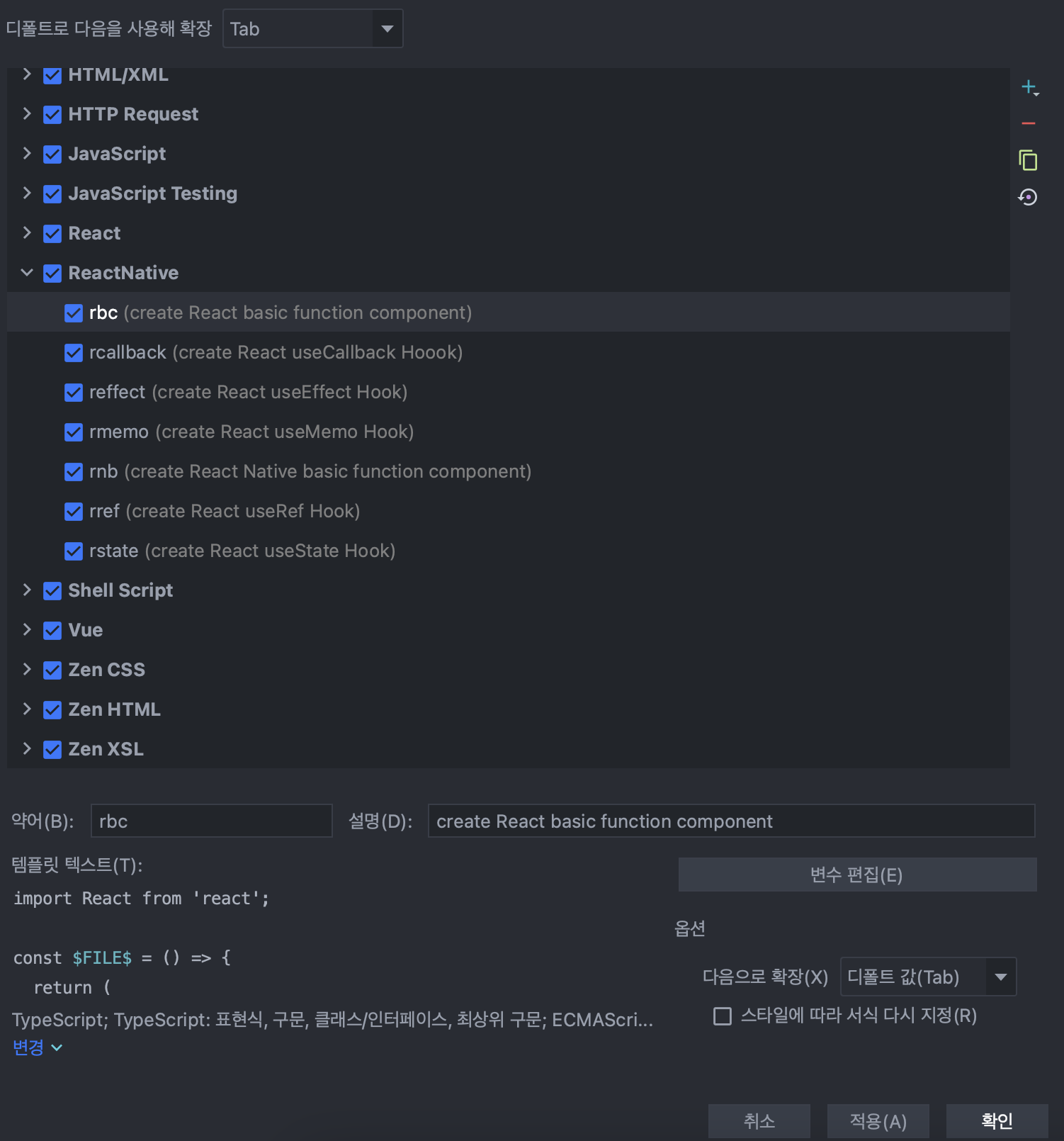
webstorm 에서 code snipet 은 라이브 템플릿이라는 이름으로 사용할 수 있다

우측 상단의 + 버튼을 통해 새로운 코드 스니펫을 추가할 수 있고
아래의 약어, 템플릿 텍스트를 통해 작성하면 자동완성이 뜬다
달러사인 $$ 내부에 변수명으로 변수 설정 가능
템플릿 텍스트 우측 변수 편집에서 해당 변수의 역할을 지정해줄 수 있다
import React from 'react';
const $FILE$ = () => {
return (
<div>
<div>hi</div>
</div>
);
};
export default $FILE$;
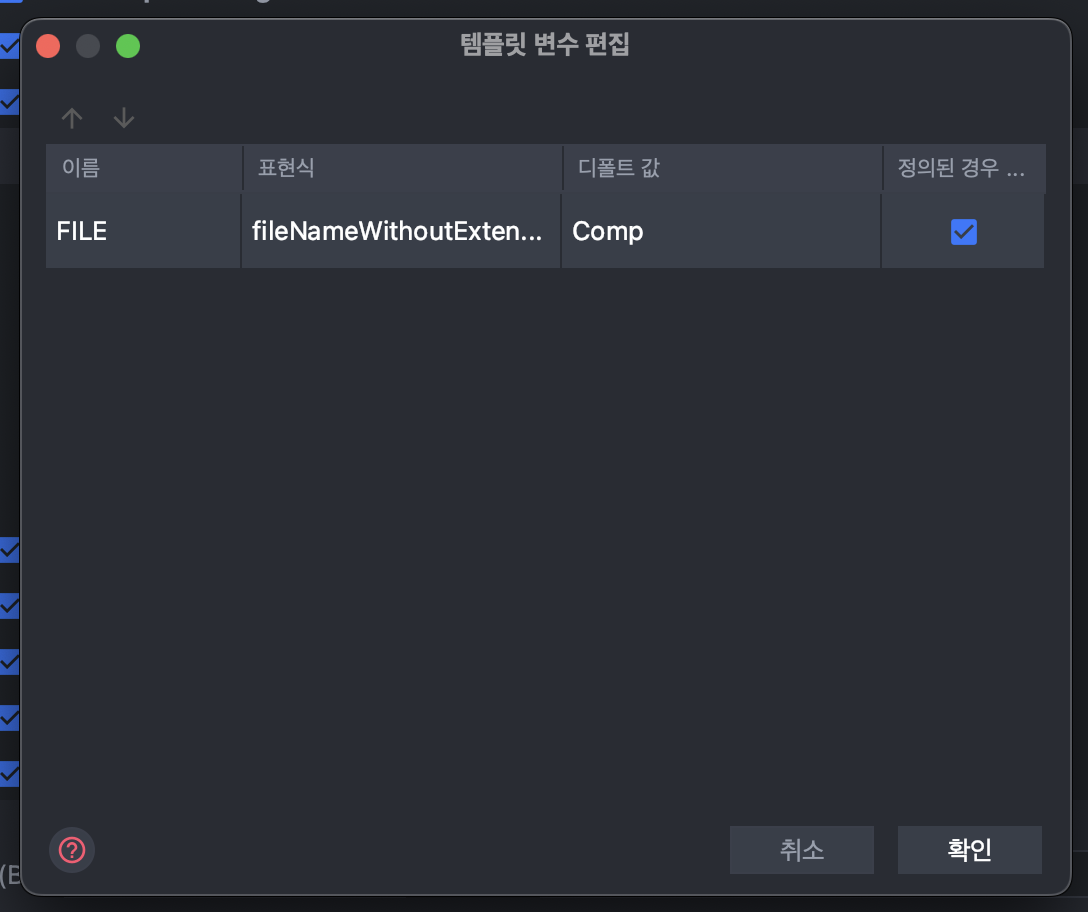
FILE 이라는 변수에 fileNameWithoutExtension() 함수를 사용하도록 한 것이고
fileNameWithoutExtension 의 값이 없다면 디폴트 값이 들어간다
리액트는 주로 파일명을 컴포넌트 명으로 사용하는 경우가 대부분이기 때문에
FIlE 에서 확장자명을 뺀 fileNameWithoutExtension 을 사용해서
컴포넌트를 자동 생성하도록 함

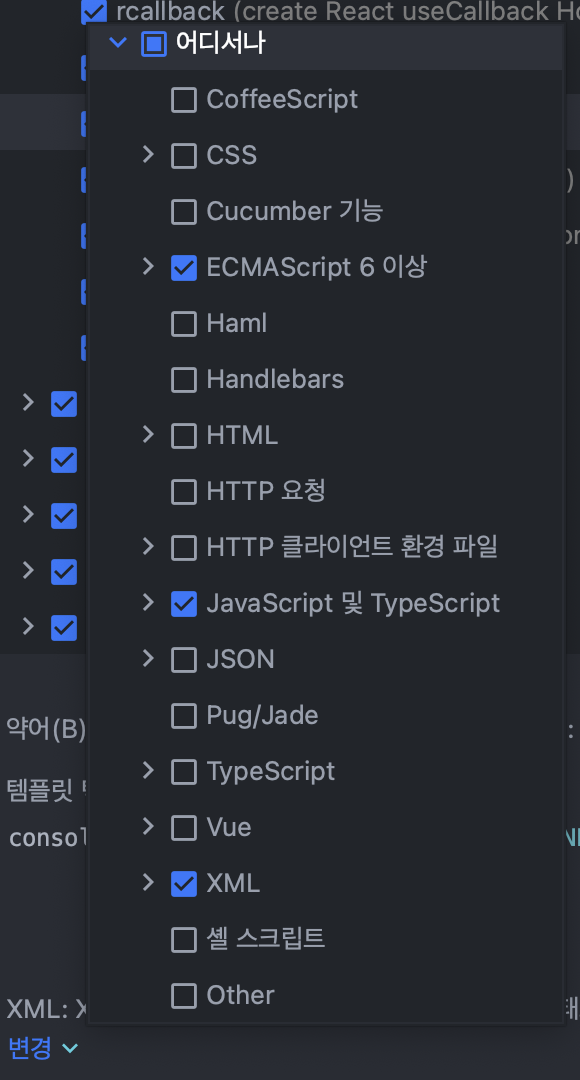
좌측 아래의 정의를 클릭하면 스니펫을 적용할 파일 스타일을 설정할 수 있다
console.log('🔥🔥$FILE$/$FUNCTION$ :$LINE$ - $SELECTOR$ = ', $VARIABLE$)