Expo Router 는 파일 기반 라우팅으로
app 폴더 밑의 모든 파일에 라우팅이 적용된다
Next.js 처럼 예외처리가 된다
다만 app 하위의 index.tsx 는 / 경로에 매칭된다
폴더로 생성하려면 폴더 하위에 index.tsx 를 만들면 된다
다이나믹 라우팅도 대괄호로 같고..
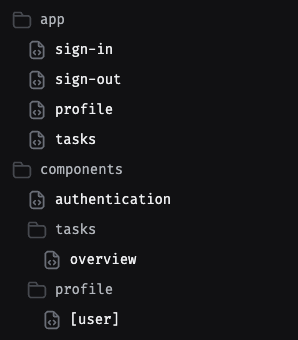
추천구조

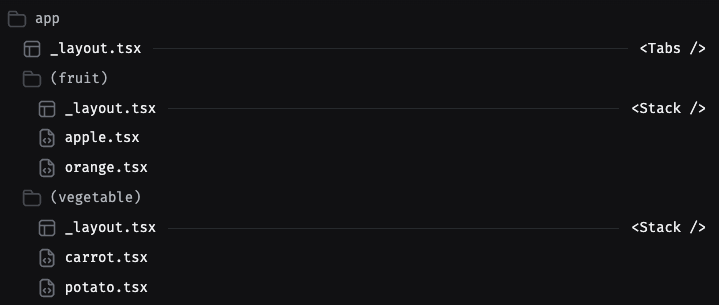
네비게이션 구조

Tab 에서 기본적인 화면 라우팅 및 캐싱을 하고
Stack 기반 탐색을 한다
navigation
<Tabs
screenOptions={{
headerShown: false,
animation: 'none',
tabBarStyle: {
display: 'none',
},
}}>
<Tabs.Screen name="index" />
<Tabs.Screen name="review/index" />
<Tabs.Screen name="about" />
</Tabs>Screen name 에 라우팅될 파일 명을 입력하고
index 는 / 경로에 매칭된다
기본 탭바가 제공되지만 layout 등 모든 파일이 포함되어 있다
따로 만들어서 사용
폴더로 라우팅 경로를 만들었다면 index 까지 입력해줘야
경고 문구가 뜨지 않는다
페이지 이동
페이지 이동은 Next.js 와 같이 Link 태그를 사용한다
Link 에서는 Screen name 과 다르게 경로만 입력하면 되고
/ 를 포함해야 한다
<Link href={{ pathname: '/review' }}>