앞으로의 과제
- react 캐로셀
- 게시판
Keyword
이벤트 전파

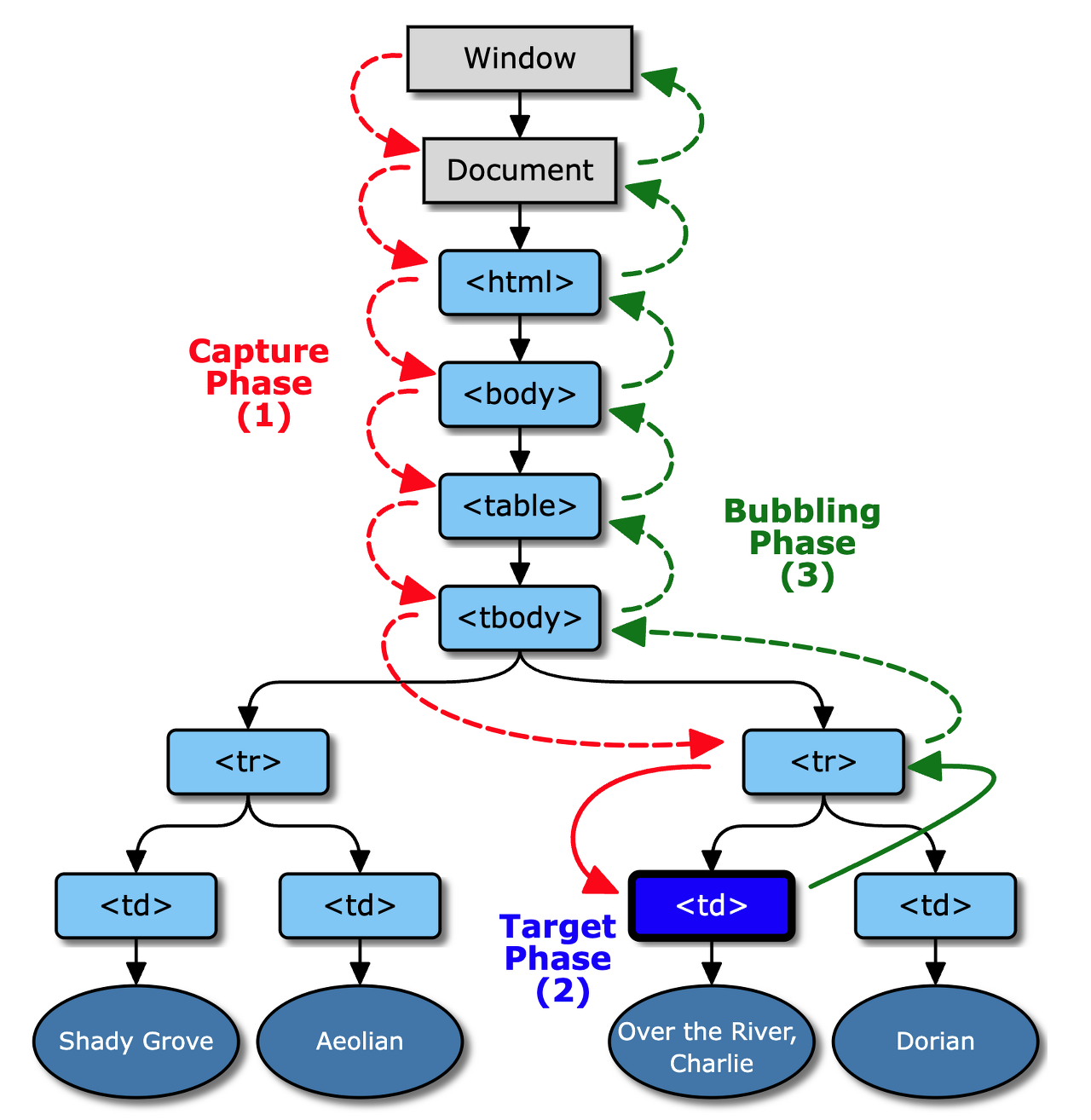
이벤트의 전파 단계는 3단계로 이루어진다
캡쳐 단계 - window 부터 대상 까지의 전파 흐름 (이벤트 대상을 찾는 단계 같음)
대상 단계 - 이벤트 개체가 이벤트 대상에 도착한 단계 (해당 이벤트 전파의 최하위 영역)
버블 단계 - 이벤트 개체로 부터 window까지의 버블링 단계
출처 : https://www.w3.org/TR/DOM-Level-3-Events/#event-flow
캡처링은 이벤트 발생 이전에 대상을 찾는 단계로
최상단 window 부터 대상 까지의 이벤트 전파 흐름을 갖는다
addEventListener의 3번째 인자를 true / {capture: true} 로 주면
해당 영역의 이벤트는 캡처링 단계에서 실행되고 버블링 단계에서는 실행되지 않는다
이벤트 버블링
겹쳐있는 영역에 이벤트가 일어날 경우
겹쳐진 영역에 해당하는 모든 엘리먼트의 이벤트가 순차적으로 전달 되는 것
-> 가장 하위 엘리먼트 부터 최상단 엘리먼트로 이어지면서 이벤트가 실행되기 때문에
이벤트가 떠오른다고 하여 버블링이라고 부른다
거의 모든 이벤트는 버블링 된다
focus 등 몇 이벤트는 버블링 되지 않기도 한다
기본 이벤트 막기
event.preventDefault()
예정되어있던 모든 이벤트를 멈춘다
이벤트 전파 방지
event.stopPropagation()
이벤트의 전파를 막는다
캡처링이 있을 경우 -> 캡처링이 있는 최상위 요소만 이벤트 발생
캡처링이 없을 경우 -> 이벤트 대상만 이벤트 발생
api 정보:
https://velog.io/@nemo/coin-api
T는 Trillion의 약자로 1조이고, 총 시가와 거래량을 1조로 나누고 단위를 붙였다.
캐로셀: https://code.tutsplus.com/ko/tutorials/create-the-perfect-carousel-part-1--cms-29481
길
산악 스키 선수처럼
피해야 할 나무가 아니라
가야할 길에 집중하자
공을 보고 슈팅을 하는 축구 선수처럼
현재에 임팩트를 집중하되
미리 골대의 위치를 파악해두자
한 게 없다..
한계도 없다