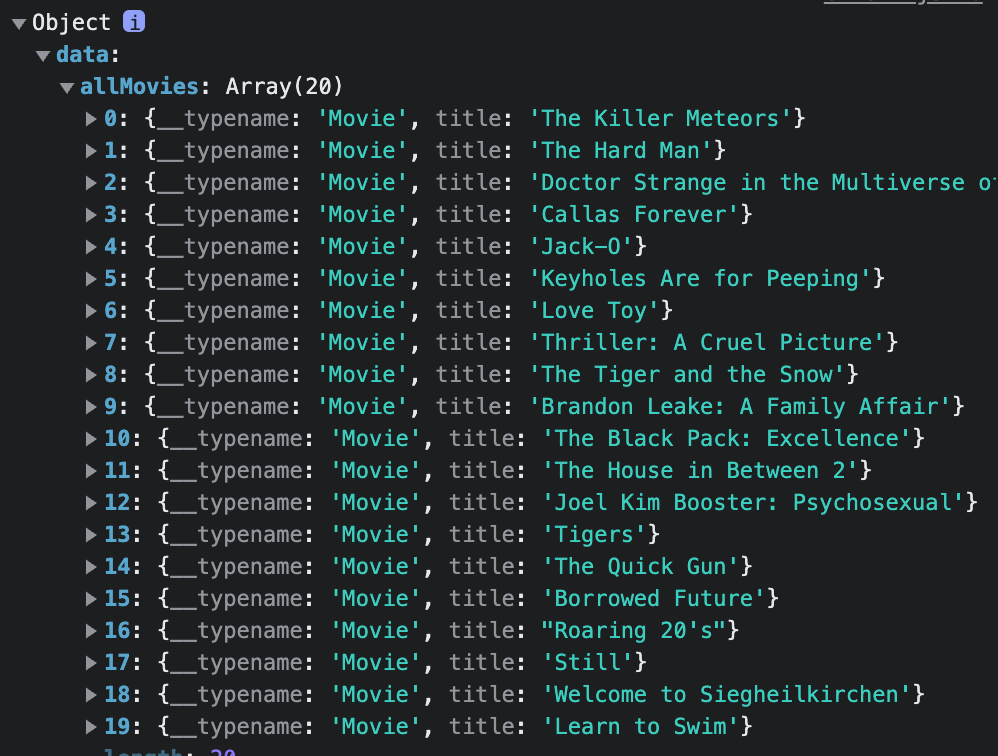
client
.query({
query: gql` // server에서 작성한 qeury문을 입력
{
allMovies {
title
}
}
`,
})
.then((data) => console.log(data));
export default client;
// src/index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import client from "./client";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);

// server에 정의된 쿼리
const typeDefs = gql`
type Movie {
id: Int!
url: String!
imdb_code: String!
title: String!
title_english: String!
title_long: String!
slug: String!
year: Int!
rating: Float!
runtime: Float!
genres: [String]!
summary: String
description_full: String!
synopsis: String
yt_trailer_code: String!
language: String!
background_image: String!
background_image_original: String!
small_cover_image: String!
medium_cover_image: String!
large_cover_image: String!
}
`;
const resolvers = {
Query: {
allMovies() {
return fetch("https://yts.mx/api/v2/list_movies.json")
.then((r) => r.json())
.then((json) => json.data.movies);
},
movie(_, { id }) {
return fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
.then((r) => r.json())
.then((json) => json.data.movie);
},
},
};