css 컨벤션
css 속성 순위는 퍼포먼스 향상에 영향을 주지 않는다
- display
- list-style
- position
- float
- clear
- width/height - 순서대로
- padding/margin
- border/background
- color/font
- text-decoration
- text-align/vertical-align
- white-space
- other text
- content
... - animation
Stylelint
css style을 컨벤션에 맞게 잡아준다
띄어쓰기, 공백 라인 등 포함
vscode 익스텐션으로 Stylelint 설치

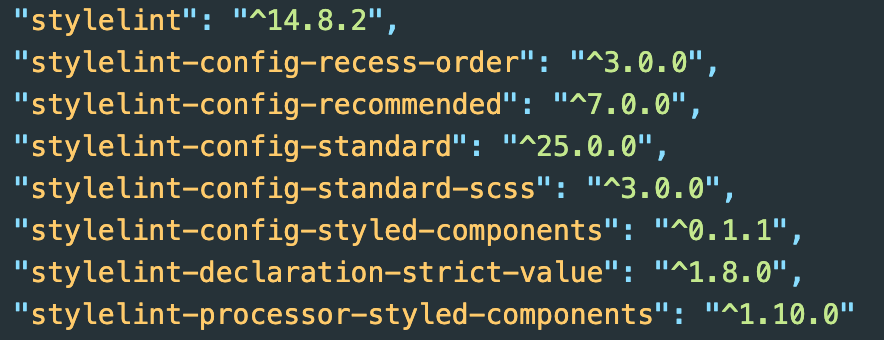
라이브러리는 이렇게 설치 돼 있다
vscode 에서 ctrl(command) + shift + p 로 검색
Prferences: Open Settings (JSON)
"stylelint.enable": true,
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"editor.formatOnSave": true,
"stylelint.validate": ["css", "scss"]
// scss 설정을 해줘야 scss에서 사용 가능한 것 같다